رسم نمودار و چارت در MVC
چهارشنبه 26 فروردین 1394در این مقاله ما میخواهیم در برنامه های MVC از نموداراستفاده کنیم

در این مقاله ما میخواهیم در برنامه های MVC از نموداراستفاده کنیم
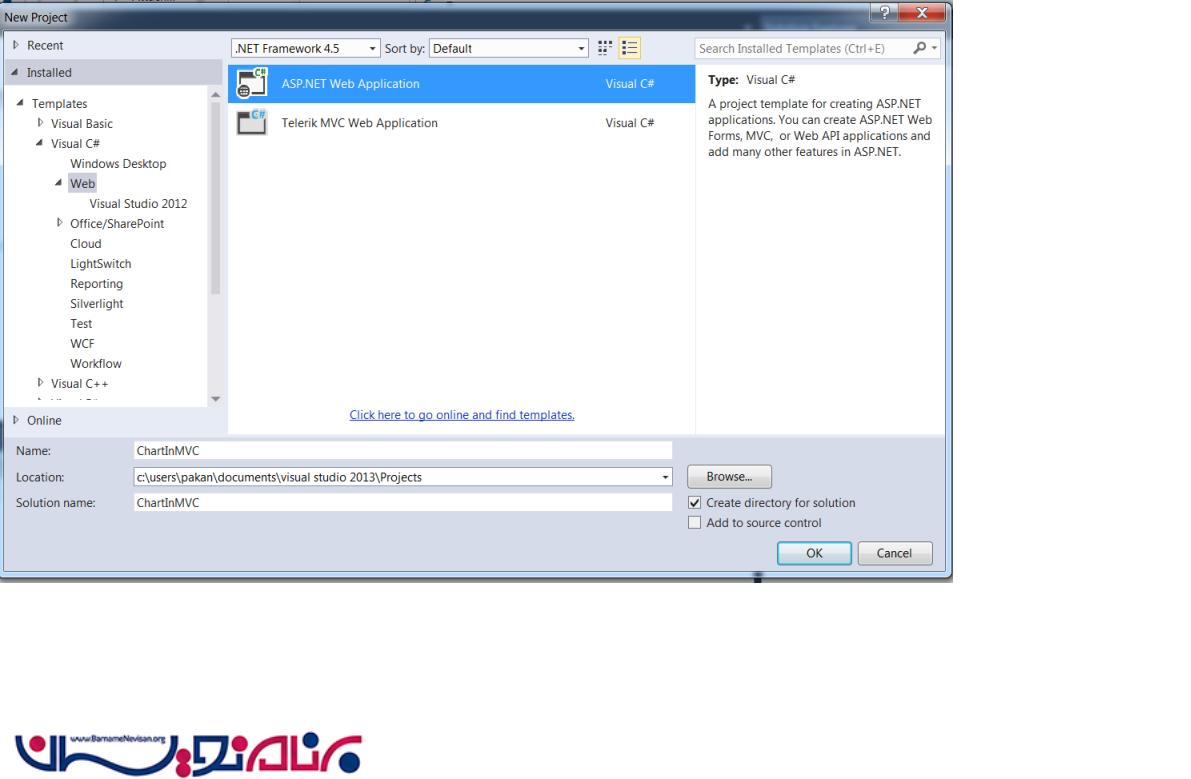
نمودار و گرافیک در در اکثر برنامه های تجاری رایج و پرکاربرد هستند در برنامه های وب فرم ما میتوانستیم از ابزار Microsoft’s chart برای پیاده سازی انواع نمودار که بسیار ساده و خوب بودند استفاده کنیم ولی در mvc ما چگونه نمودار را پیاده سازی کنیم؟روش های بسیاری برای این امر وجود داردمثلا ممکن است نمودار بر پایه جاوا اسکریپت استفاده کنید که با داده های json کار میکند و تعداد بیشماری Framework جاوا اسکریپت وجود دارد که دارای خدمات نمودار و گراف هستند.اما در این مثال ما از مایکروسافت برای ساخت نمودار استفاده خواهیم کرد که در فضای نام system.web.helpers قرار دارد پس ابتدا یک پروژه از نوع mvc ایجاد میکنیم:

سپس در پنجره Solution Explorer روی پوشه کنترلر کلیک راست کرده و یک کنترلر از نوع empty ایجاد کنید و نام آنرا به Home تغییر دهید سپس برای متد index ویو آنرا بسازید:
public ActionResult Index()
{
return View("Index");
}
حال در ویو خود از سه تگ image استفاده میکنیم که src آنرا با Url.Action آدرس دهی میکنیم :
<table >
<tr>
<td>
<img src="@Url.Action("CreateBar")" />
</td>
<td>
<img src="@Url.Action("CreatePie")" />
</td>
</tr>
<tr>
<td colspan="2">
<img src="@Url.Action("CreateLine")" />
</td>
</tr>
</table>
سپس در کنترلر سه متد برای سه نوع نموداری که آدرس آنها را در ویو دادیم مینویسیم ما پارامتر های مختلف از کلاس chart را تنظیم میکنیم و متد AddSeries برای دریافت مقادیر xوy فراخوانی میکنیم و chartType برای تعیین نوع نمودار استفاده میشود و نوع تصویر را در تابع GetBytes روی png تنظیم میکنیم کد کنترلر به شکل زیر خواهد شد:
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
using System.Web.SessionState;
using System.Web.Helpers;
namespace ChartInMVC.Controllers
{
public class HomeController : Controller
{
public ActionResult CreateBar()
{
//Create bar chart
var chart = new Chart(width: 300, height: 200)
.AddSeries(chartType: "bar",
xValue: new[] { "10 ", "50", "30 ", "70" },
yValues: new[] { "50", "70", "90", "110" })
.GetBytes("png");
return File(chart, "image/bytes");
}
public ActionResult CreatePie()
{
//Create bar chart
var chart = new Chart(width: 300, height: 200)
.AddSeries(chartType: "pie",
xValue: new[] { "10 ", "50", "30 ", "70" },
yValues: new[] { "50", "70", "90", "110" })
.GetBytes("png");
return File(chart, "image/bytes");
}
public ActionResult CreateLine()
{
//Create bar chart
var chart = new Chart(width: 600, height: 200)
.AddSeries(chartType: "line",
xValue: new[] { "10 ", "50", "30 ", "70" },
yValues: new[] { "50", "70", "90", "110" })
.GetBytes("png");
return File(chart, "image/bytes");
}
public ActionResult Index()
{
return View("Index");
}
}
}
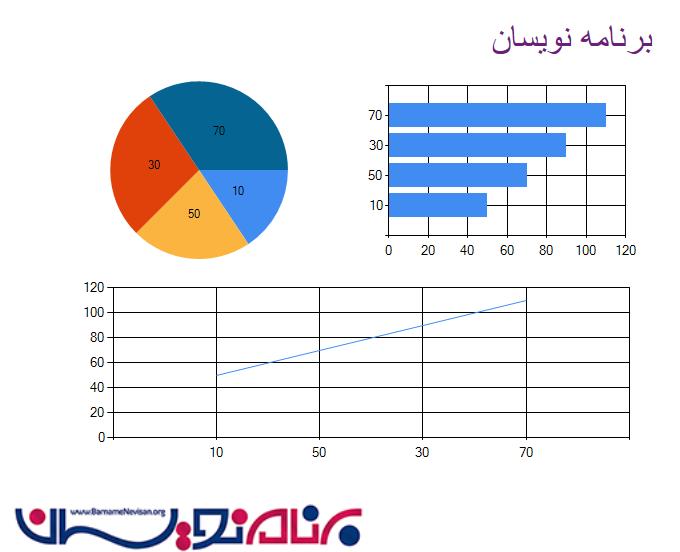
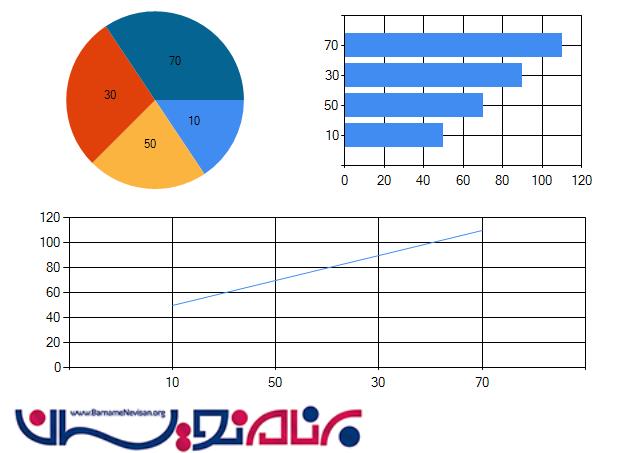
خروجی به شکل زیر خواهد شد:

- ASP.net MVC
- 5k بازدید
- 10 تشکر
