نحوه ایجاد مدال توسط Ajax در Asp.net
سه شنبه 28 بهمن 1393در این مقاله میخواهیم یک مدال را با استفاده از Ajax در Asp.net پیاده سازی کنیم که اطلاعات را از کاربر بگیرد در پایگاه داده ذخیره کند و به گرید اضافه کند.

روال کار به این شکل خواهد بود که ابتدا یک کنترل ModalPopUP ایجاد کنیم سپس اعتبار سنجی فیلد های ورودی انجام شود ، ذخیره اطلاعت در پایگاه داده و درآخر نمایش اطلاعات ذخیره شده در یک گریدویو.
ابتدا یک جدول در پایگاه داده با فیلد های زیر میسازیم:
create table tbl_ModalPopUp_Sample
(
ID int identity primary key,
UserName varchar(50),
Mobile_No bigint
)
حال باید صفحه خود راکه میخواهیم نمایش دهیم آماده کنیم از یک کنترل UserControl از جعبه ابزار خود به صفحه اضافه کنید و یک Modal Popup به فرم خود اضافه کرده و خصوصیات زیر را برای آن تنظیم میکنیم :
CancelControlID="btnClose"
TargetControlID="LinkButton1"
BackgroundCssClass="modalBackground"
DropShadow="True"
PopupControlID="ModalBox" (The ID of the Panel or DIV)
پس Modal به شکل زیر تنظیم میشود:
<asp:ModalPopupExtender ID="ModalPopupExtender1" runat="server"
CancelControlID="btnClose" PopupControlID="ModalBox"
TargetControlID="LinkButton1" BackgroundCssClass="modalBackground"
DropShadow="True">
</asp:ModalPopupExtender>
حال برای مدال خود از کد های css برای زیبایی آن استفاده میکنیم:
.modalBackground
{
background-color: #336699;
filter: alpha(opacity=80);
opacity: 0.8;
}
.modalBackground:hover
{
background-color : #CC3300;
}
بعد از اضافه کردن مدال در بالای صفحه کد زیر خواهید دید:
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
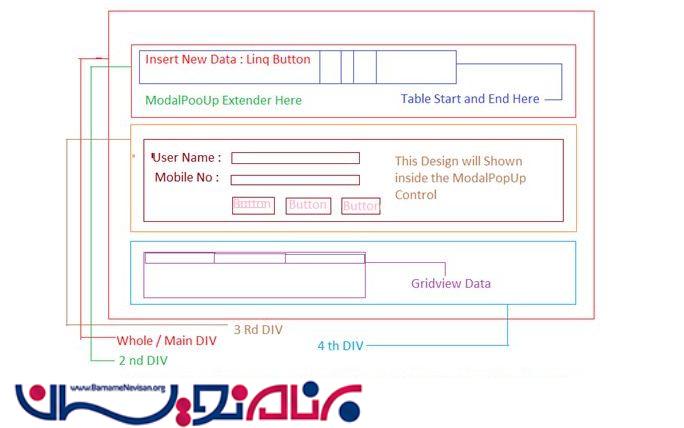
صفحه خود را به شکل زیر تنظیم نمایید:

کد های css که برای این صفحه استفاده میشود در بالای صفحه خود داخل تگ استایل قرار میدهیم:
<style type="text/css">
.Clear
{
clear:both;
}
.logButton
{
width: 100px;
height: 30px;
background-color: #FB5F67;
font-family: Arial, Helvetica, sans-serif; font-size: 13px; font-weight: bold; font-style: normal;
font-variant: normal; text-transform: capitalize; color: #FFFFFF;
}
a:hover {color:#FF00FF;}
a:link {color:blue;}
a:visited {color:green;}
a:active {color:yellow;}
input[type="submit"]:hover {
background:#0000FF;
}
.LoginBox
{
margin: 10px;
height: 270px;
background-color: #FB5F67;
}
.Heading
{
margin: 10px;
height: 15px;
background-color: #FFFFFF;
font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-weight: bold; font-style: normal;
font-variant: normal; text-transform: capitalize; color: #6C6B6B;
text-align: center;
padding: 4px;
}
.InnerLogin
{
margin: 10px;
margin-right: 5px;
width: 320px;
height: 250px;
float: left;
background-color: White;
}
.NewUserBox
{
margin: 10px;
margin-left: 5px;
width: 330px;
height: 250px;
float: left;
background-color: White;
}
.ClickButton
{
width: 100px;
height: 30px;
background-color: #339933;
font-family: Arial, Helvetica, sans-serif; font-size: 13px; font-weight: bold; font-style: normal;
font-variant: normal; text-transform: capitalize; color: #FFFFFF;
}
.ContentInside
{
margin: 10px;
}
.TextBoxSize
{
width: 200px;
}
.SmallTextBox
{
width: 100px;
}
.DropDownSize
{
width: 255px;
height: 23px;
}
.ContentMiddle
{
margin: 0px auto;
height: auto;
width: 500px;
}
.LeftHeading
{
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #CC3300;
text-align: left;
}
.SubHeadingLeft
{
margin: 10px;
height: 15px;
padding: 4px;
background-color: #999999;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #FFFFFF;
text-align: left;
}
.SmallButton
{
width: 70px;
height: 30px;
background-color: #666633;
font-family: Arial, Helvetica, sans-serif; font-size: 13px; font-weight: bold; font-style: normal;
