پیش نمایش تصویر آپلود شده بدون Postback در Asp.Net
جمعه 14 فروردین 1394در این مقاله نحوه پیش نمایش تصویر بدون عمل Postback در Asp.Net را شرح خواهیم داد

مشتریان اغلب می خواهند که تصاویر کاربران بر روی بانک اطلاعاتی ذخیره شود ، همچنین آنها می خواهند که کاربران تصاویر آپلود شده خود را قبل از ذخیره بر روی بانک اطلاعاتی مشاهده کنند که اصطلاحاً به آن پیش نمایش تصویر آپلود شده می گویند .این مشکل یک راه حل بسیار ساده دارد که میتوان پیش نمایش تصویر را با استفاده از JavaScript به کاربر نمایش داد . برای این کار مطابق مراحل زیر عمل نمایید :
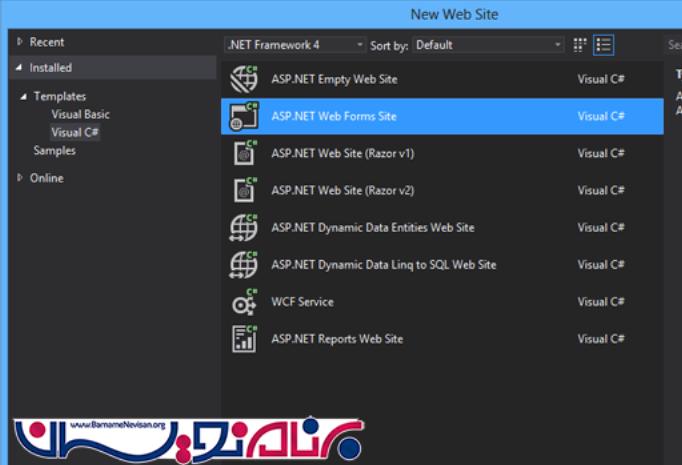
ابتدا یک وب سایت با نام "Website1 " ایجاد کنید . مانند تصویر زیر

سپس یک صفحه با نام "Default.aspx" به پروژه اضافه میکنیم .

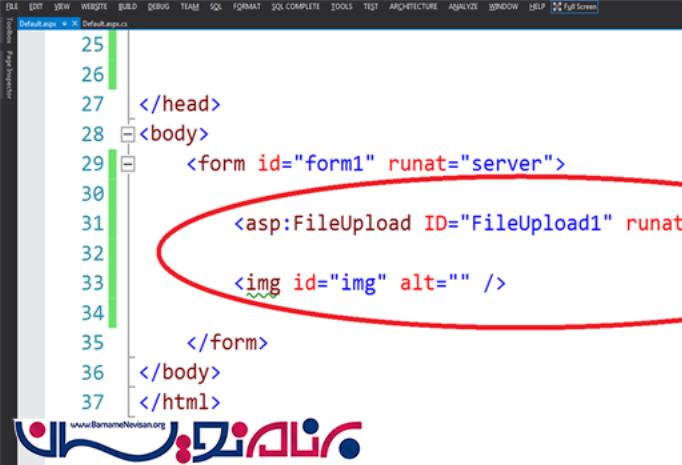
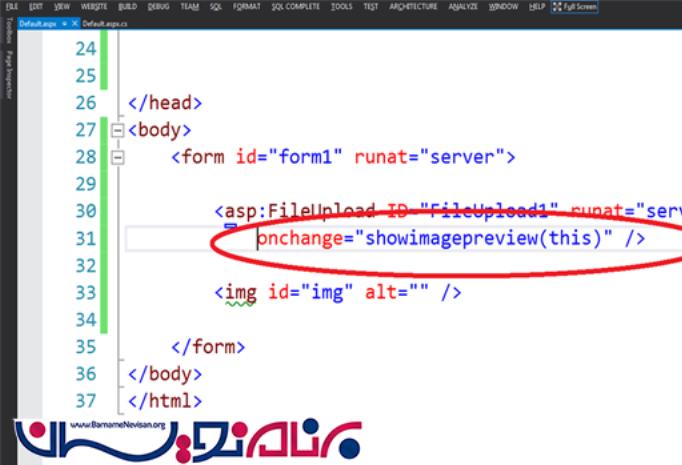
سپس یک کنترل FileUpload و یک کنترل image با نام "img" به صفحه اضافه میکنیم .

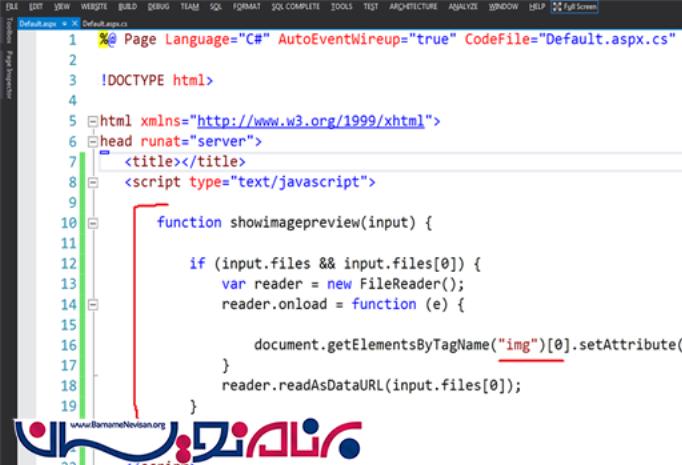
سپس در قسمت head صفحه یک تگ اسکریپت باز کرده و متدی با نام "()showimagepreview" را می نویسیم مانند کد زیر :
<script type="text/javascript">
function showimagepreview(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
document.getElementsByTagName("img")[0].setAttribute("src", e.target.result);
}
reader.readAsDataURL(input.files[0]);
}
}
</script>
تصویر کد بالا به این صورت میباشد :

سپس متد تعریف شده در اسکریپت بالا را در رویداد "()onchange" کنترل Fileupload قرار میدهیم .کد زیر را به تگ کنترل Fileupload اضافه میکنیم :
onchange="showimagepreview(this)"

سپس برنامه را اجرا می کنیم

- ASP.net
- 3k بازدید
- 6 تشکر
