صفحه بندی DataList در Asp.Net
دوشنبه 25 اسفند 1393در این مقاله میخواهیم صفحه بندی را در DataList پیاده سازی کنیم

در کنترل DataList روش مستقیمی برای صفحه بندی وجود ندارد برای انجام اینکار نیاز به کلاس PagedDataSource داریم که در این کلاس خصوصیات و متد های لازم برای صفحه بندی در DataList را پیاده سازی شده است
خصوصیات Properties of PagedDataSource :
AllowCustomPaging
AllowPaging
AllowServerPaging
Count
CurrentPageIndex
DataSource
DataSourceCount
FirstIndexInPage
IsCustomPagingEnabled
IsFirstPage
IsLastPage
IsPagingEnabled
IsReadOnly
IsServerPagingEnabled
IsSynchronized
PageCount
PageSize
SyncRoot
VirtualCount
متد های PagedDataSource :
CopyTo
GetEnumerator
GetItemProperties
GetListName
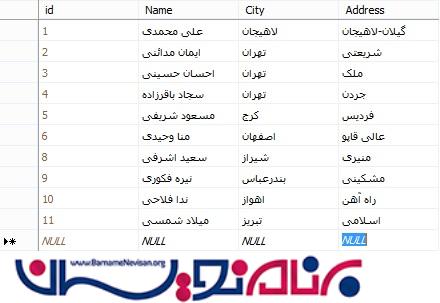
فرض کنید یک جدول به شکل زیر در پایگاه داده ساخته ایم:

حال برنامه ویژوال استدیو را باز کنید و یک پروژه جدید از نوع empty WebSite بسازید
سپس یک صفحه جدید به پروژه خود اضافه کنید و به صفحه خود از جعبه ابزار چهار عدد Button و یک کنترل DataList اضافه کنید:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Article by Vithal Wadje</title>
</head>
<body bgcolor="navy">
<form id="form1" runat="server">
<br />
<br />
<br />
<div style="color:white">
<asp:DataList ID="EmpDataList" runat="server">
<HeaderTemplate >
<table width="140%">
<tr>
<td width="10%">Id</td>
<td width="35%">Name</td>
<td width="25%"> City</td>
<td width="30%"> Address</td>
</tr>
</table>
</HeaderTemplate>
<ItemTemplate >
<table width="140%">
<tr>
<td width="10%">
<asp:Label ID="Label1" runat="server" Text=<%#Eval("id")%>/>
</td>
<td width="35%">
<asp:Label ID="Label2" runat="server" Text=<%#Eval("Name")%>/>
</td>
<td width="25%">
<asp:Label ID="Label3" runat="server" Text=<%#Eval("City")%>/>
</td>
<td width="30%">
<asp:Label ID="Label4" runat="server" Text=<%#Eval("Address")%>/>
</td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
<table id="Paging" runat="server">
<tr>
<td>
<asp:Button ID="Button1" runat="server" Font-Bold="true" Text="First"
onclick="Button1_Click" style="height: 26px"
/></td>
<td>
<asp:Button ID="Button2" runat="server" Font-Bold="true" Text="Previous" onclick="Button2_Click"
/></td>
<td>
<asp:Button ID="Button3" runat="server" Font-Bold="true" Text="Next" onclick="Button3_Click"
/></td>
<td>
<asp:Button ID="Button4" runat="server" Font-Bold="true" Text="Last" onclick="Button4_Click"
/></td>
</tr>
</table>
</div>
</form>
</body>
</html>
سپس در رویداد page_load صفحه کد زیر را وارد کنید:
SqlConnection con;
int CurrentPage;
string sqlconn;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindDatList();
ViewState["PageCount"] = 0;
}
CurrentPage = (int)ViewState["PageCount"];
}
بدنه تابع فراخوانی شده در رویداد بالا را به شکل زیر مینویسیم:
private void BindDatList()
{
connection();
SqlCommand com = new SqlCommand("GetEmp", con);
com.CommandType = CommandType.StoredProcedure;
SqlDataAdapter da = new SqlDataAdapter(com);
DataTable dt = new DataTable();
con.Open();
da.Fill(dt);
con.Close();
DataListPaging(dt);
}
تابع فوق عمل اتصال به پایگاه داده و پر کردن DataTable را انجام می دهد
در ابتدای تابع بالا تابع دیگری به نام Connection فراخوانی شده که کار این تابع اتصال به پایگاه داده می باشد:
private void connection()
{
sqlconn = ConfigurationManager.ConnectionStrings["SqlCom"].ConnectionString;
con = new SqlConnection(sqlconn);
}
در خط آخر تابع BindDataList تابع دیگری به نام DataListPaging فراخوانی شده که به عنوان ورودی DataTable ای را که در تابع BindDataList از پایگاه داده پر کردیم را میگیرد.
private void DataListPaging(DataTable dt)
{
//creating object of PagedDataSource;
PagedDataSource PD = new PagedDataSource();
PD.DataSource = dt.DefaultView;
PD.PageSize = 2;
PD.AllowPaging = true;
PD.CurrentPageIndex = CurrentPage;
Button1.Enabled = !PD.IsFirstPage;
Button2.Enabled = !PD.IsFirstPage;
Button4.Enabled = !PD.IsLastPage;
Button3.Enabled = !PD.IsLastPage;
ViewState["TotalCount"] = PD.PageCount;
EmpDataList.DataSource = PD;
EmpDataList.DataBind();
ViewState["PagedDataSurce"] = dt;
}
در رویداد کلیک button1 برای رفتن به ابتدا کد زیر را بنویسید:
protected void Button1_Click(object sender, EventArgs e)
{
CurrentPage = 0;
EmpDataList.DataSource = (DataTable)ViewState["PagedDataSurce"];
EmpDataList.DataBind();
}
در رویداد کلیک button2 برای رفتن به صفحه قبل کد زیر را بنویسید:
protected void Button2_Click(object sender, EventArgs e)
{
CurrentPage = (int)ViewState["PageCount"];
CurrentPage -= 1;
ViewState["PageCount"] = CurrentPage;
DataListPaging((DataTable)ViewState["PagedDataSurce"]);
}
در رویداد کلیک button3 برای رفتن به صفحه بعد کد زیر را بنویسید:
protected void Button3_Click(object sender, EventArgs e)
{
CurrentPage = (int)ViewState["PageCount"];
CurrentPage += 1;
ViewState["PageCount"] = CurrentPage;
DataListPaging((DataTable)ViewState["PagedDataSurce"]);
}
در رویداد کلیک button4 برای رفتن به صفحه آخرکد زیر را بنویسید:
protected void Button4_Click(object sender, EventArgs e)
{
CurrentPage = (int)ViewState["TotalCount"] - 1;
DataListPaging((DataTable)ViewState["PagedDataSurce"]);
}
حالا میتونید برنامه را اجرا کنید.
- ASP.net
- 4k بازدید
- 4 تشکر