font-variant: normal; text-transform: capitalize; color: #FFFFFF;
}
.modalBackground
{
background-color: #336699;
filter: alpha(opacity=80);
opacity: 0.8;
}
.modalBackground:hover
{
background-color : #CC3300;
}
.style1
{
width: 20px;
}
.style3
{
width: 4px;
}
.style4
{
width: 5px;
color: Red;
}
.style5
{
width: 525px;
}
.style6
{
height: 34px;
}
.style7
{
width: 525px;
height: 34px;
}
.style8
{
height: 23px;
}
.style9
{
width: 136px;
}
.style10
{
height: 34px;
width: 136px;
}
.style12
{
height: 34px;
width: 20px;
}
.style14
{
height: 34px;
width: 4px;
}
.style15
{
width: 120px;
}
</style>
یک div با کلاس ContetntInside ایجاد کنید ول یک update Panel و Modal خود را داخل آن اضافه کنید:
<div class="ContentInside">
<asp:UpdatePanel ID="UpdatePanel3" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<table style="width:100%;">
<tr>
<td class="style1">
</td>
<td class="style9">
</td>
<td class="style3">
</td>
<td class="style5">
</td>
<td>
</td>
</tr>
<tr>
<td class="style12">
</td>
<td class="style10">
Insert New Data</td>
<td class="style14">
:</td>
<td class="style7">
<asp:LinkButton ID="LinkButton1" runat="server">Procede</asp:LinkButton>
</td>
<td class="style6">
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style9">
</td>
<td class="style3">
</td>
<td class="style5">
</td>
<td>
</td>
</tr>
</table>
<asp:ModalPopupExtender ID="ModalPopupExtender1" runat="server"
CancelControlID="btnClose" PopupControlID="ModalBox"
TargetControlID="LinkButton1" BackgroundCssClass="modalBackground"
DropShadow="True">
</asp:ModalPopupExtender>
</ContentTemplate>
</asp:UpdatePanel>
</div>
سپس div دیگری با کلاس ContentInside ایجاد و id آنرا به ModalBox تنظیم کنید داخل آن از یک updatePanel استفاده میکنیم که داخل این پنل یک جدول ایجاد میکنیم و داخل جدول از جعبه ابزار خود textbox داخل آن می اندازیم و برای textbox ها رvalidator تنظیم میکنیم:
<div class="ContentInside" id="ModalBox" runat="server"
style="background-color: #0099CC; color: #FFFFFF; font-weight: bold; font-family: Cambria; font-style: normal; text-transform: capitalize">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<table style="width:100%;">
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
User name</td>
<td class="style3">
:</td>
<td class="style4">
*</td>
<td>
<asp:TextBox ID="txtUserName" runat="server" CssClass="TextBoxSize"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtUserName" ErrorMessage="* Enter UserName" ForeColor="Red"
ValidationGroup="abc"></asp:RequiredFieldValidator>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
Mobile Number</td>
<td class="style3">
:</td>
<td class="style4">
*</td>
<td>
<asp:TextBox ID="txtMobile" runat="server" CssClass="TextBoxSize"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="txtMobile" ErrorMessage="* Enter Mobile No" ForeColor="Red"
ValidationGroup="abc"></asp:RequiredFieldValidator>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ControlToValidate="txtMobile" ErrorMessage="* Minimum 10 Digit Mobile Number"
ForeColor="Red" MaximumValue="9999999999" MinimumValue="1000000000"
Type="Double" ValidationGroup="abc"></asp:RangeValidator>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
<asp:Button ID="btnSave" runat="server" CssClass="ClickButton" Text="Save"
onclick="btnSave_Click" ValidationGroup="abc" />
<asp:Button ID="btnReset" runat="server" CssClass="ClickButton"
onclick="btnReset_Click" Text="Reset" />
<asp:Button ID="btnClose" runat="server" CssClass="ClickButton" Text="Close" />
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
