ساخت CheckBoxList در MVC
دوشنبه 10 فروردین 1394در این مقاله میخواهیم نحوه پیاده سازی و استفاده از CheckBoxList در MVC را بررسی کنیم

در این مقاله میخواهیم نحوه پیاده سازی و استفاده از CheckBoxList در MVC را بررسی کنیم:
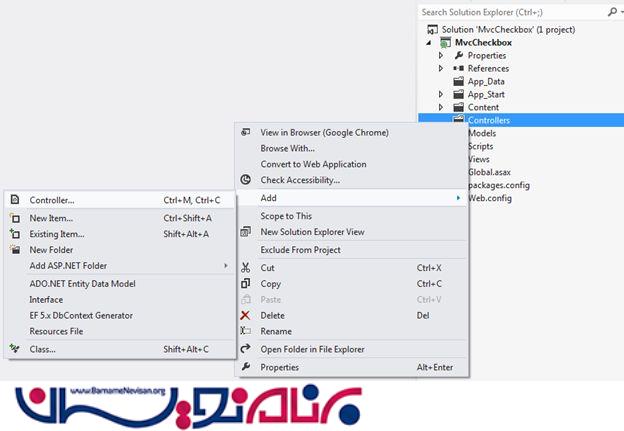
ابتدابرنامه ویژوال استدیو خود را باز کنید و یک پروژه جدید از نوع MVC بسازید سپس روی پوشه Models کلیک راست کرده Add و سپس Class را انتخاب کنید:

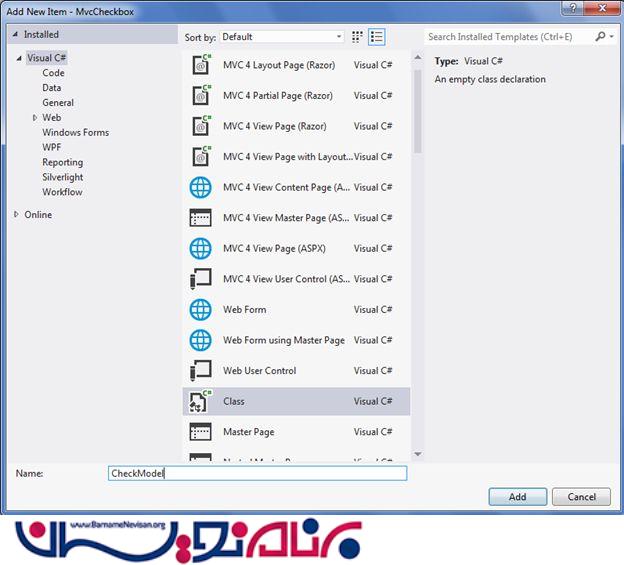
در صفحه ای که باز میشود نام CheckModel را وارد کنید وروی گزینه Add کلیک کنید:

حال خصوصیات زیر را درون کلاس بنویسید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MvcCheckbox.Models
{
public class CheckModel
{
public int Id
{
get;
set;
}
public string Name
{
get;
set;
}
public bool Checked
{
get;
set;
}
}
}
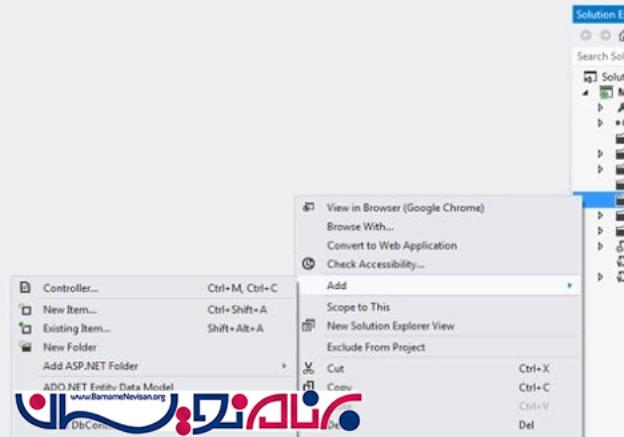
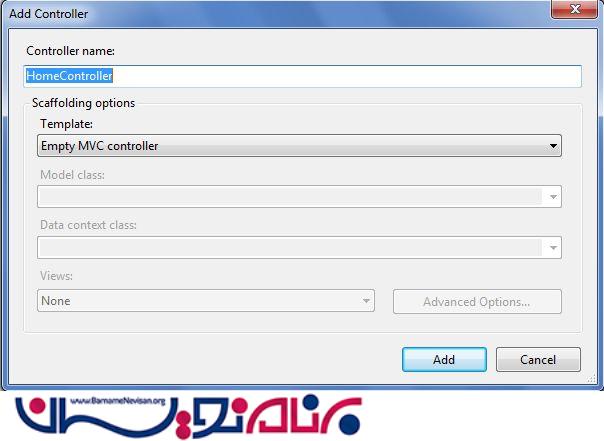
حال نوبت به ساخت کنترلر میرسه روی پوشه Controllers کلیک راست کرده و گزینه add سپس Controller را انتخاب کنید در صفحه ای که باز میشود در قسمت scaffolding options -> Template را Empty MVC Controller انتخاب کنید:


پس از ساخت کنترلر برای متد Index کد زیر را وارد کنید:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcCheckbox.Models;
namespace MvcCheckbox.Controllers
{
public class HomeController : Controller
{
[HttpGet]
public ActionResult Index()
{
var list = new List<CheckModel>
{
new CheckModel{Id = 1, Name = "ایمان", Checked = false},
new CheckModel{Id = 2, Name = "وحید", Checked = false},
new CheckModel{Id = 3, Name = "سجاد", Checked = false},
new CheckModel{Id = 4, Name = "مسعود", Checked = false},
new CheckModel{Id = 5, Name = "احسان", Checked = false},
new CheckModel{Id = 6, Name = "علی", Checked = false},
new CheckModel{Id = 7, Name = "سروش", Checked = false},
new CheckModel{Id = 8, Name = "شیوا", Checked = false},
new CheckModel{Id = 9, Name = "مینا ", Checked = false},
new CheckModel{Id = 10, Name = "محمد", Checked = false},
};
return View(list);
}
}
}
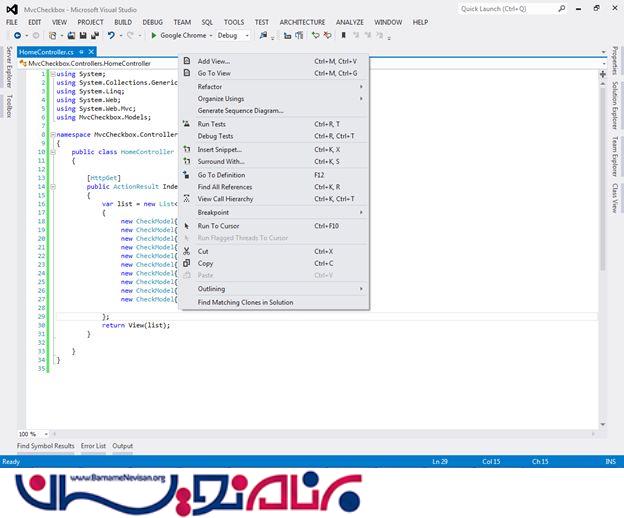
روی تابع index کلیک راست کرده و گزینه Add View را انتخاب کنید:

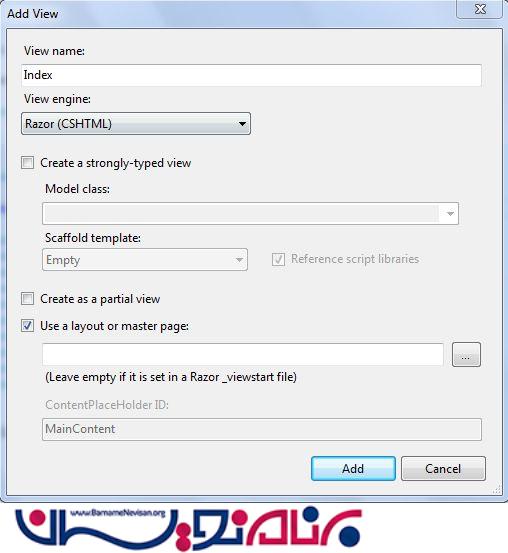
حال از پنجره ظاهر شده روی گزینه Add کلیک کنید:

