ایجاد فرم توسط AngularJS
پنجشنبه 27 فروردین 1394در این مقاله نحوه ایجاد یک فرم ثبت نام و نمایش محتوی آن با استفاده از AngularJS را توضیح خواهیم داد

به عنوان طراح وب ایجاد فرم ثبت نام یک امر عادی برای ما میباشد و هر چه بیشتر این فرمها را طراحی میکنیم در نتیجه تجربه ما برای اعتبار سنجی فرمها بیشتر میشود .AngularJS ما را در مدیریت هر چه بیشتر مقادیر وارد شده توسط کاربران یاری می کند .
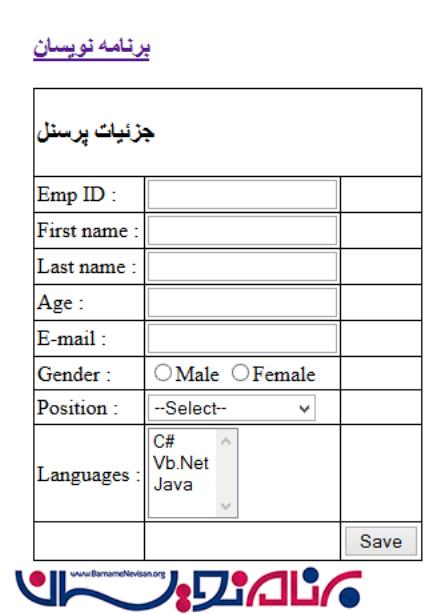
در مثال زیر ما یک فرم ثبت نام طراحی کریم که اطلاعات پرسنلی را دریافت می کند و مقادیر وارد شده توسط کاربر را در نهایت نمایش می دهد :
<body ng-app="myapp">
<div ng-controller="MyFromController" >
<form>
<table border="1px solid">
<tr>
<td>First name :</td>
<td>
<input type="text" name="firstName" ng-model="User.firstName">
</td>
</tr>
</table>
</form>
<div>
Hello {{User.firstName}} !!!
</div>
</div>
<script>
angular.module("myapp", [])
.controller("MyFromController", function ($scope)
{
$scope.User = {};
$scope.User.firstName = "Ratnesh";
});
</script>
</body>
سپس برخی تگ های مربوط به فرم مانند radio را نیز به فرم اضافه میکنیم :
<input type="radio" ng-model="User.Gender" value="Male">Male <input type="radio" ng-model="User.Gender" value="Female">Female
یک لیست انتخابی نیز به فرم اضافه میکنیم :
<select ng-model="User.Position" ng-options="obj.id as obj.name for obj in Positions">
<option value="">--Select--</option>
</select>
یک تگ Multi Select نیز به فرم اضافه می کنیم :
<select multiple="true" ng-model="User.Languages" ng-options="obj.id as obj.name for obj in Languages"></select>

