ساخت Web API در mvc6 و MongoDB
چهارشنبه 8 بهمن 1393در این مقاله به webapi و ایجاد mongodb در mvc6 خواهیم پرداخت

مفهوم کلی آن ممکن است متفاوت از نمونه های قبلی پایگاه داده نوع X که دیده اید نباشد با این حال برخی از مناطق تحت پوشش یا جدید در mvc6 وجود دارد که شما ممکن است پیدا کنید که نمی دانستید وجود دارد
موضوعات پوشش داده شده:
مدل پیکر بندی
Config.json
متغیرهای محیطی
گزینه های مدل
تزریق وابستگی ( مجموعه خدمات )
نفوذ json یا حذف قالب XML ، مذاکره محتوا
Mongo DB
نصب ( OSX , Windows )
Mongo sharp driver (nugget package )
نقطه پایانی آزمایش w / نامه رسان یا fiddler
ایجاد پروژه
بسته به محیط خود ( windows or osx ) شما میتوانید انتخاب کنید که چگونه یک پروژه Asp.Net را ایجاد کنید.
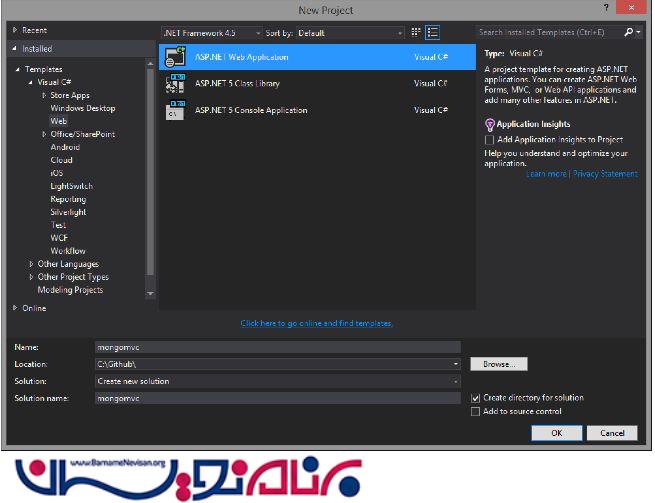
برای ساخت یک پروژه جدید در vs2015 مسیر زیر را طی کنید:
File > New Project > Web > ASP.NET 5 Empty

تنظیم وابستگی ها:
فایل project.json را بازکنید و موارد زیر را اضافه کنید:

Microsoft.AspNet.Server.IIS : Server Implemenation for ASP.NET 5
Microsoft.AspNet.Hosting : Core hosting infrastructure for ASP.NET 5
Microsoft.AspNet.Diagnostics : Middleware for error pages, diagnostics etc.
Microsoft.AspNet.Server.WebListener : Self host web server
Microsoft.AspNet.Mvc : ASP.NET MVC Framework
Microsoft.Framework.ConfigurationModel.Json : JSON configuration source for the ConfigurationModel
Kestrel : Server for hosting on OS X, Linux
mongocsharpdriver : MongoDB Driver
Startup.cs
Startup.cs یک نقطه شروع برای برنامه می باشد.جایی است که پیکربندی ، خدمات ، وابستگی ها (configuration, services, dependency injectection) و غیره پیکربندی می شود.
در زیر متد ConfigureServices برای اضافه کردن خدمات ما در pipleline و استفاده از IServiceCollection برای dependeny injection و متد Configure برای اینکه به برنامه گفته شود که خدمات در Pipleline در شروع به کار گرفته شود
استفاده شده اند.
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app)
{
app.UseMvc();
app.UseWelcomePage();
}
}
با فشردن کلید f5 صفحه خوش آمدگویی زیر را مشاهده خواهید کرد:

در گذشته فرمت خروجی web api در asp.net وابسته به نوع محتوای هدر فرستاده شده در زمان ایجاد یک درخواست داشت.