ویو ساخته شده را به شکل زیر ویرایش کنید:
@model List<MvcCheckbox.Models.CheckModel>
@{
ViewBag.Title = "Index";
}
@using (Html.BeginForm())
{
for (var i = 0; i < Model.Count(); i++)
{
<table dir="rtl">
<tr>
<td>
@Html.HiddenFor(it => it[i].Id)
@Html.DisplayFor(it => it[i].Name)
</td>
<td>
@Html.CheckBoxFor(it => it[i].Checked,new {Style ="vertical-align:3px}"})
</td>
</tr>
</table>
}
<input id="Submit1" type="submit" value="ارسال" />
}
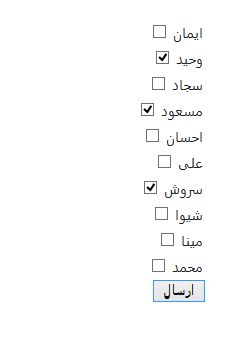
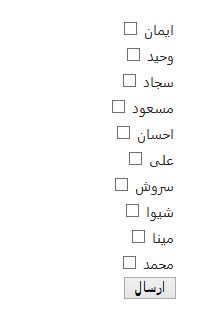
حال میتونید برنامه رو اجرا کنید:

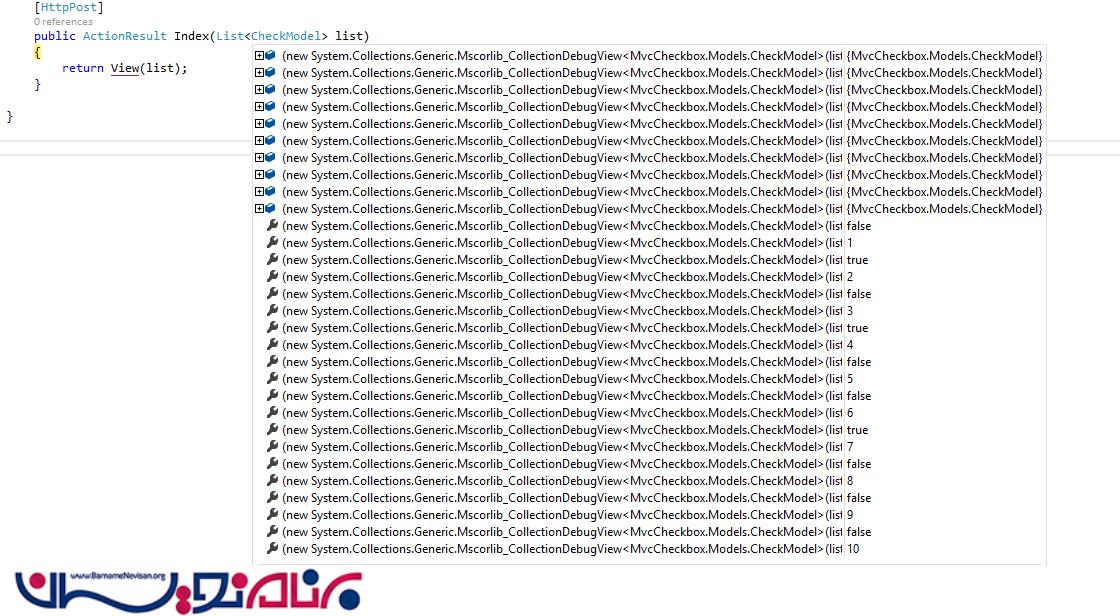
حال باید برای حالت post در کنترلر متد آنرا اضافه و ورودی متد باید لیتسی از جنس کلاس CheckModel باشد :
[HttpPost]
public ActionResult Index(List<CheckModel> list)
{
return View(list);
}
حال چند نام را انتخاب میکنیم و روی دکمه ارسال کلیک میکنیم:

با گزاشتن breack point روی تابع متد مشخص خواهد شد که مقادیری که انتخاب کردیم مقدار خصوصیت Checked آنها برابر true و ما بقی false میباشد:

- ASP.net MVC
- 2k بازدید
- 1 تشکر
