انجام چهار عمل اصلی با استفاده از تکنولوژی linq در MVC
سه شنبه 11 فروردین 1394در این مقاله میخواهیم عملیات درج ،خواندن ،ویرایش و حذف اطلاعات را با استفاده از تکنولوژی linq روی پایگاه داده Sql در MVC انجام دهیم

انجام چهار عمل اصلی (CRUD) با استفاده از تکنولوژی linq در MVC
در ابتدا در پایگاه داده یک جدول به نام Employee به شکل زیر در پایگاه داده خود بسازید:
CREATE TABLE [dbo].[Employee]
(
[id] [int] IDENTITY(1,1) NOT NULL,
[EmpName] [varchar](50) NOT NULL,
[EmpAddress] [varchar](50) NOT NULL, http://www.c-sharpcorner.com/UploadFile/85ed7a/crud-operation-using-linq-to-sql-in-mvc492/
[EmpEmailId] [varchar](50) NOT NULL,
)
حال برنامه ویژوال استدیو خود را باز کنید و از طریق مسیر زیر یک پروژه جدید بسازید:
File => New => Project.
و Asp.net MVC 4 Web Application را انتخاب و نام پروژه و مسیر آنرا تنظیم کنید سپس نوع پروژه را Empty انتخاب کنید.
حال پس از ایجاد پروژه جدید روی نام پروژه کلیک راست کنید و گزینه Add New Item وقسمت data را کلیک کنید سپس آیتم Linq to Sql Classes را اانتخاب و رو ی دکمه Add کلیک کنید پس از انجام این مراحل یک فایل با پسوند dbml. مشاهده خواهید کرد از پنجره Server Explorer به پایگاه داده خود متصل شوید و جدول Employee را درگ کنید تابه فایل dbml شما اضافه شود:

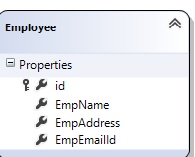
حال نوبت به ساخت مدل یرای جدولمان می رسد روی پوشه Model کلیک راست کرده گزینه Add وسپس Class را انتخاب کنید و نام employe را برای کلاس وارد کنید بدنه کلاس را به شکل زیر بازنویسی کنید:
namespace crudoperation_linq.Models
{
public class employe
{
public int id { get; set; }
public string employename { get; set; }
public string employeaddress { get; set; }
public string employeemailid { get; set; }
}
}
پس از ساخت مدل نوبت به ساخت کنترلر میرسد رو ی پوشه Controllers کلیک راست کرده و یک کنترلر جدی از نوع empty برای پیاده سازی چهار عمل اصلی ایجاد کنید:
namespace crudoperation_linq.Controllers
{
public class empController : Controller
{
// GET: emp
DataClasses1DataContext db = new DataClasses1DataContext();
public ActionResult Index()
{
IList<employe> employelist = new List<employe>();
var query = from qrs in db.Employees select qrs;
var listdata = query.ToList();
foreach (var employedata in listdata)
{
employelist.Add(new employe()
{
id = employedata.id,
employename = employedata.EmpName,
employeaddress = employedata.EmpAddress,
employeemailid = employedata.EmpEmailId,
});
}
return View(employelist);
}
public ActionResult Create()
{
employe emps = new employe();
return View(emps);
}
[HttpPost]
public ActionResult Create(employe mod)
{
Employee emps = new Employee();
emps.EmpName = mod.employename;
emps.EmpAddress = mod.employeaddress;
emps.EmpEmailId = mod.employeemailid;
db.Employees.InsertOnSubmit(emps);
db.SubmitChanges();
return RedirectToAction("Index");
}
[HttpGet]
public ActionResult Edit(int id)
{
employe model = db.Employees.Where(val => val.id ==id).Select(val => new employe()
{
id = val.id,
employename = val.EmpName,
employeaddress = val.EmpAddress,
employeemailid = val.EmpEmailId
}).SingleOrDefault();
return View(model);
}
public ActionResult Edit(employe mod)
{
Employee emp = db.Employees.Where(val => val.id == mod.id).Single<Employee>();
emp.id = mod.id;
emp.EmpName = mod.employename;
emp.EmpAddress = mod.employeaddress;
emp.EmpEmailId = mod.employeemailid;
db.SubmitChanges();
return RedirectToAction("index");
}
public ActionResult Delete(int id)
{
employe emp = db.Employees.Where(val => val.id == id).Select(val => new employe()
{
id= val.id,
employename = val.EmpName,
employeaddress = val.EmpAddress,
employeemailid = val.EmpEmailId
}).SingleOrDefault();
return View(emp);
}
[HttpPost]
public ActionResult Delete(employe mod)
{
Employee emp = db.Employees.Where(val => val.id == mod.id).Single<Employee>();
db.Employees.DeleteOnSubmit(emp);
db.SubmitChanges();
return RedirectToAction("Index");
}
public ActionResult Details (int id)
{
employe emp = db.Employees.Where(val => val.id == id).Select(val => new employe()
{
id = val.id,
employename = val.EmpName,
employeaddress = val.EmpAddress,
employeemailid = val.EmpEmailId,
}).SingleOrDefault();
return View(emp);
}
}
}
حال برای هر عملیات باید ویو آنرا بسازیم ابندا برای متد Create ویو میسازیم رو ی متد آن کلیک راست کرده و گزینه add view را انتخاب کنید:
@model crudoperation_linq.Models.employe
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryval")
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>employe</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.employename, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.employename, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.employename, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.employeaddress, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.employeaddress, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.employeaddress, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.employeemailid, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.employeemailid, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.employeemailid, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
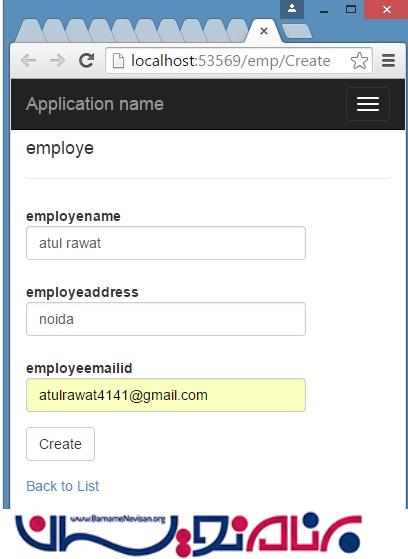
حال برای دیدن خروجی و ثبت یک عضو جدید برنامه را اجرا کنید:

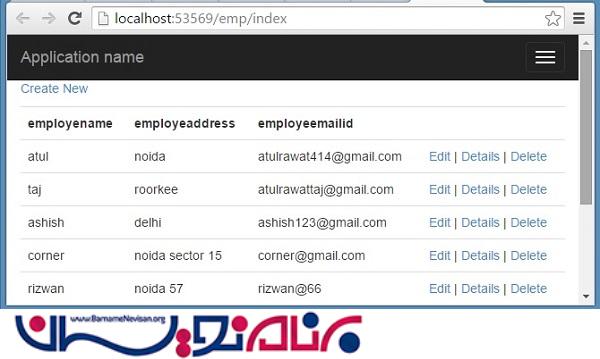
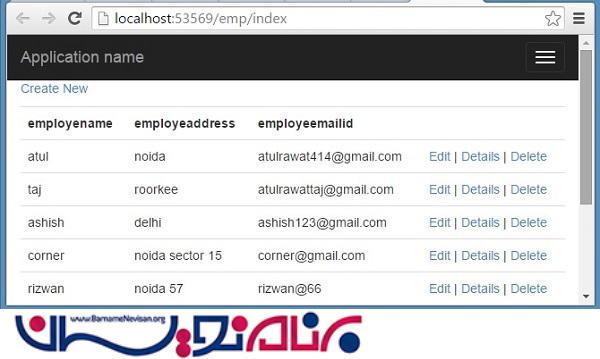
حال باد ویو مربوط به index که لیست افراد را نشان می دهد بسازیم:
@model IEnumerable<crudoperation_linq.Models.employe>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.employename)
</th>
<th>
@Html.DisplayNameFor(model => model.employeaddress)
</th>
<th>
@Html.DisplayNameFor(model => model.employeemailid)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.employename)
</td>
<td>
@Html.DisplayFor(modelItem => item.employeaddress)
</td>
<td>
@Html.DisplayFor(modelItem => item.employeemailid)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.id }) |
@Html.ActionLink("Details", "Details", new { id=item.id }) |
@Html.ActionLink("Delete", "Delete", new { id=item.id })
</td>
</tr>
}
</table>

نوبت به ساخت ویو ویرایش می رسد:
@model crudoperation_linq.Models.employe
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/jqueryval")
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>employe</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.id)
<div class="form-group">
@Html.LabelFor(model => model.employename, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.employename, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.employename, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.employeaddress, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.employeaddress, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.employeaddress, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.employeemailid, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.employeemailid, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.employeemailid, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>

حال باید ویو مربوط به نمایش جزئیات را بسازیم:
@model crudoperation_linq.Models.employe
<div>
<h4>employe</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.employename)
</dt>
<dd>
@Html.DisplayFor(model => model.employename)
</dd>
<dt>
@Html.DisplayNameFor(model => model.employeaddress)
</dt>
<dd>
@Html.DisplayFor(model => model.employeaddress)
</dd>
<dt>
@Html.DisplayNameFor(model => model.employeemailid)
</dt>
<dd>
@Html.DisplayFor(model => model.employeemailid)
</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.id }) |
@Html.ActionLink("Back to List", "Index")
</p>

و در آخر ساخت ویو حذف می ماند:
@model crudoperation_linq.Models.employe
<h3>Are you sure you want to delete this?</h3>
<div>
<h4>employe</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.employename)
</dt>
<dd>
@Html.DisplayFor(model => model.employename)
</dd>
<dt>
@Html.DisplayNameFor(model => model.employeaddress)
</dt>
<dd>
@Html.DisplayFor(model => model.employeaddress)
</dd>
<dt>
@Html.DisplayNameFor(model => model.employeemailid)
</dt>
<dd>
@Html.DisplayFor(model => model.employeemailid)
</dd>
</dl>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete" class="btn btn-default" /> |
@Html.ActionLink("Back to List", "Index")
</div>
}
</div>

- ASP.net MVC
- 3k بازدید
- 5 تشکر