اگر کاربر application/xml ارسال کند به طور پیش فرض نوع پاسخ ازنوع json خواهد بود شما میتونید برای همه بازگشت ها نتایج json را قرار دهید برای انجام این کار کد زیر را به متد ConfigureServices اضافه کنید:
services.Configure<MvcOptions>(options =>
options
.OutputFormatters
.RemoveAll(formatter => formatter.Instance is XmlDataContractSerializerOutputFormatter)
);
برای کنترل سطح محدود تر از لینک زیر استفاده کنید:
Content Negotiation in MVC 5 or How Can I Just Write JSON
Configuration:
انواه فایل های مختلف پشتیبانی وجود دارد: xml,json و ini و گزینه دیگر متغیرهای محیطی (Environment variables)است یکی از ویژگی های node.js همانند فریمورک های دیگر.
در اینجا یک مثال از اینکه چگونه شما می توانید مدل پیکربندی جدید را اضافه کنید وجود دارد:
config.json
{
"key" : "value"
}
config.ini
key = value
config.xml
<key>
<value>value</value>
</key>
متغیر های محیطی در Azure:

public void Configure(IApplicationBuilder app)
{
// Setup configuration sources
var configuration = new Configuration();
configuration.AddJsonFile(“config.json”);
configuration.AddIniFile(“config.ini”);
configuration.AddXmlFile(“config.xml”);
configuration.AddEnvironmentVariables();
// …
}
برای دسترسی به مقادیر :
var configuration = new Configuration();
configuration.AddJsonFile("config.json);
configuration.Get("key");
سپس فایل sturtup.cs را به شکل زیر ویرایش کنید:
public Startup()
{
Configuration = new Configuration()
.AddJsonFile("config.json")
.AddEnvironmentVariables();
}
قدم بعدی اضافه کردن اینترفیس IConfiguration:
public IConfiguration Configuration { get; set; }
برای بایند کردن فایل پیکربندی یا (Configuration) به کلاس از اینترفیس(واسط) IOptions استفاده میکنیم که در فضای نام Microsoft.Framework.OptionsModel قابل دسترسی می باشد
یک کلاس جدید به نام Setting برای نگه داری مقادیر از فایل config.json میسازیم:
public class Settings
{
public string Database { get; set; }
public string MongoConnection { get; set; }
}
فایل config.json را میسازم:
{
"mongoconnection": "mongodb://localhost:27017",
"database": "mongomvc"
}
تغییر Service.AddMvc به تنظیمات خودمان :
services.addMvc(Configuration)
خط زیر را به Configure اضافه کنید:
services.Configure<Settings>(Configuration);
حال به نصب MongoDB میپردازیم
MongoDB:
دلایل استفاده از MongoDB :
1- یک ذخیره داده محبوب No Sql
2-داشتن پکیج ngut برای c#
3-پشتیبانی روی Azure
4-پسشتیبانی مجهز روی ویندوزو OSX
نصب
برای نصب از برنامه chocolatey استفاده میکنیم این برنامه را از سایت زیر دانلود کنید :
https://chocolatey.org/
و از دستور choco install mongodb< استفاده میکنیم
برای داشتن کنترل به صورت GUI روی MongoDB ابزار زیر را از لینک داده شده دانلود و نصب کنید:
http://robomongo.org/
https://mongolab.com/
بعد از نصب MongoDB توسط دستور زیر به پایگاه داده وصل میشویم:
$ mongo mongomvc
پا رامتر اول Mongo را راه اندازی میکند و پارامتر دوم برای اتصال یا ایجاد استفاده میشود کد زیر برای اضافه کردن داده استفاده میشود:
db.speakers.insert({
first: 'Shayne',
last: 'Boyer',
twitter: '@spboyer',
title: 'Developer Guy',
blog: 'tattoocoder.com'
});
db.speakers.insert({
first: 'Scott',
last: 'Hanselman',
twitter: '@shanselman',
title: 'Teacher Blogger Guy',
blog: 'hanselman.com'
});
db.speakers.insert({
first: 'John',
last: 'Papa',
twitter: '@john_papa',
title: 'JavaScript Angular Guy',
blog: 'johnpapa.net'
});
db.speakers.insert({
first: 'Mads',
last: 'Kristensen',
twitter: '@mkristensen',
title: 'Web Essentials Guy',
blog: 'about.me/madskristensen'
});
db.speakers.insert({
first: 'Damian',
last: 'Edwards',
twitter: '@DamianEdwards',
title: 'ASP.NET Demo Guy',
blog: 'damianedwards.wordpress.com'
});
db.speakers.insert({
first: 'Jon',
last: 'Galloway',
twitter: '@jongalloway',
title: 'ASP.NET Community Guy',
blog: 'weblogs.asp.net/jongalloway'
});
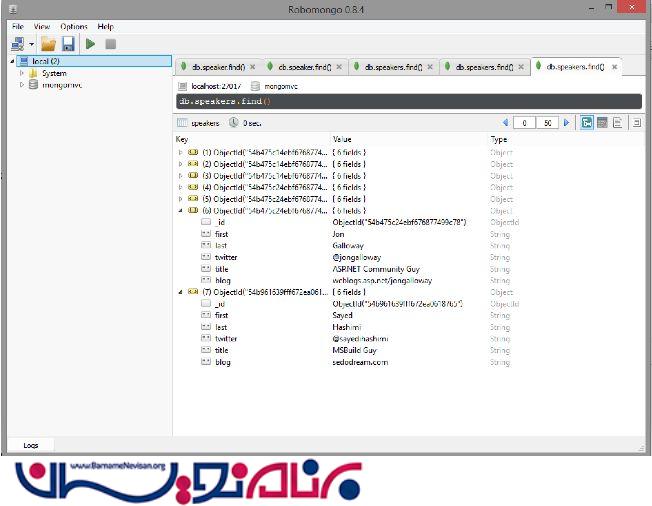
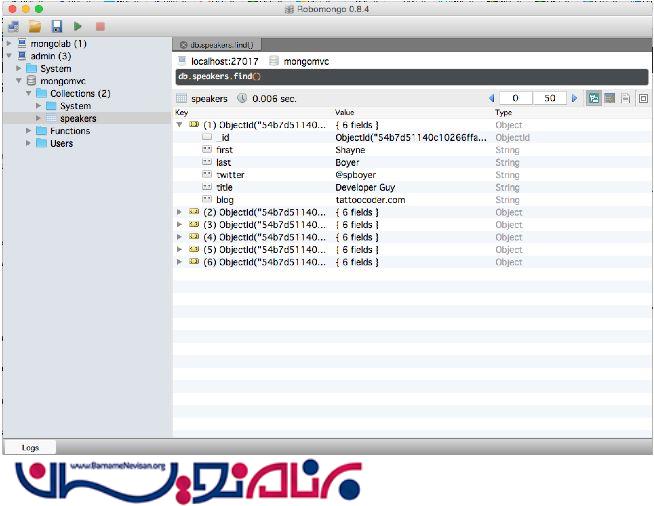
همه داده ها در منبع Mongomvc در زیر مجموعه Speakers قرار میگیرند برای دیدن اطلاعات یا از query در ترمینال یا از RoboMongo استفاده میکنیم:
$ db.speakers.find()

اضافه کردن مدل:
یک پوشه با نام Models بسازید و سپس یک کلاس با نام Speakers.cs بسازید و توسط دستور زیر کلاس را اضافه کنید
$ yo aspnet:Class Speaker
public class Speaker
{
public ObjectId Id { get; set; }
[BsonElement("first")]
public string First { get; set; }
[BsonElement("last")]
public string Last { get; set; }
[BsonElement("twitter")]
public string Twitter { get; set; }
[BsonElement("title")]
public string Title { get; set; }
[BsonElement("blog")]