<asp:Label ID="lblMessage1" runat="server" ForeColor="Red"></asp:Label>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</div>
و در آخر div دیگری با کلاس ContentInside ایجاد میکنیم و داخل آن یک update Panel اضافه کرده و داخل پنل خود یک جدول می اندازیم و داخل جدول یک کنترل گرید ویو اضافه میکنیم:
<div class="ContentInside">
<asp:UpdatePanel ID="UpdatePanel2" runat="server">
<ContentTemplate>
<table style="width:100%;">
<tr>
<td class="style8">
</td>
<td class="style8">
<asp:GridView ID="GridView1" runat="server" BackColor="White"
BorderColor="#CC9966" BorderStyle="None" BorderWidth="1px" CellPadding="4"
AllowPaging="True" onpageindexchanging="GridView1_PageIndexChanging"
PageSize="5">
<FooterStyle BackColor="#FFFFCC" ForeColor="#330099" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="#FFFFCC" />
<PagerStyle BackColor="#FFFFCC" ForeColor="#330099" HorizontalAlign="Center" />
<RowStyle BackColor="White" ForeColor="#330099" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="#663399" />
<SortedAscendingCellStyle BackColor="#FEFCEB" />
<SortedAscendingHeaderStyle BackColor="#AF0101" />
<SortedDescendingCellStyle BackColor="#F6F0C0" />
<SortedDescendingHeaderStyle BackColor="#7E0000" />
</asp:GridView>
</td>
<td class="style8">
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Label ID="lblMessage2" runat="server" ForeColor="Red"></asp:Label>
</td>
<td>
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</div>
پس صفحه شما به شکل زیر خواهد شد:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Modal_Pooup_Control.ascx.cs" Inherits="Ajax_User_Controls_Modal_Pooup_Control" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<style type="text/css">
.Clear
{
clear:both;
}
.logButton
{
width: 100px;
height: 30px;
background-color: #FB5F67;
font-family: Arial, Helvetica, sans-serif; font-size: 13px; font-weight: bold; font-style: normal;
font-variant: normal; text-transform: capitalize; color: #FFFFFF;
}
a:hover {color:#FF00FF;}
a:link {color:blue;}
a:visited {color:green;}
a:active {color:yellow;}
input[type="submit"]:hover {
background:#0000FF;
}
.LoginBox
{
margin: 10px;
height: 270px;
background-color: #FB5F67;
}
.Heading
{
margin: 10px;
height: 15px;
background-color: #FFFFFF;
font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-weight: bold; font-style: normal;
font-variant: normal; text-transform: capitalize; color: #6C6B6B;
text-align: center;
padding: 4px;
}
.InnerLogin
{
margin: 10px;
margin-right: 5px;
width: 320px;
height: 250px;
float: left;
background-color: White;
}
.NewUserBox
{
margin: 10px;
margin-left: 5px;
width: 330px;
height: 250px;
float: left;
background-color: White;
}
.ClickButton
{
width: 100px;
height: 30px;
background-color: #339933;
font-family: Arial, Helvetica, sans-serif; font-size: 13px; font-weight: bold; font-style: normal;
font-variant: normal; text-transform: capitalize; color: #FFFFFF;
}
.ContentInside
{
margin: 10px;
}
.TextBoxSize
{
width: 200px;
}
.SmallTextBox
{
width: 100px;
}
.DropDownSize
{
width: 255px;
height: 23px;
}
.ContentMiddle
{
margin: 0px auto;
height: auto;
width: 500px;
}
.LeftHeading
{
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #CC3300;
text-align: left;
}
.SubHeadingLeft
{
margin: 10px;
height: 15px;
padding: 4px;
background-color: #999999;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #FFFFFF;
text-align: left;
}
.SmallButton
{
width: 70px;
height: 30px;
background-color: #666633;
font-family: Arial, Helvetica, sans-serif; font-size: 13px; font-weight: bold; font-style: normal;
