ساخت checkboxList در mvc
شنبه 11 بهمن 1393در این مقاله میخواهیم به نحوه ایجاد checkboxlist در mvc بپردازیم

قبلا برای استفاده از checkboxlist در mvc از حلقه برای استفاده میکردیم و برای بدست آوردن checked وunchecked از jquery یا روش های مشابه استفاده میکردیم
در این روش ما برای دریافت تغییرات (checked وunchecked) نیازی به استفاده از jquery و حلقه نداریم و با ایجاد چک باکس POSTable با لیست ارائه شده از مدل که به ویو متصل است به راحتی مقادیر را به دست می آوریم.
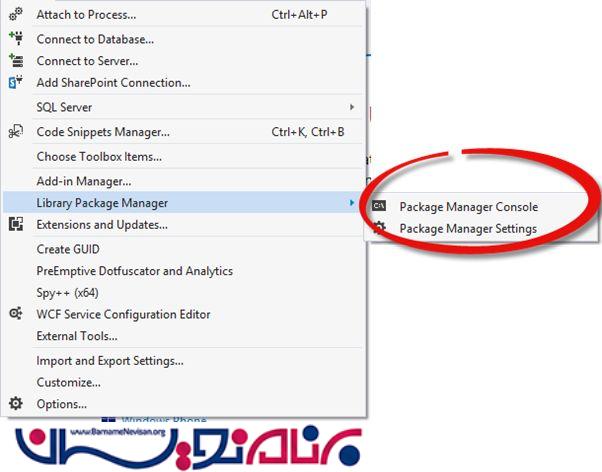
ابتدا از منوی tools گزینه library Pakage Manager و سپس pakage manager Console را انتخاب کنید

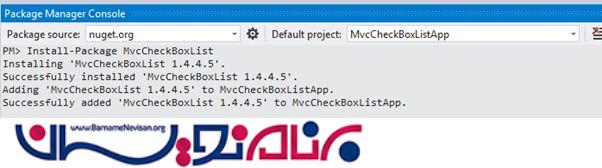
سپس طبق شکل زیر دستور را وارد کنید تا pakage بر روی سیستم شما نصب و به پروژه استفاده شود:

یک کلاس برای متن و مقادیر چک باکس ها میسازیم شما میتونید از پایگاه داد خود استفاده کنید:
public class CheckboxListItems
{
public string CheckBoxText { get; set; }
public string CheckBoxValue { get; set; }
}
مهمترین بخش این قسمت می باشد یک لیست ازکلاس بالا در مدل میسازیم توجه کنید که شما میتونید مدل زیر و به مدل خود اضافه کنید با ساخت یک کلاس ویو مدل :
public class MvcCheckBoxListModel
{
//All the Items to be displayed in check Box List
public List<CheckboxListItems> AvailableItems { get; set; }
//All the Selected Items to be marked as checked
public List<CheckboxListItems> SelectedItems { get; set; }
//all The Items which get checked on view
public PostedItems PostedItem { get; set; }
}
public class PostedItems
{
public string[] ItemIds { get; set; }
}
حالا باید مدل رو به ویو در کنترلر پاس بدیم همانطور که در بالا گفته شد میتونید از پایگاه داده خودو با ساخت ویو مدل این کار را انجام دهید:
public ActionResult Index()
{
MvcCheckBoxListModel model = new MvcCheckBoxListModel();
return View(model);
}
برای نمایش چک باکس ها در ویو به روش زیر عمل میکنیم :
@Html.CheckBoxListFor( model => model.PostedItem.ItemIds, model => model.AvailableItems, item=>item.CheckBoxValue, item=>item.CheckBoxText, model=>model.SelectedItems, MvcCheckBoxList.Model.Position.Horizontal)
حالا میتونید برنامه رو اجرا کنید تا خروجی زیر را ببینید:

- ASP.net MVC
- 3k بازدید
- 0 تشکر