public string Blog { get; set; }
}
اضافه کردن Repository:
یک کلاس با نام SpeakerRepository.cs بسازید برای اضافه کردن کلاس دستور:
$ yo aspnet:Class SpeakerRepository
کد اینترفیس:
public interface ISpeakerRespository
{
IEnumerable<Speaker> AllSpeakers();
Speaker GetById(ObjectId id);
void Add(Speaker speaker);
void Update(Speaker speaker);
bool Remove(ObjectId id);
}
پیاده سازی اینترفیس:
public SpeakerRepository(IOptions<Settings> settings)
{
_settings = settings.Options;
_database = Connect();
}
کد کلاس به صورت کامل:
public class SpeakerRepository : ISpeakerRespository
{
private readonly Settings _settings;
private readonly MongoDatabase _database;
public SpeakerRepository(IOptions<Settings> settings)
{
_settings = settings.Options;
_database = Connect();
}
public void Add(Speaker speaker)
{
_database.GetCollection<Speaker>("speakers").Save(speaker);
}
public IEnumerable<Speaker> AllSpeakers()
{
var speakers = _database.GetCollection<Speaker>("speakers").FindAll();
return speakers;
}
public Speaker GetById(ObjectId id)
{
var query = Query<Speaker>.EQ(e => e.Id, id);
var speaker = _database.GetCollection<Speaker>("speakers").FindOne(query);
return speaker;
}
public bool Remove(ObjectId id)
{
var query = Query<Speaker>.EQ(e => e.Id, id);
var result = _database.GetCollection<Speaker>("speakers").Remove(query);
return GetById(id) == null;
}
public void Update(Speaker speaker)
{
var query = Query<Speaker>.EQ(e => e.Id, speaker.Id);
var update = Update<Speaker>.Replace(speaker); // update modifiers
_database.GetCollection<Speaker>("speakers").Update(query, update);
}
private MongoDatabase Connect()
{
var client = new MongoClient(_settings.MongoConnection);
var server = client.GetServer();
var database = server.GetDatabase(_settings.Database);
return database;
}
}
اضافه کردن SpeakerRepository به ServiceCollection:
کلاس Startup را بازکنید و به متد ConfigureServices کد زیر را اضافه کنید:
services.AddSingleton<ISpeakerRespository, SpeakerRepository>();
اضافه کردن کنترلر :
ابتدا در root یک پوشه با نام Controllers بسازید سپس یک کنترلر mvc با نام SpeakerController اضافه کنید برای اضافه کردن کنترلر از دستور زیر استفاده کنید:
$ yo aspnet:MvcController SpeakerController