font-variant: normal; text-transform: capitalize; color: #FFFFFF;
}
.modalBackground
{
background-color: #336699;
filter: alpha(opacity=80);
opacity: 0.8;
}
.modalBackground:hover
{
background-color : #CC3300;
}
.style1
{
width: 20px;
}
.style3
{
width: 4px;
}
.style4
{
width: 5px;
color: Red;
}
.style5
{
width: 525px;
}
.style6
{
height: 34px;
}
.style7
{
width: 525px;
height: 34px;
}
.style8
{
height: 23px;
}
.style9
{
width: 136px;
}
.style10
{
height: 34px;
width: 136px;
}
.style12
{
height: 34px;
width: 20px;
}
.style14
{
height: 34px;
width: 4px;
}
.style15
{
width: 120px;
}
</style>
<div class="Heading">
ModalPouUp Control</div>
<div class="ContentInside">
<asp:ScriptManagerProxy ID="ScriptManagerProxy1" runat="server">
</asp:ScriptManagerProxy>
</div>
<div class="ContentInside">
<asp:UpdatePanel ID="UpdatePanel3" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<table style="width:100%;">
<tr>
<td class="style1">
</td>
<td class="style9">
</td>
<td class="style3">
</td>
<td class="style5">
</td>
<td>
</td>
</tr>
<tr>
<td class="style12">
</td>
<td class="style10">
Insert New Data</td>
<td class="style14">
:</td>
<td class="style7">
<asp:LinkButton ID="LinkButton1" runat="server">Procede</asp:LinkButton>
</td>
<td class="style6">
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style9">
</td>
<td class="style3">
</td>
<td class="style5">
</td>
<td>
</td>
</tr>
</table>
<asp:ModalPopupExtender ID="ModalPopupExtender1" runat="server"
CancelControlID="btnClose" PopupControlID="ModalBox"
TargetControlID="LinkButton1" BackgroundCssClass="modalBackground"
DropShadow="True">
</asp:ModalPopupExtender>
</ContentTemplate>
</asp:UpdatePanel>
</div>
<div class="ContentInside" id="ModalBox" runat="server"
style="background-color: #0099CC; color: #FFFFFF; font-weight: bold; font-family: Cambria; font-style: normal; text-transform: capitalize">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<table style="width:100%;">
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
User name</td>
<td class="style3">
:</td>
<td class="style4">
*</td>
<td>
<asp:TextBox ID="txtUserName" runat="server" CssClass="TextBoxSize"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtUserName" ErrorMessage="* Enter UserName" ForeColor="Red"
ValidationGroup="abc"></asp:RequiredFieldValidator>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
Mobile Number</td>
<td class="style3">
:</td>
<td class="style4">
*</td>
<td>
<asp:TextBox ID="txtMobile" runat="server" CssClass="TextBoxSize"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="txtMobile" ErrorMessage="* Enter Mobile No" ForeColor="Red"
ValidationGroup="abc"></asp:RequiredFieldValidator>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ControlToValidate="txtMobile" ErrorMessage="* Minimum 10 Digit Mobile Number"
ForeColor="Red" MaximumValue="9999999999" MinimumValue="1000000000"
Type="Double" ValidationGroup="abc"></asp:RangeValidator>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
<asp:Button ID="btnSave" runat="server" CssClass="ClickButton" Text="Save"
onclick="btnSave_Click" ValidationGroup="abc" />
<asp:Button ID="btnReset" runat="server" CssClass="ClickButton"
onclick="btnReset_Click" Text="Reset" />
<asp:Button ID="btnClose" runat="server" CssClass="ClickButton" Text="Close" />
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
<asp:Label ID="lblMessage1" runat="server" ForeColor="Red"></asp:Label>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</div>
<div class="ContentInside">
