Drag & Drop کردن المنت ها در Asp.Net MVC 5 با استفاده از HTML 5 ،Web API و jQuery
یکشنبه 18 آبان 1393در این مقاله نشان می دهیم که چطور با استفاده از HTML 5 در ASP.NET MVC بتوانیم عناصر یک لیست را drag& drop کنیم. همچنین برای نگهداری داده از web API استفاده می کنیم و برای فراخوانی توسط AJAX ، از jQuery استفاده می کنیم.

در HTML5 ، می توانیم یک المنت با قابلیت drag کردن داشته باشیم ، این کار را با استفاده از دستور زیر انجام می دهیم:
Draggable=true
باید از event های زیر استفاده کنیم:dragstart , drag , dragenter , dragleave , dragover , drop , dragend
مرحله 1 :
Visual studio 2013 را باز کنید و یک پروژه Empty MVC ایجاد کنید.
مرحله 2 :
در فولدر App_Data در برنامه کلیک راست کنید و یک sql server database با نام application.mdf همانند زیر بسازید:
در این database یک table با نام products بسازید .با استفاده از script زیر:
CREATE TABLE [dbo].[Products] (
[ProductId] INT IDENTITY (1, 1) NOT NULL,
[ProductName] VARCHAR (50) NOT NULL,
[Quantity] INT NOT NULL,
PRIMARY KEY CLUSTERED ([ProductId] ASC)
);
Table بالا شامل محصولاتی است که ما قرار است آنها را در view مان واکشی کنیم.
مرحله 3 :
در فولدر Models یک EntitiFrameWork با نام ApplicationEDMX بسازید.در آن Application.mdf را به عنوان databas مورد نظر انتخاب کنید و در آن هم جدول products را انتخاب کنید. پس از انجام مراحل قبل tabale mapping زیر نمایان خواهد شد:
مرحله 4 :
در فولدر controller یک کنترلر Empty Web API با نام ProductsAPIController بسازید. کد زیر را به آن اضافه کنید:
using System.Collections.Generic;
using System.Linq;
using System.Web.Http;
using A1_HTML5_DragDrop.Models;
namespace A1_HTML5_DragDrop.Controllers
{
public class ProductsAPIController : ApiController
{
ApplicationEntities ctx;
public ProductsAPIController()
{
ctx = new ApplicationEntities();
}
[Route("Products")]
public IEnumerable<Product> GetProducts()
{
return ctx.Products.ToList();
}
}
}
کد بالا شی ای از ApplicationEntities را تعریف می کند که با ایجاد EntitiFramework ، ایجاد شده است.
GetProducts() لیست محصولات را بر می گرداند. این متد با استفاده از صفت Route نمایان می شود، [Route(“Products”)]، که URL را برای فراخوانی این متد توسط client-side framework فراهم می کند،(برای مثال متد Ajax).
مرحله 5 :
در فولدر کنترلر ، یک کنترلر جدید Empty MVC با نام ProductController بسازید.این کنترلر یک متد Index می سازد . و یک empty view در آن می سازیم.
مرحله 6 :
این کد ها را در Index View بنویسید :
<table>
<tr>
<td>
<h1>Product List</h1>
</td>
<td>
<h1>Selected Products</h1>
</td>
</tr>
<tr>
<td>
<div id="dvleft">
<ul id="lstproducts">
</ul>
</div>
</td>
<td>
<div id="dvright">
<ul id="lstselectedproducts"></ul>
</div>
</td>
</tr>
</table>
در کد بالا یک جدول با دو سطر داریم .سطر اول header محصولات و محصولات انتخاب شده را نشان می دهد.سطر دوم شامل <div> ای است که لیستی درآن است . لیست lstproducts ،محصولاتی را نشان می دهد که از سرور بازگردانده شده است. Lstselectedproducts محصولاتی را که توسط ما drag&drop شده اند را در خود دارد.
Style های زیر را به view خود اضافه کنید (بهتر است که از stylesheet جداگانه استفاده کنید ولی در این جا برای خوانایی بهتر در همین جا تعریف کرده ایم.)