در سازنده کنترلر کد زیر را وارد کنید:
readonly ISpeakerRespository _speakerRepository;
public SpeakerController(ISpeakerRespository speakerRepository)
{
_speakerRepository = speakerRepository;
}
سپس در کنترلر دوتابع getall و getbyid را بنویسید:
[HttpGet]
public IEnumerable<Speaker> GetAll()
{
var speakers = _speakerRepository.AllSpeakers();
return speakers;
}
[HttpGet("{id:length(24)}", Name = "GetByIdRoute")]
public IActionResult GetById(string id)
{
var item = _speakerRepository.GetById(new ObjectId(id));
if (item == null)
{
return HttpNotFound();
}
return new ObjectResult(item);
}
سپس یک متد برای ایجاد در حالت post مینویسیم:
[HttpPost]
public void CreateSpeaker([FromBody] Speaker speaker)
{
if (!ModelState.IsValid)
{
Context.Response.StatusCode = 400;
}
else
{
_speakerRepository.Add(speaker);
string url = Url.RouteUrl("GetByIdRoute", new { id = speaker.Id.ToString() }, Request.Scheme, Request.Host.ToUriComponent());
Context.Response.StatusCode = 201;
Context.Response.Headers["Location"] = url;
}
}
و متد delete را به شکل زیر داریم:
[HttpDelete("{id:length(24)}")]
public IActionResult DeleteSpeaker(string id)
{
if (_speakerRepository.Remove(new ObjectId(id)))
{
return new HttpStatusCodeResult(204); // 204 No Content
}
else
{
return HttpNotFound();
}
}
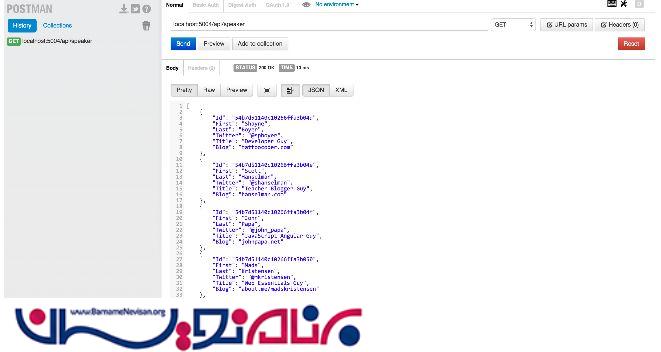
حالا میتونید برنامه رو اجرا کنید و از ابزار Postman Chrome Add-in نیز استفاده کنید
یک id انتخاب کنید و در url بنویسید http://localhost:5004/api/speaker/54b7d51140c10266ffa3b04d مقدار بازگشتی:
{
"Id": "54b7d51140c10266ffa3b04d",
"First": "Shayne",
"Last": "Boyer",
"Twitter": "@spboyer",
"Title": "Developer Guy",
"Blog": "tattoocoder.com"
}
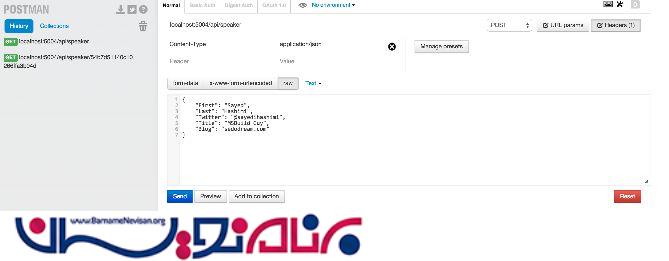
برای تست حالت Post در ابزار postman د رکرم از dropdown حالت post را انتخاب کنید و روی دکمه raw کلیک کنید و کد زیر را وارد کنید:
{
"First": "Sayed",
"Last": "Hashimi",
"Twitter": "@sayedihashimi",
"Title": "MSBuild Guy",
"Blog": "sedodream.com"
}

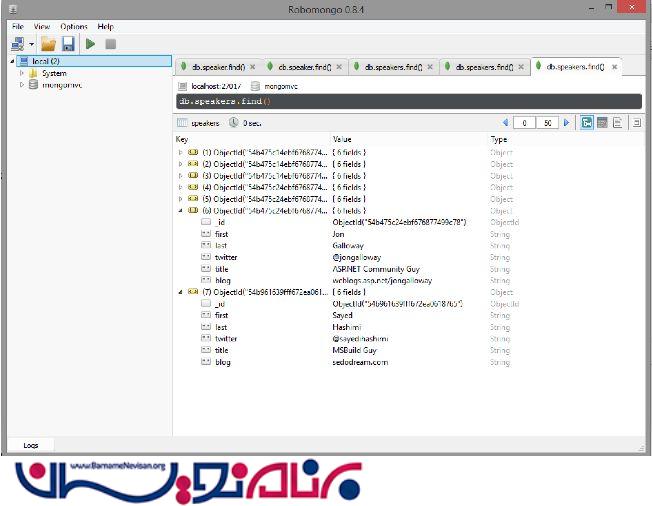
بعد از اجرا ی Post شما هم می توانید با پرس و جو نقطه پایانی Speakers و یا به صورت مستقیم درRobomongo ذخیره داده که اضافه شده است را ببینید

سورس کامل در لینک زیر قرار دارد:
- ASP.net MVC
- 3k بازدید
- 3 تشکر
