ساخت منوی متحرک با jquery و Css
چهارشنبه 1 بهمن 1393در این مقاله میخواهیم مراحل ساخت منو رو با استفاده از jquery و css به صورت گام به گام آموزش دهیم.

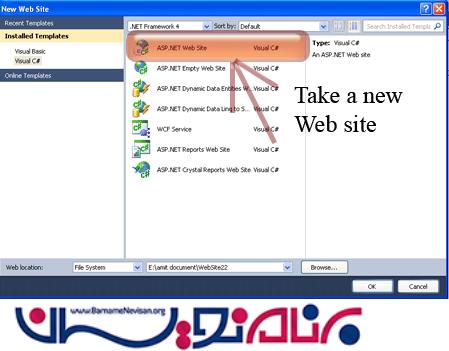
ابتدا یک برنامه از نوع وب میسازیم :

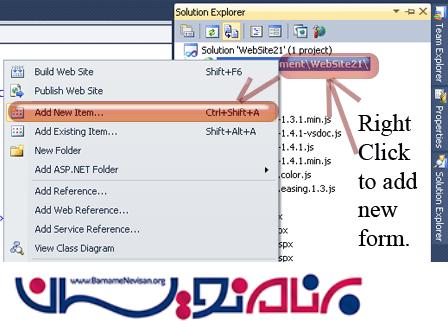
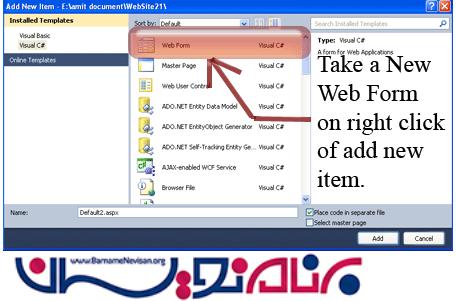
سپس یک صفحه جدید به پروژه خود اضافه کنید:


سپس فایل demo.css را به پروژه اضافه میکنیم :

حالا باید رفرنس فایل ss اضافه شده به پروژه رو به صفحه خود بدهیم:
<link rel="stylesheet" type="text/css" href="Styles/demo.css" />
حالا نوبت به اضافه کردن فایل های jquery میرسد:

نوبت به آدرس دهی میرسد:
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script> <script type="text/javascript" src="Scripts/jquery-1.4.2.min.js"></script> <script type="text/javascript" src="Scripts/jquery.color.js"></script>
سپس کد زیر را وارد کنید:
<script type="text/javascript">
$(document).ready(function () {
$('#menu-jquery li a').hover(
function () {
$(this).css('padding', '5px 15px')
.stop()
.animate({ 'paddingLeft': '25px',
'paddingRight': '25px',
'backgroundColor': 'rgba(0,0,0,0.5)'
},
'fast');
},
function () {
$(this).css('padding', '5px 25px')
.stop()
.animate({ 'paddingLeft': '15px',
'paddingRight': '15px',
'backgroundColor': 'rgba(0,0,0,0.2)'
},
'fast');
}).mousedown(function () {
$(this).stop().animate({ 'backgroundColor': 'rgba(0,0,0,0.1)' }, 'fast');
}).mouseup(function () {
$(this).stop().animate({ 'backgroundColor': 'rgba(0,0,0,0.5)' }, 'fast');
});
});
</script>
ودر صفحه Default2.aspx :
<body>
<div id="container">
<span class="title">Using Pure CSS Animation</span>
<ul id="menu-css">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
<span class="title">Using jQuery Animation</span>
<ul id="menu-jquery">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-2260508-2");
pageTracker._trackPageview();
} catch (err) { }</script>
</div>
</body>
کد کامل صفحه به شکل زیر می باشد:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>A Animated Menu Using jQuery and CSS</title>
<link rel="stylesheet" type="text/css" href="Styles/demo.css" />
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="Scripts/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="Scripts/jquery.color.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#menu-jquery li a').hover(
function () {
$(this).css('padding', '5px 15px')
.stop()
.animate({ 'paddingLeft': '25px',
'paddingRight': '25px',
'backgroundColor': 'rgba(0,0,0,0.5)'
},
'fast');
},
function () {
$(this).css('padding', '5px 25px')
.stop()
.animate({ 'paddingLeft': '15px',
'paddingRight': '15px',
'backgroundColor': 'rgba(0,0,0,0.2)'
},
'fast');
}).mousedown(function () {
$(this).stop().animate({ 'backgroundColor': 'rgba(0,0,0,0.1)' }, 'fast');
}).mouseup(function () {
$(this).stop().animate({ 'backgroundColor': 'rgba(0,0,0,0.5)' }, 'fast');
});
});
</script>
<head>
<body>
<div id="container">
<span class="title">Using Pure CSS Animation</span>
<ul id="menu-css">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
<span class="title">Using jQuery Animation</span>
<ul id="menu-jquery">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-2260508-2");
pageTracker._trackPageview();
} catch (err) { }</script>
</div>
</body>
</html>
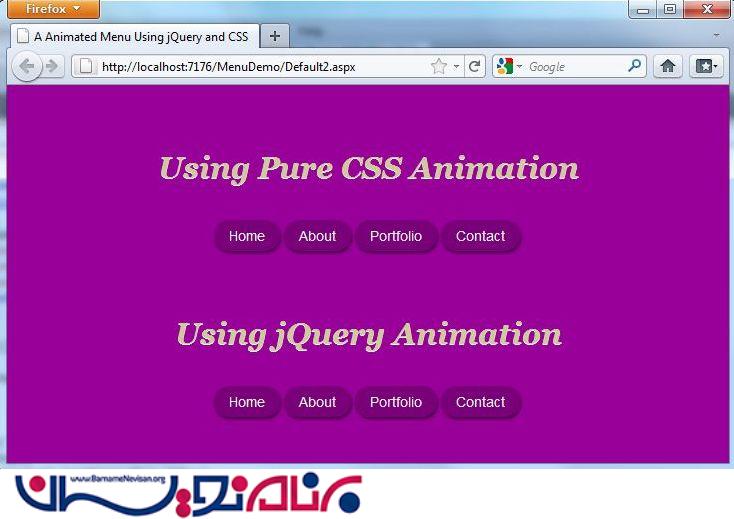
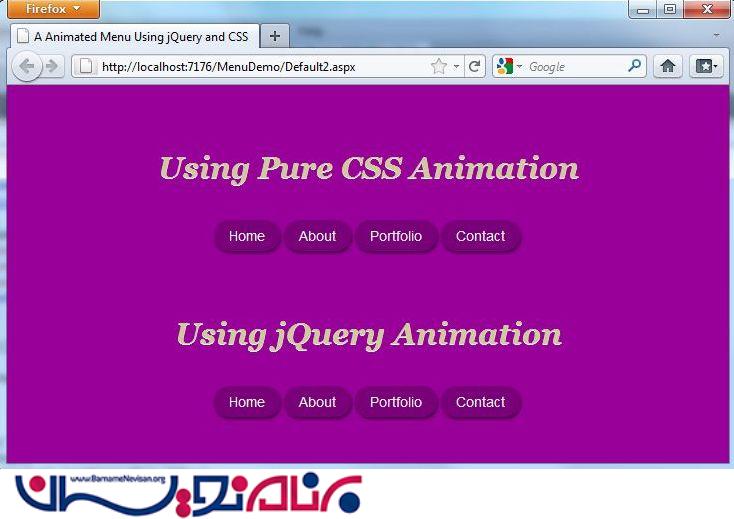
حالا میتونید برنامه رو اجرا کنید:

- ASP.net
- 4k بازدید
- 6 تشکر