<asp:UpdatePanel ID="UpdatePanel2" runat="server">
<ContentTemplate>
<table style="width:100%;">
<tr>
<td class="style8">
</td>
<td class="style8">
<asp:GridView ID="GridView1" runat="server" BackColor="White"
BorderColor="#CC9966" BorderStyle="None" BorderWidth="1px" CellPadding="4"
AllowPaging="True" onpageindexchanging="GridView1_PageIndexChanging"
PageSize="5">
<FooterStyle BackColor="#FFFFCC" ForeColor="#330099" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="#FFFFCC" />
<PagerStyle BackColor="#FFFFCC" ForeColor="#330099" HorizontalAlign="Center" />
<RowStyle BackColor="White" ForeColor="#330099" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="#663399" />
<SortedAscendingCellStyle BackColor="#FEFCEB" />
<SortedAscendingHeaderStyle BackColor="#AF0101" />
<SortedDescendingCellStyle BackColor="#F6F0C0" />
<SortedDescendingHeaderStyle BackColor="#7E0000" />
</asp:GridView>
</td>
<td class="style8">
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Label ID="lblMessage2" runat="server" ForeColor="Red"></asp:Label>
</td>
<td>
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</div>
حال در صفحه aspx.cs در رویداد page_load یک تابع به نام loadGridData برای واکشی اظلاعات از پایگاه داده و پر کردن گرید فراخوانی میکنیم:
protected void Page_Load(object sender, EventArgs e)
{
LoadGridData();
}
در بدنه تابع از try - cash استفاده کرده ایم تا در حین استفاده اگر مشکلی پیش آمد برنامه متوقف نشود بدنه تابع را به شکل زیر بنویسید :
private void LoadGridData()
{
try
{
using (DataClassesDataContext DbContext = new DataClassesDataContext())
{
var Data = DbContext.tbl_ModalPopUp_Samples;
//
GridView1.DataSource = Data;
GridView1.DataBind();
}
}
catch (Exception Exc)
{
lblMessage2.Visible = true;
lblMessage2.ForeColor = Color.Red;
lblMessage2.Text = " Application Error : " + Exc.Message;
}
finally
{
//
}
}
حال در رویداد کلیک دکمه Save تابع دیگری به نام DataSave برای ذخیره اطلاعات فرخوانی میکنیم:
protected void btnSave_Click(object sender, EventArgs e)
{
DataSave();
}
در این تابع هم به دلیل ارتباط با پاگاه داده و عملیات درج از try cash استفاده میکنیم و بدنه تابع را به شکل زیر ذخیره میکنیم:
private void DataSave()
{
try
{
using (DataClassesDataContext DbContext = new DataClassesDataContext())
{
tbl_ModalPopUp_Sample tbl = new tbl_ModalPopUp_Sample();
tbl.UserName = txtUserName.Text;
tbl.Mobile_No = Convert.ToInt64(txtMobile.Text);
//
DbContext.tbl_ModalPopUp_Samples.InsertOnSubmit(tbl);
DbContext.SubmitChanges();
}
//
lblMessage1.ForeColor = Color.Blue;
lblMessage1.Text = "Data Saverd Successfully.";
//
ResetAll();
LoadGridData();
}
catch (Exception Exc)
{
lblMessage1.Visible = true;
lblMessage1.ForeColor = Color.Red;
lblMessage1.Text = " Application Error : " + Exc.Message;
}
finally
{
//
}
}
در رویداد کلیک دکمه Reset یک تابع به نام ResetAll فراخوانی میکنیم که کار این تابع خالی کردن متن داخل textboxهای روی صفحه می باشد:
protected void btnReset_Click(object sender, EventArgs e)
{
ResetAll();
lblMessage1.Text = "";
lblMessage2.Text = "";
}
بدنه تابع را به شکل زیر پیاده سازی میکنیم:
private void ResetAll()
{
txtUserName.Text = "";
txtMobile.Text = "";
}
و در آخر در رویداد PageIndexChanging گرید ویو مجددا تابع LoadGridData فراخوانی میکنیم:
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
LoadGridData();
}
حالا میتونید برنامه خود را ایجاد کنید :

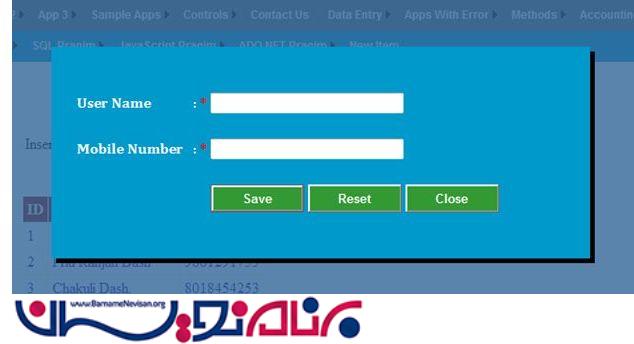
با کلیک روی Procede مدال شما ظاهر خواهد شد:

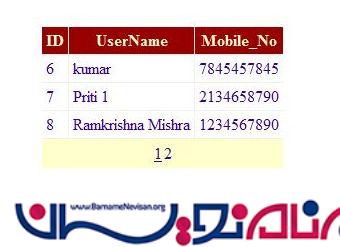
زمانی که روی دکمه save کلیک شود داده وارد شده ذخیره شده و به گرید اضافه خواهد شد:

- ASP.net
- 3k بازدید
- 5 تشکر