اعتبارسنجی :
AngulatJS شامل دستوراتی برای اعتبار سنجی می باشد .از طریق AngularJS می توانیم مقادیر کنترلها را قبل از اینکه به خاصیت scop$ متصل شود اعتبارسنجی کنیم و اگر هر کدام از مقادیر وارد شده توسط کاربر معتبر نبود از اتصال به خاصیت scop$ جلوگیری میکند .
در ادامه به برخی از اعتبارسنجی هایی که از آنها استفاده کرده ایم , اشاره میکنیم :
ng-minlength : حد اقل طول مقدار وارد شده را اعتبارسنجی می کند .
ng-maxlength : حد اکثر طول مقدار وارد شده را اعتبارسنجی می کند .
ng-pattern : مقدار وارد شده را در مقابل regular expression اعتبارسنجی می کند .
ng-required : فیلد مورد نظر را required می کند که در این حالت کاربر حتمی باید فیلد را تکمیل نماید .
اکنون خاصیتهای اعتبارسنجی ذکر شده را می توانیم برای تگ های مورد نظر اعمال کنیم , کلیه تگ های صفحه مانند زیر میباشند :
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.5/angular.min.js"></script>
<style type="text/css">
table.myTable { border-collapse:collapse; }
table.myTable td, table.myTable th { border:1px solid black;padding:2px; }
</style>
</head>
<body ng-app="myapp">
<div ng-controller="MyFromController" >
<form>
<table class="myTable">
<tr>
<td colspan=3>
<h3>Employee Details</h3>
</td>
</tr>
<tr>
<td>Emp ID :</td>
<td>
<input name="EmployeeID" ng-model="User.EmpID" required="">
</td>
<td></td>
</tr>
<tr>
<td>First name :</td>
<td>
<input type="text" name="firstName" ng-model="User.firstName" required ng-minlength="5" ng-maxlength="8">
</td>
<td></td>
</tr>
<tr>
<td>Last name :</td>
<td>
<input type="text" name="lastName" ng-model="User.lastName" ng-minlength="5" ng-maxlength="8">
</td>
<td></td>
</tr>
<tr>
<td>Age :</td>
<td>
<input type="text" name="age" ng-model="user.age" type="number"/>
</td>
<td></td>
</tr>
<tr>
<td>E-mail :</td>
<td>
<input name="email" ng-model="User.Email" type="email">
</td>
<td></td>
</tr>
<tr>
<td>Gender :</td>
<td>
<input type="radio" ng-model="User.Gender" value="Male" >Male
<input type="radio" ng-model="User.Gender" value="Female">Female
</td>
<td></td>
</tr>
<tr>
<td>Position :</td>
<td>
<select ng-model="User.Position" ng-options="obj.id as obj.name for obj in Positions">
<option value="">--Select--</option>
</select>
</td>
<td></td>
</tr>
<tr>
<td>Languages :</td>
<td>
<select multiple="true" ng-model="User.Languages" ng-options="obj.id as obj.name for obj in Languages"></select>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td>
<input type="submit" ng-click="update(User)" value="Save" />
</td>
</tr>
</table>
</form>
</div>
<script>
angular.module("myapp", [])
.controller("MyFromController", function ($scope) {
$scope.User = {};
$scope.Positions = [
{ id: "1", name: "Developer" }
, { id: "2", name: "Team Lead" }
, { id: "3", name: "Project Manager" }
];
$scope.Languages = [
{ id: "1", name: "C#" }
, { id: "2", name: "Vb.Net" }
, { id: "3", name: "Java" }
];
$scope.update = function (user) {
alert(JSON.stringify(user));
};
});
</script>
</body>
</html>
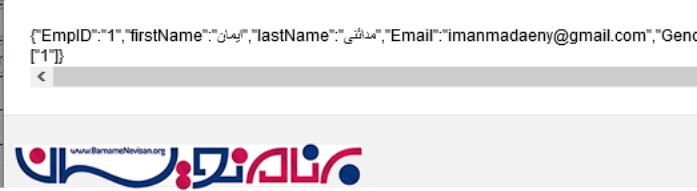
اگر تمامی مقادیر وارد شده معتبر بود , سپس ایم مقادیر از طریق JSON به صورت یک رشته نمایش داده میشوند .


می توانیم مقادیر نا معتبر و خاصیت هایی که با AngularJS حذف شده را مشاهده کنیم .تا الان هیچ پیغامی مبنی بر اعتبارسنجی کاربران نمایش داده نمی شد .اگر ما یک نام خاصیت به فرم خود اضافه کنیم سپس به خاصیت scop$ اضافه میشود .در این مثال نام "EmpForm" را برای نام در نظر گرفته ایم .اکنون به خاصیت مدل خود دسترسی داریم .به عنوان مثال می توانیم به firstName دسترسی داشته باشیم :
$scope.EmpForm.firstName
همچنین می توانیم تگ مورد نظر را تغییر دهیم :
<form name="EmpForm" ng-submit="submit()" novalidate>
و به نوع submit تعریف کنیم :
$scope.submit = function() { $scope.submitted = true; };
برای نمایش پیغام به کاربر مانند زیر عمل میکنیم :
<tr>
<td>First name :</td>
<td>
<input type="text" name="firstName" ng-model="User.firstName" required ng-minlength="5" ng-maxlength="8">
</td>
<td>
<span ng-if="submitted">
<span ng-if="EmpForm.firstName.$error.required">Required</span>
<span ng-if="EmpForm.firstName.$error.minlength">should be more than 5</span>
<span ng-if="EmpForm.firstName.$error.maxlength">should be less than 8</span>
</span>
</td>
</tr>
آموزش angular
- AngularJs
- 3k بازدید
- 4 تشکر
