نصب Ajax Control Toolkit در ویژوال جعبه ابزار ویژوال استودیو
چهارشنبه 20 اسفند 1393در این مقاله نحوه نصب Ajax Control Toolkit را در ToolBox ویژوال استودیو ورژن 2008 , 2010 , 2012 و 2013 شرح می دهیم

کتابخانه Ajax Control Toolkit به صورت پیش فرض در ویژوال استودیو نصب نمی باشد , از این رو روش نصب این کتابخانه را در ویژوال استودیو شرح می دهیم .
ابتدا کتابخانه Ajax Control Toolkit را دانلود می کنید . سپس فایل دانلود شده را در یک درایو ثابت قرار می دهیم مانند c

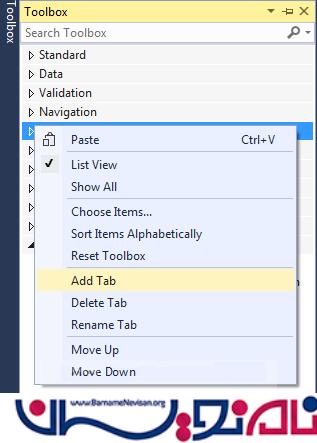
اکنون ویژوال استودیو را اجرا می کنیم , سپس روی جعبه ابزار راست کلیک می کنیم و گزینه AddTab را انتخاب می کنیم .
نکته : تصویر زیر مربوط به ویژوال استودیو 2013 میباشد , اما مراحل در تمامی ورژن های ویژوال استودیو یکسان است .

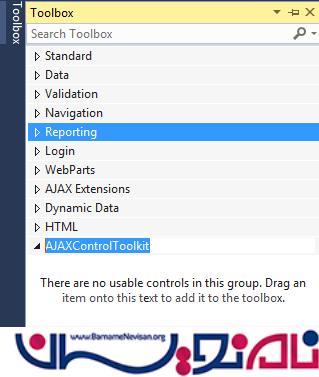
پس از کلیک بر روی گزینه Add یک قسمت در جعبه ابزار اضافه میشود که بهتر است یک نام مناسب برای آن در نظر بگیرید .

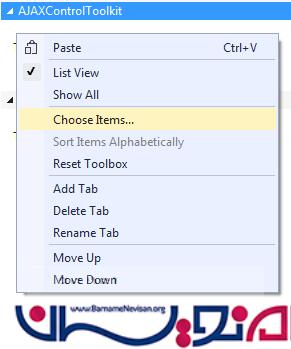
داخل Tab جدید راست کلیک می کنیم و گزینه Choose Items را انتخاب می کنیم.

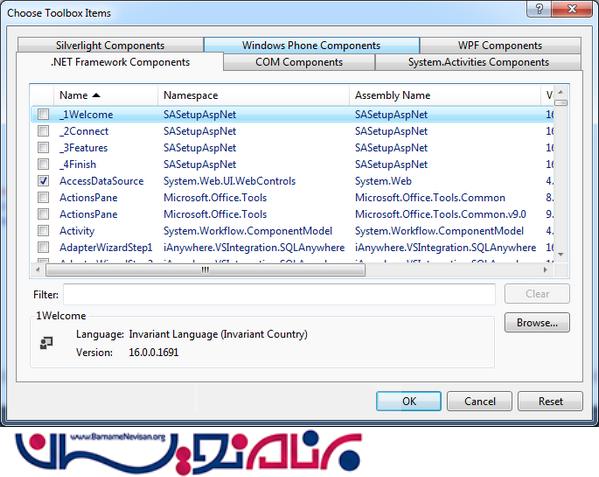
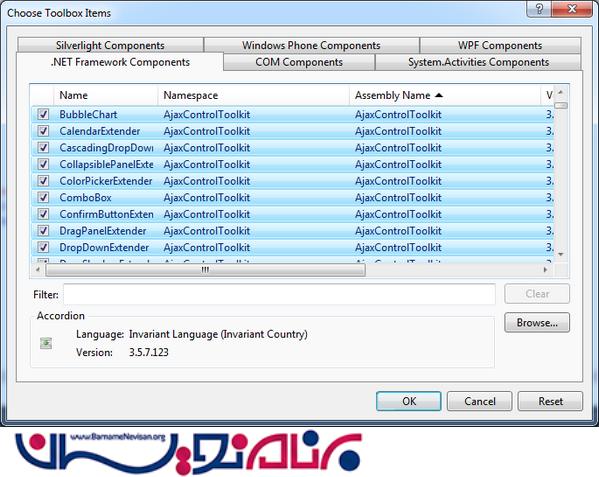
با کلیک کردن بر روی گزینه Choose Items پنجره ای مانند زیر نمایش داده میشود .

