پر کردن مکان ها به صورت اتوماتیک بدون استفاده از map ها
دوشنبه 1 دی 1393در این مقاله نحوه پر کردن مکان ها به صورت اتوماتیک بدون استفاده از map ها را یاد می گیریم

به علاوه در این مقاله یاد می گیریم چگونه با استفاده از event handler آدرس مکان انتخابی و موقعیت جغرافیایی مکان مورد نظر را پیدا کنیم.
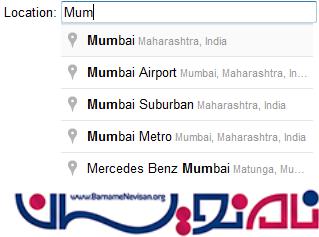
html markupپروژه شامل یک textbox است که برای پیاده سازی اتوماتیک مکان هاست.
اولین قدم استفاده از Google Maps API و کتابخانه places است.
سپس در پنجره Google Maps باید event handler لود شود.
در این صورت مکانها درون textbox پر می شود و رویداد place_changed به آن منتسب می شود.
رویداد place_changed وقتی اجرا می شود که مکانی در textbox انتخاب می شود.در ابتدا مکان انتخابی را می گیرد و سپس آدرس و موقعیت جغرافیایی ان را مشخص می کند و در نهایت جزئیات را در یک message box نمایش می دهد.
html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
</style>
</head>
<body>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false&libraries=places"></script>
<script type="text/javascript">
google.maps.event.addDomListener(window, 'load', function () {
var places = new google.maps.places.Autocomplete(document.getElementById('txtPlaces'));
google.maps.event.addListener(places, 'place_changed', function () {
var place = places.getPlace();
var address = place.formatted_address;
var latitude = place.geometry.location.B;
var longitude = place.geometry.location.k;
var mesg = "Address: " + address;
mesg += "\nLatitude: " + latitude;
mesg += "\nLongitude: " + longitude;
alert(mesg);
});
});
</script>
<span>Location:</span>
<input type="text" id="txtPlaces" style="width: 250px" />
</body>
</html>
- ASP.net
- 2k بازدید
- 2 تشکر
