بزرگنمایی تصویر در Asp.Net زمانی که نشانگر موس رو ی تصویر میرود
یکشنبه 16 فروردین 1394در این مقاله می خواهیم زمانی که موس را بروی تصویر میبریم توسط jquery تصویر زوم شود

در این مقاله از پلاکین بزرگنمایی تصویر جی کوئری ElevateZoom استفاده می کنیم.
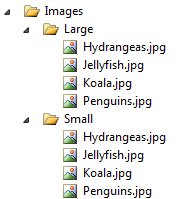
این پلاگین از دو مجموعه تصاویر استفاده می کند.1- تصویر کوچک یا تصویر اصلی که در کنترل DataList نمایش داده میشود.2-تصویر بزرگ که ورز« بزرگ همان تصاویر است که در حالت بزرگنمایی نشان داده خواهند شد زمانی که موس روی تصویر میرود پس برای انجام این عمل یک پوشه به نام Images میسازیم و درون آن دو پوشه به نام Small برای تصاویر اصلی و دیگری Large برای تصاویر یزرگ .

یک پروژه جدید بسازید و یک صفحه جدید به پروژه خود اضافه کنید سپس یک DataList به صفحه اضافه کرده که درون آن یک ItemTemplate که یک جدول درون آن می اندازیم:
<asp:DataList ID="DataList1" runat="server" RepeatColumns="2" CellPadding="4">
<ItemTemplate>
<table border="0" cellpadding="0" cellspacing="0" width="120px">
<tr>
<td align="center">
<img src='<%# ResolveUrl(Eval("ImageUrl").ToString()) %>' alt=""
data-zoom-image='<%# ResolveUrl(Eval("ZoomImageUrl").ToString()) %>' />
</td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
حال در رویداد Page_Load صفحه یک حلقه برای نمایش تصاویر اصلی میزنیم و DataList را پر میکنیم:
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("ImageName"),
new DataColumn("ImageUrl"),
new DataColumn("ZoomImageUrl")
});
string[] filePaths = Directory.GetFiles(Server.MapPath("~/Images/Small/"));
foreach (string filePath in filePaths)
{
string fileName = Path.GetFileName(filePath);
dt.Rows.Add(fileName, "~/Images/Small/" + fileName, "~/Images/Large/" + fileName);
}
DataList1.DataSource = dt;
DataList1.DataBind();
}
}
حال باید jquery های لازم را به صفحه رفرنس بدیم و یک تابع برای بزرگنمایی:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.rawgit.com/elevateweb/elevatezoom/master/jquery.elevateZoom-3.0.8.min.js"></script>
<script type="text/javascript">
$(function () {
$("[id*=DataList1] img").elevateZoom({
cursor: 'pointer',
imageCrossfade: true,
loadingIcon: 'loading.gif'
});
});
</script>

- ASP.net
- 3k بازدید
- 6 تشکر