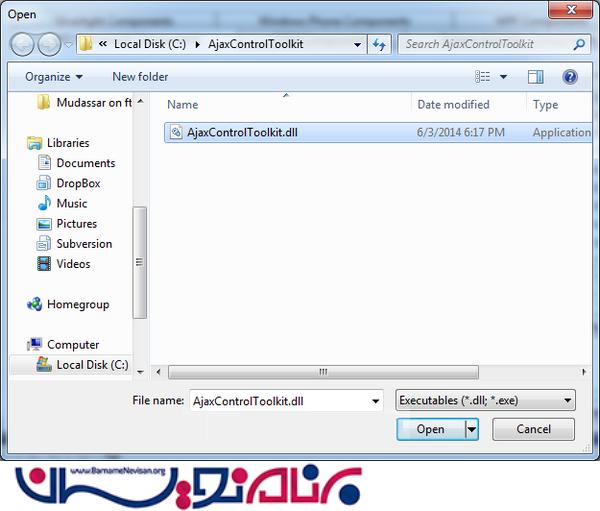
بر روی دکمه Browse کلیک کنید و کتابخانه Ajax Control Toolkit را از محلی که در آن قرار دارد انتخاب کنید و دکمه Open کلیک می کنیم .

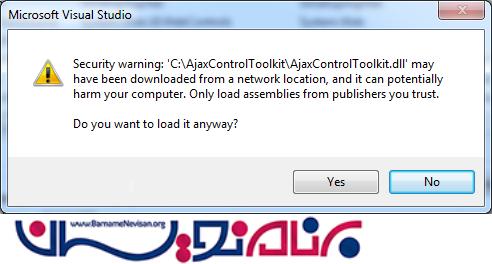
اگر با پیغام خطا مواجه شدید بر روی دکمه yes کلیک کنید .مانند تصویر زیر :

تمام کنترلهای حاضر در کتابخانه Ajax Control Toolkit در پنجره Choos Items ظاهر میشوند .مطالق تصویر زیر :

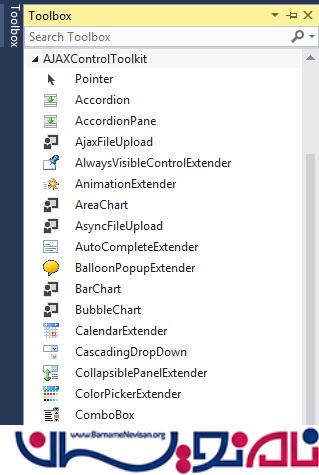
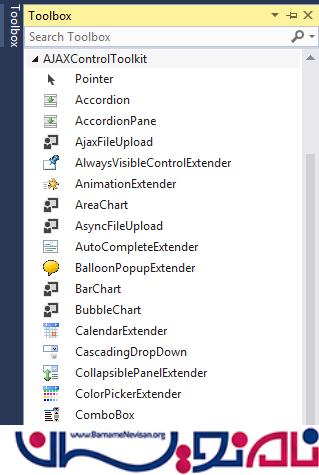
گام آخر دکمه ok را کلیک می کنیم تا کنترلهای Ajax Cotrnol Toolkit به Tab مورد نظر اضافه شود . مانند تصویر زیر :

- ASP.net
- 5k بازدید
- 1 تشکر