<style type="text/css">
table, td {
background-color:azure;
border:double;
}
#dvright,#dvleft {
background-color:azure;
height:200px;
width:300px;
}
</style>
مرحله 7 :
در صفحه خود script زیر را اضافه کنید:
<script type="text/javascript">
$(document).ready(function () {
loadProducts();
//Function to set events for Drag-Drop
function setEvents() {
var lstProducts = $('li');
//Set Drag on Each 'li' in the list
$.each(lstProducts, function (idx, val) {
$('li').on('dragstart', function (evt) {
evt.originalEvent.dataTransfer.setData("Text", evt.target.textContent);
evt.target.draggable = false;
});
});
//Set the Drop on the <div>
$("#dvright").on('drop', function (evt) {
evt.preventDefault();
var data = evt.originalEvent.dataTransfer.getData("Text");
var lst = $("#lstselectedproducts");
var li = "<li>"+data+"</li>";
li.textContent = data;
lst.append(li);
});
//The dragover
$("#dvright").on('dragover', function (evt) {
evt.preventDefault();
});
}
///Function to load products using call to WEB API
function loadProducts() {
var items="";
$.ajax({
url: "/Products",
type: "GET"
}).done(function (resp) {
$.each(resp, function (idx, val) {
items += "<li draggable='true'>" + val.ProductName + "</li>";
});
$("#lstproducts").html(items);
setEvents();
}).error(function (err) {
alert("Error! " + err.status);
});
}
});
</script>
Script مشخصات فوق را دارد:
- متد loadProducts() یک فراخوانی Ajaxای به Web API فراهم می کند. هنگامی که فراخوانی موفقیت آمیز باشد ، در طول پاسخگویی عمل تکرار انجام می شود.این تکرار تگ <li> را در لیست lstproducts اضافه می کند (در حالیکه صفت draggable آن هم true است.)
- متد setEvents() دو گام زیر را انجام می دهد:
1:
Dragstart event را برای هر <li> دنبال می کند و انتقال داده با استفاده از Text property را set می کند.text حاوی <li> های انتخاب شده است.وقتی هر کدام از <li> ها drag شود ، drag دوباره برای آن غیر فعال می شود. این عمل با استفاده از evt.target.draggable=false; انجام می گیرد.
2:
<di> ای که دارای id =dvright است،رویداد event را دنبال می کندو متن drag شده را accept میکند.وقتی که متن accept شد ، مقدار آن به <li> ای که به صورت دینامیکی در لیست ظاهر شده و id=lstselectedproducts را دارد ، تخصیص می یابد.
مرحله 8 :
برنامه را اجرا کنید،داده های product ها load می شوند:
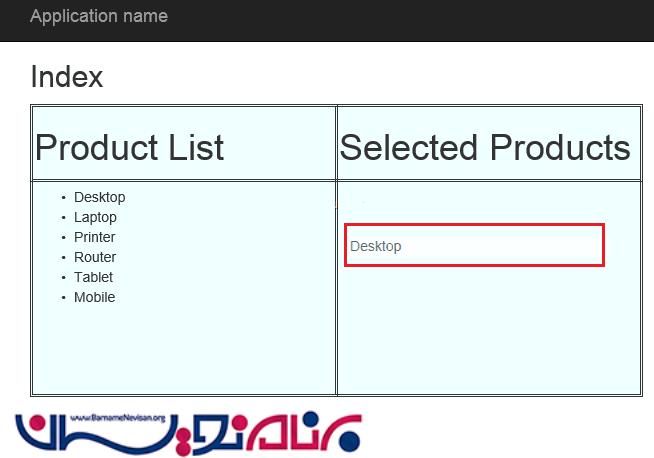
محصولات را از Product List کشیده و به ستون Selected Products می اندازیم ،مانند زیر:
کادر قرمز محصول drag شده را نشان می دهد.
- ASP.net MVC
- 3k بازدید
- 13 تشکر
