بررسی انتخاب کردن یک آیتم در DropDownList توسط جاوا اسکریپت یا Jquery
چهارشنبه 26 فروردین 1394در این مقاله میخواهیم انتخاب شدن یک آیتم در DropDownList توسط جاوا اسکریپت یا Jquery را بررسی کنیم

در این مقاله میخواهیم انتخاب شدن یک آیتم در DropDownList توسط جاوا اسکریپت یا Jquery را بررسی کنیم
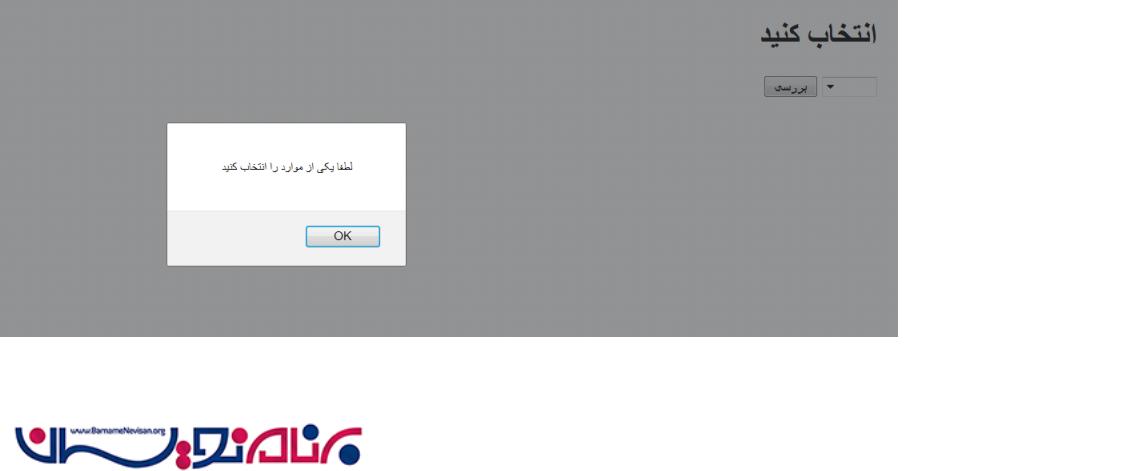
میخواهیم که کاربر حتما یکی از آیتم های DropDownList را انتخاب کند و در صورت عدم انتخاب توسط جاوا اسکریپت یا jquery پیام مناسب نمایش دهیم:
یک پروژه جدید از نوع وب فرم بسازید سپس یک صفحه جدید به پروژه خود اضافه کرده در آن یک DropDownList و یک دکمه قرار می دهیم:
جاوا اسکریپت :
به رویداد onclick دکمه یک تابع جاوا اسکریپت نسبت میدهیم زمانی که روی دکمه کلیک میشود تابع Validate جاوا اسکریپت اجرا میشود درون تابع آیتم انتخاب شده در DropDownList را در یک متغیر مریزیم سپس با if چک میکنیم که اگر مقدار آن برابر "" باشد پیام مناسب نمایش داده میشود:
<select id="ddlFruits">
<option value=""></option>
<option value="1">سیب</option>
<option value="2">انبه</option>
<option value="3">پرتغال</option>
</select>
<input type="submit" id="btnSubmit" value="بررسی" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnSubmit").click(function () {
var ddlFruits = $("#ddlFruits");
if (ddlFruits.val() == "") {
alert("لطفا یکی از موارد را انتخاب کنید");
return false;
}
return true;
});
});
</script>
Jquery :
در Jquery رویداد کلیک دکمه را کنترل میکنیم زمانی که روی دکمه بررسی کلیک کنید مقدار آیتم انتخاب شده در متغیر :
var ddlFruits = $("#ddlFruits");
ذخیره میشود و با if چک میکنیم در صورت عدم انتخاب پیام مناسب نمایش داده شود:
<select id="ddlFruits">
<option value=""></option>
<option value="1">سیب</option>
<option value="2">انبه</option>
<option value="3">پرتغال</option>
</select>
<input type="submit" id="btnSubmit" value="بررسی" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btnSubmit").click(function () {
var ddlFruits = $("#ddlFruits");
if (ddlFruits.val() == "") {
alert("لطفا یکی از موارد را انتخاب کنید");
return false;
}
return true;
});
});
</script>
خروجی:


- ASP.net
- 3k بازدید
- 2 تشکر
