ساخت نمودار حبابی در asp.net
شنبه 20 دی 1393در این مقاله به آموزش کشیدن نمودار از نوع حبابی در asp.net پرداخته میشود

این نمودار دارای خصوصیات زیر می باشد :
1-AlternetText :جایگزینی متن زمانی که تصویر در دسترس نیست.
2-Annotation :ذخیره یادداشت های نمودار
3-AntiAliasing : گرفتن یک مقدار برای تنظیم اینکه زمانی که متن و گرافیک کشیده میشوندایا anti-aliasing استفاده شده است
4-BackGradientStyle:تنظیم گرادیانت پس زمینه که مقدار پیش فرض none می باشد
5-Backcolor :تعیین رنگ پس زمینه که پیش فرض سفید است
6-BackImage :تعیین تصویر برای پس زمینه نمودار
7-BackHatchStyle :تنظیم سبک(style) از نوع hatch برای نمودار که پیش فرض none است
8-Height :تنظیم ارتفاع نمودار
9-Width :تنظیم عرض نمودار
10-Palette :تنظیم سبک با رنگ برای نمودار که سبک پیش فرض Chocolate است
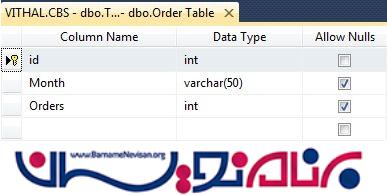
ابتدا یک جدول به نام orderdet میسازیم که اسکریپت آن به شکل زیر باشد :
CREATE TABLE [dbo].[orderdet](
[id] [int] IDENTITY(1,1) NOT NULL,
[Month] [varchar](50) NULL,
[Orders] [int] NULL,
CONSTRAINT [PK_Order Table] PRIMARY KEY CLUSTERED
(
[id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
و در حالت دیزاین(design):

حالا در جدول ساخته شده چند رکورد را درج میکنیم سپس یک Stored Procedure به شکل زیر برای واکشی اطلاعات از جدول مینیویسم :
Create procedure [dbo].[GetCharData]
(
@id int =null
)
as
begin
Select Month,Orders from Orderdet
End
حالا از جعبه ابزار خود در ویژوال استدیو کنترل chart را به صفحه Default.aspx اضافه میکنیم و قسمت سورس را به شکل زیر ویرایش میکنیم :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Article by Vithal Wadje</title>
</head>
<body bgcolor="black">
<form id="form1" runat="server">
<h4 style="color: White;">
Article for C#Corner
</h4>
<asp:Chart ID="Chart1" runat="server" BackColor="192, 64, 0" BackGradientStyle="LeftRight"
BorderlineWidth="0" Height="360px" Palette="None" PaletteCustomColors="128, 64, 0"
Width="380px" BorderlineColor="255, 128, 0">
<Series>
<asp:Series Name="Series1" YValuesPerPoint="12">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
</asp:ChartArea>
</ChartAreas>
</asp:Chart>
</form>
</body>
</html>
حالا یک متد به شکل زیر برای بایند کردن داده به چارت مینویسیم:
private void Bindchart()
{
connection();
com = new SqlCommand("GetCharData", con);
com.CommandType = CommandType.StoredProcedure;
SqlDataAdapter da = new SqlDataAdapter(com);
DataSet ds = new DataSet();
da.Fill(ds);
DataTable ChartData = ds.Tables[0];
//storing total rows count to loop on each Record
string[] XPointMember = new string[ChartData.Rows.Count];
int[] YPointMember = new int[ChartData.Rows.Count];
for (int count = 0; count < ChartData.Rows.Count; count++)
{
//storing Values for X axis
XPointMember[count] = ChartData.Rows[count]["Month"].ToString();
//storing values for Y Axis
YPointMember[count] = Convert.ToInt32(ChartData.Rows[count]["Orders"]);
}
//binding chart control
Chart1.Series[0].Points.DataBindXY(XPointMember, YPointMember);
//Setting width of line
Chart1.Series[0].BorderWidth = 1;
//setting Chart type
Chart1.Series[0].ChartType = SeriesChartType.Bubble;
//Hide or show chart back GridLines
// Chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.Enabled = false;
// Chart1.ChartAreas["ChartArea1"].AxisY.MajorGrid.Enabled = false;
//Enabled 3D
// Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;
con.Close();
}
حالا باید در page load تابع نوشته شده را فراخوانی کرد:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bindchart();
}
}
با فشردن دکمه f7 میتوانید وارد قسمت کد صفحه شوید :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Configuration;
using System.Data;
using System.Web.UI.DataVisualization.Charting;
public partial class _Default : System.Web.UI.Page
{
private SqlConnection con;
private SqlCommand com;
private string constr, query;
private void connection()
{
constr = ConfigurationManager.ConnectionStrings["getconn"].ToString();
con = new SqlConnection(constr);
con.Open();
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Bindchart();
}
}
private void Bindchart()
{
connection();
com = new SqlCommand("GetCharData", con);
com.CommandType = CommandType.StoredProcedure;
SqlDataAdapter da = new SqlDataAdapter(com);
DataSet ds = new DataSet();
da.Fill(ds);
DataTable ChartData = ds.Tables[0];
//storing total rows count to loop on each Record
string[] XPointMember = new string[ChartData.Rows.Count];
int[] YPointMember = new int[ChartData.Rows.Count];
for (int count = 0; count < ChartData.Rows.Count; count++)
{
//storing Values for X axis
XPointMember[count] = ChartData.Rows[count]["Month"].ToString();
//storing values for Y Axis
YPointMember[count] = Convert.ToInt32(ChartData.Rows[count]["Orders"]);
}
//binding chart control
Chart1.Series[0].Points.DataBindXY(XPointMember, YPointMember);
//Setting width of line
Chart1.Series[0].BorderWidth = 1;
//setting Chart type
Chart1.Series[0].ChartType = SeriesChartType.Bubble;
//Hide or show chart back GridLines
// Chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.Enabled = false;
// Chart1.ChartAreas["ChartArea1"].AxisY.MajorGrid.Enabled = false;
//Enabled 3D
// Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;
con.Close();
}
}
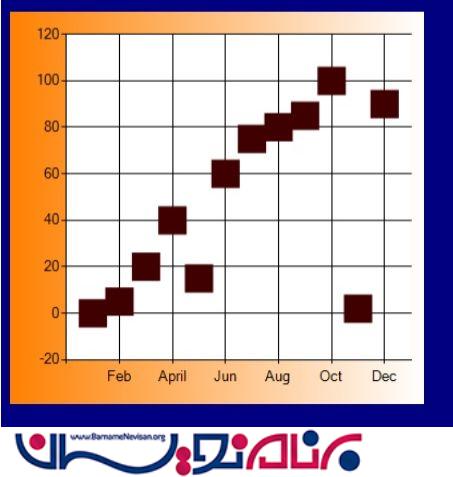
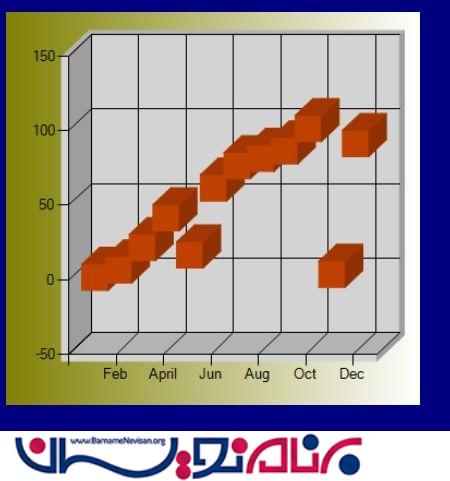
حالا میتوانید برنامه رو اجرا کنید که شکل زیر را مشاهده خواهید کرد:

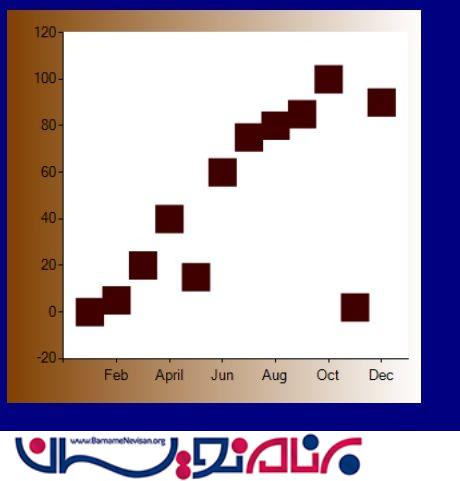
اگر بخواهیم خطوط گرید را نشان دهیم باید تغییر زیر را انجام دهیم:
Chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.Enabled = false; Chart1.ChartAreas["ChartArea1"].AxisY.MajorGrid.Enabled = false;

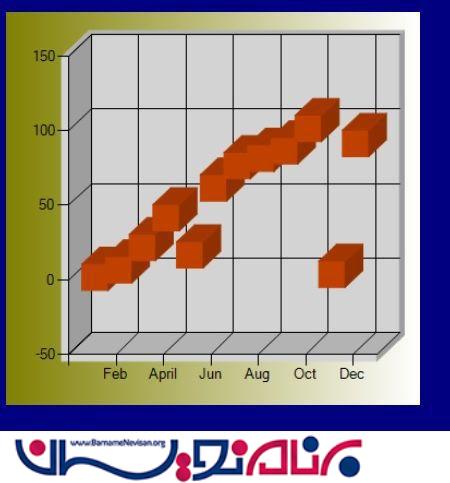
برای فعال کردن استایل 3d :
Chart1.ChartAreas["ChartArea1"].Area3DStyle.Enable3D = true;

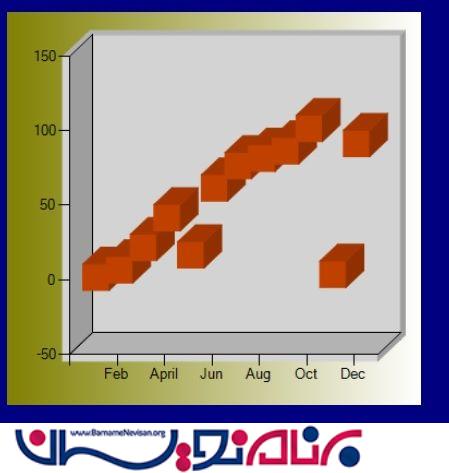
برای مخفی کردن خطوط گرید در استایل 3d:
Chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.Enabled = false; Chart1.ChartAreas["ChartArea1"].AxisY.MajorGrid.Enabled = false;

- ASP.net
- 3k بازدید
- 3 تشکر
