پیاده سازی Autocomplete textbox به همراه عکس در ASP.NET
شنبه 10 آبان 1393در این مقاله autocomplete textbox ای که دارای عکس باشد را در ASP.NET پیاده سازی می کنیم ، (بدون استفاده از Webservice و توسعه دهنده ی autocomplete برای AJAX )

مرحله 1 : ایجاد پروژه جدید
به مسیر File->New->Project->select asp.net web forms application بروید ،سپس نام پروژه را انتخاب کنید و OK کنید.
مرحله 2 : اضافه کردن Database
در پروژه روی App_Data راست کلیک کنید و Add-> New Item را بزنید . در قسمت data ، SQL Server را انتخاب کنید و آن را نامگذاری کنید .
مرحله 3 : ایجاد table برای واکشی داده ها
Database را باز کنید و روی table راست کلیک کنید و گزینه ی Add new table را بزنید و ستون های مورد نظر خود را اضافه کنید.
در مثال فوق قرار است درون textbox ای نام کشورهای مختلف به صورت autocomplete آورده شود و در کنار آن عکس آن کشور ها وجود داشته باشد. پس table ما به صورت زیر است:
مرحله 4 : اضافه کردن Entity DataModel
روی نام پروژه راست کلیک کنید ، Add-> New Item را بزنید و در قسمت data ، ADO.net Entity Data Model را انتخاب کنید ، نام مدل را وارد کنید و ok کنید.
Entity Data model wizard را مشاهده میکنید که در آن باید Generate from database را انتخاب کنید و بعد next را بزنید ، سپس data connection را انتخاب کنید و بعد database را انتخاب کنید ، next را بزنید ، table مورد نظر را انتخاب کنید ، namespace مدل را بنویسید و تمام!!
مرحله 5 : اضافه کردن یک webpage و design آن برای پیاده سازی Autocomplete textbox ای که دارای عکس است.
روی پروژه راست کلیک کنید ، Add-> new item را بزنید و web form یا web form using masterpage را در تب web انتخاب کنید. نام page را وارد کنید و Add کنید .
کدهای Html آن به صورت زیر است :
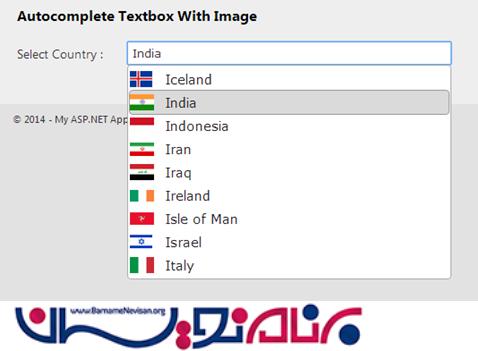
<h3>Autocomplete Textbox With Image</h3>
<table>
<tr>
<td>Select Country :</td>
<td>
<div class="ui-widget" style="text-align: left">
<asp:TextBox ID="txtCountryName" runat="server" Width="120px" CssClass="textboxAuto" Font-Size="12px" />
</div>
</td>
</tr>
</table>
کدهای JS آن به صورت زیر است :
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script language="javascript" type="text/javascript">
$(function () {
$('#<%=txtCountryName.ClientID%>').autocomplete({
source: function (request, response) {
$.ajax({
url: "Default.aspx/GetCountry",
data: "{'pre' :'" + request.term + "'}",
dataType: "json",
type: "POST",
contentType: "application/json; charset=utf-8",
success: function (data) {
response($.map(data.d, function (item) {
return {
CountryName: item.CountryName,
Logo: item.Logo,
json: item
}
}))
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(textStatus);
}
});
},
focus: function (event, ui) {
// this is for when focus of autocomplete item
$('#<%=txtCountryName.ClientID%>').val(ui.item.CountryName);
return false;
},
select: function (event, ui) {
// this is for when select autocomplete item
$('#<%=txtCountryName.ClientID%>').val(ui.item.CountryName);
return false;
}
}).data("ui-autocomplete")._renderItem = function (ul, item) {
// here return item for autocomplete text box, Here is the place
// where we can modify data as we want to show as autocomplete item
return $("<li>")
.append("<a style='padding-left:40px; background-image:url(/CountryLogo/" + item.Logo + ");" +
"background-repeat:no-repeat;background-position:left center;' >" + item.CountryName + "</a>").appendTo(ul);
};
});
</script>
مرحله 6 : نوشتن متد برای واکشی داده ها از database و نمایش در Autocomplete textbox به همراه عکس.
ابتدا این دو namespace را اضافه کنید:
using System.Web.Services; using System.Web.Script.Services;
سپس این متد را برای صفحه مورد نظرتان بنویسید:
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public static List<Table> GetCountry(string pre)
{
List<Table> allCountry = new List<Table>();
using (MyDBEntities dc = new MyDBEntities())
{
allCountry = dc.Table.Where(a => a.CountryName.StartsWith(pre)).OrderBy(a => a.CountryName).ToList();
}
return allCountry;
}
مرحله 7 : برنامه را اجرا کنید و لذت ببرید !
در sample ای که برای این مثال قرار دادم فقط کشور های france,iran,greece,united kingdom و united states قرار دارند.
- ASP.net
- 3k بازدید
- 13 تشکر
