نحوه افزودن اطلاعات در ListBox با استفاده از JQuery و JavaScript در Asp.Net
شنبه 23 اسفند 1393در این مقاله نحوه افزودن یک Data در کنترل ListBox با کمک JQuery و JavaScript شرح داده میشود. محتوای یک کنترل Textbox را به یک کنترل ListBox اضافه می کنیم.

مانند دستور زیر یک کنترل ListBox , TextBox , Button به صفحه اضافه می کنیم .
نحوه افزودن محتوی TextBox به یک ListBox توسط JavaScript :
و زمانی که دکمه کلیک می شود متد AddValues مربوط به جاوا اسکریپت اجرا میشود .ابتدا محتوی کنترل textBox خوانده می شود , سپس عنصر HTML OPTION ساخته میشود .
محتوای TextBox به InnerHTML ست می شود و در آخر محتوای عنصر مودر نظر به کنترل ListBox پاس داده میشود .
<asp:ListBox ID="ListBox1" runat="server" Width="150" Height="60"></asp:ListBox>
<br />
<hr />
<asp:TextBox ID="txtValue" runat="server" />
<asp:Button ID="btnAdd" Text="Add" runat="server" OnClientClick="return AddValues()" />
<script type="text/javascript">
function AddValues() {
var txtValue = document.getElementById("<%=txtValue.ClientID %>");
var listBox = document.getElementById("<%= ListBox1.ClientID%>");
var option = document.createElement("OPTION");
option.innerHTML = txtValue.value;
option.value = txtValue.value;
listBox.appendChild(option);
txtValue.value = "";
return false;
}
</script>
نحوه افزودن محتوی TextBox به ListBox توسط JQuery :
در ادامه کد زیر شامل listbox , TextBox , Button میباشد .زمانی که دکمه کلیک شد رویداد handler JQuery اجرا میشود .
<asp:ListBox ID="ListBox1" runat="server" Width="150" Height="60" SelectionMode = "Multiple"></asp:ListBox>
<br />
<hr />
<asp:TextBox ID="txtValue" runat="server" />
<asp:Button ID="btnAdd" Text="Add" runat="server" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("[id*=btnAdd]").bind("click", function () {
var value = $("[id*=txtValue]").val();
var listBox = $("[id*=ListBox1]");
var option = $("<option />").val(value).html(value);
listBox.append(option);
$("[id*=txtValue]").val("");
return false;
});
});
</script>

نحوه مقدار دهی به کنترل ListBox توسط #C :
محتوای که به کنترل ListBox توسط JQuery یا JavaScript به ListBox افزوده می شود , در ViewState افزوده نمی شود , از این رو در collection مخصوص listbox قرار نمی گیرد .بنا براین ما نیاز به استفاده از مجموعه Request.Form داریم و مقدار را در آن از طریق دستور زیر قرار می دهیم .
کد #C :
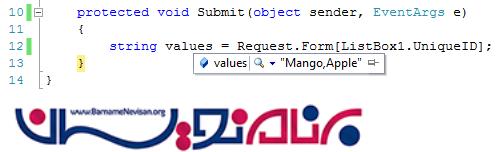
protected void Submit(object sender, EventArgs e)
{
string values = Request.Form[ListBox1.UniqueID];
}
کد VB.Net :
Protected Sub Submit(sender As Object, e As System.EventArgs)
Dim values As String = Request.Form(ListBox1.UniqueID)
End Sub
تصویر زیر ارسال محتوای انتخاب شده از ListBox به سمت سرور را نمایش می دهد :

- ASP.net
- 2k بازدید
- 1 تشکر
