آموزش روش Code First در MVC با استفاده از Entity FrameWork
دوشنبه 31 فروردین 1394دراین مقاله استفاده از روش Code First در MVC با استفاده از Entity Framework را آموزش می دهیم

دراین مقاله استفاده از روش Code First در MVC با استفاده از Entity Framework را آموزش می دهیم در EF ما میتوانیم از سه روش استفاده کنیم :
1- Code First
2-Model First
Database First-3
ما میخواهیم روش Code First را به صورت گام به گام آموزش دهیم.
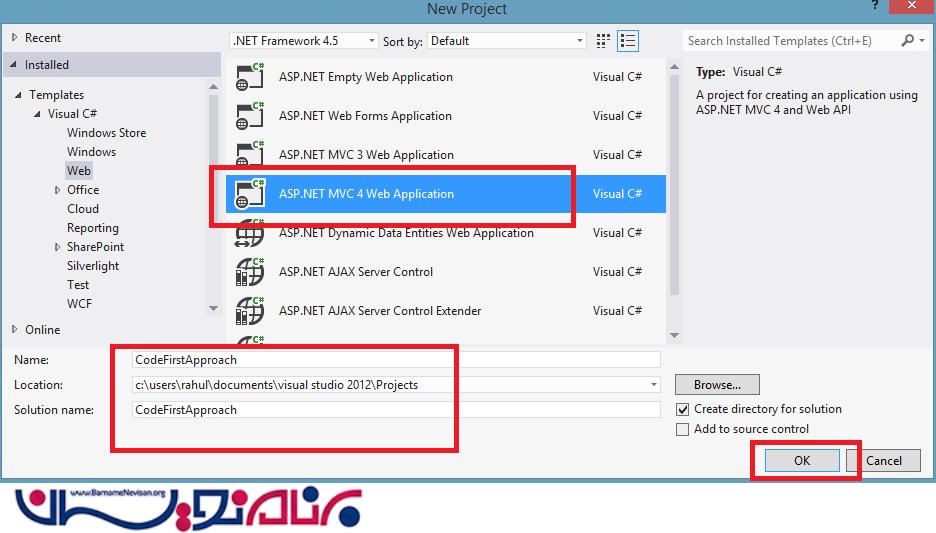
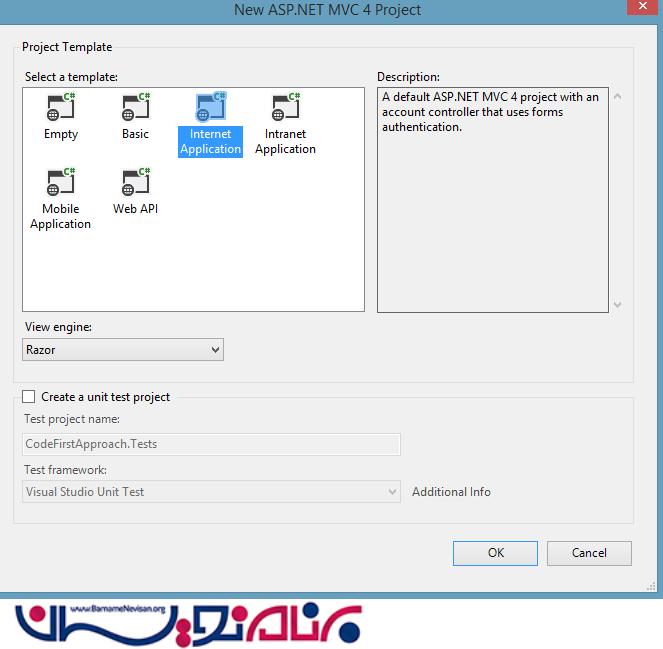
ابتدا برنامه ویژوال استدیو خود را باز کنید سپس از منوی File->New->Project را انتخاب کنید:


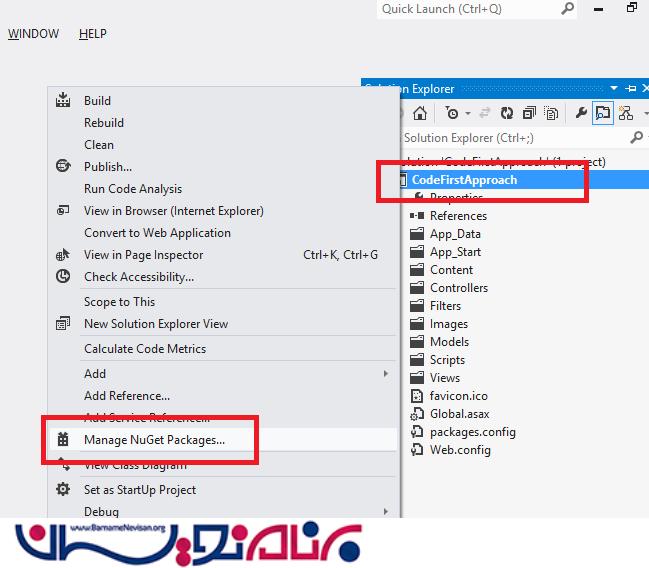
سپس در پنجره Solution Explorer روی نام پروژه کلیک راست کرده و از منوی ظاهر شده Manage Nuget Packages را انتخاب کنید:

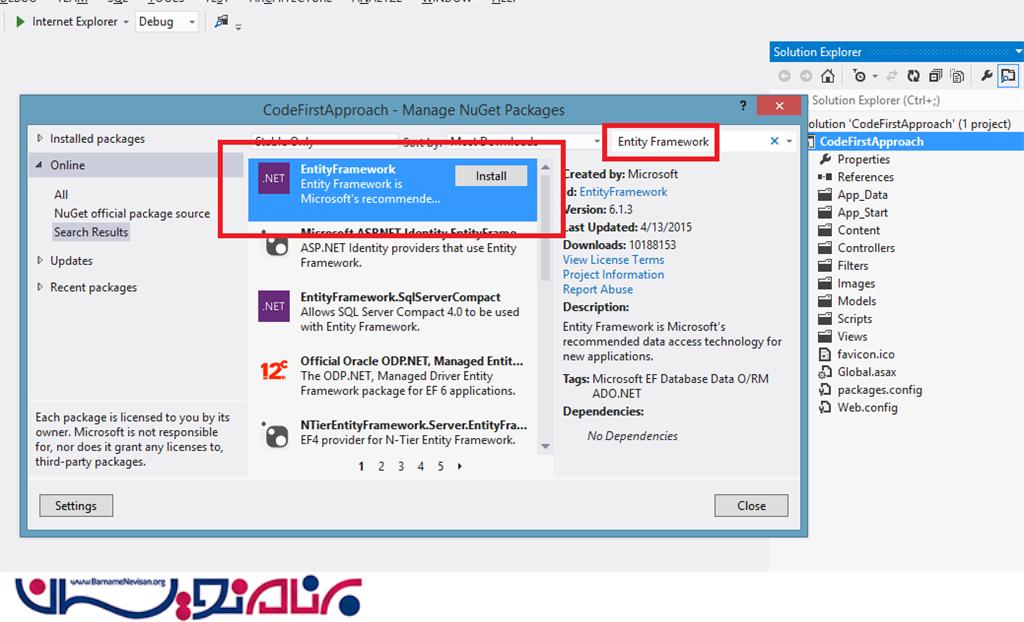
سپس در پنجره بعد Entity Framework را در قسمت سمت راست سرچ کنید:

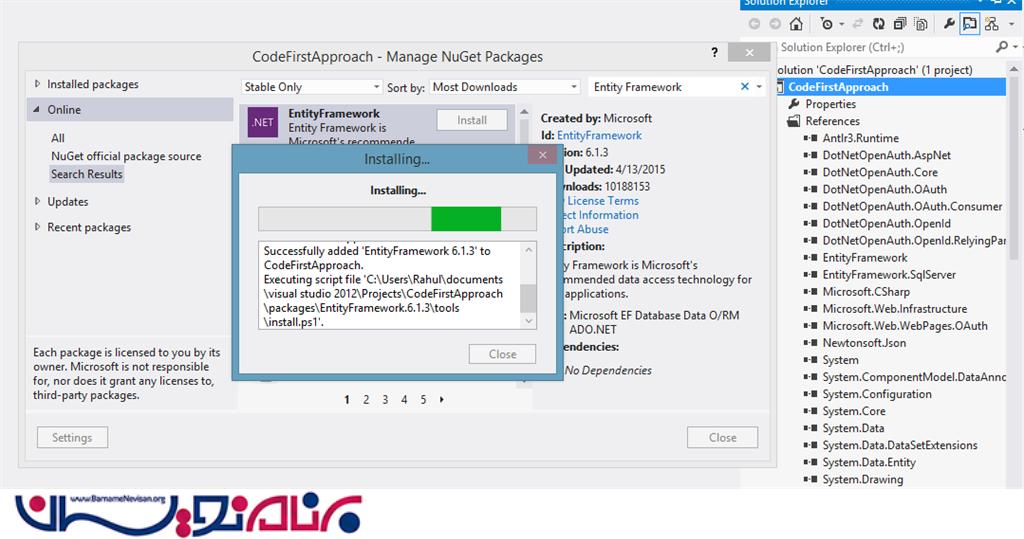
پس از پیدا کردن Ef روی گزینه install کلیک و آنرا نصب کنید تا رفرنس های لازم به پروژه اضافه شود:

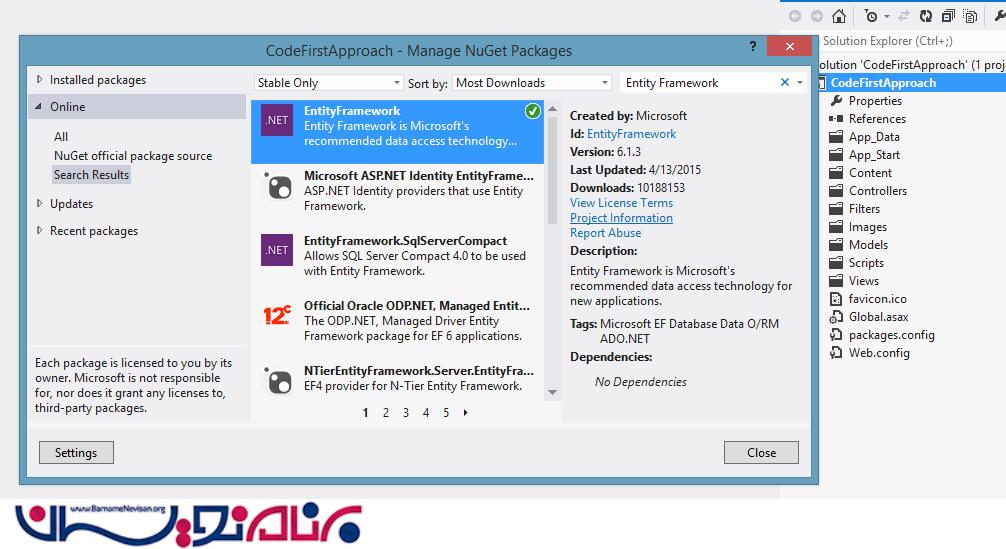
اگر به درستی نصب شود بعد از اضافه کردن رفرنس ها تصویر زیر را مشاهده خواهید کرد:

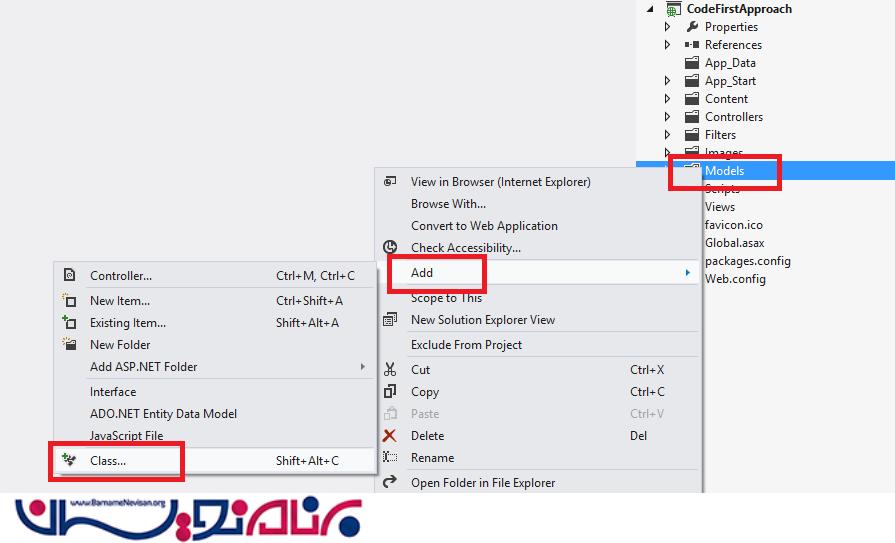
حال روی پوشه Model کلیک راست بعد گزینه Add و سپس Class را انتخاب کنید:

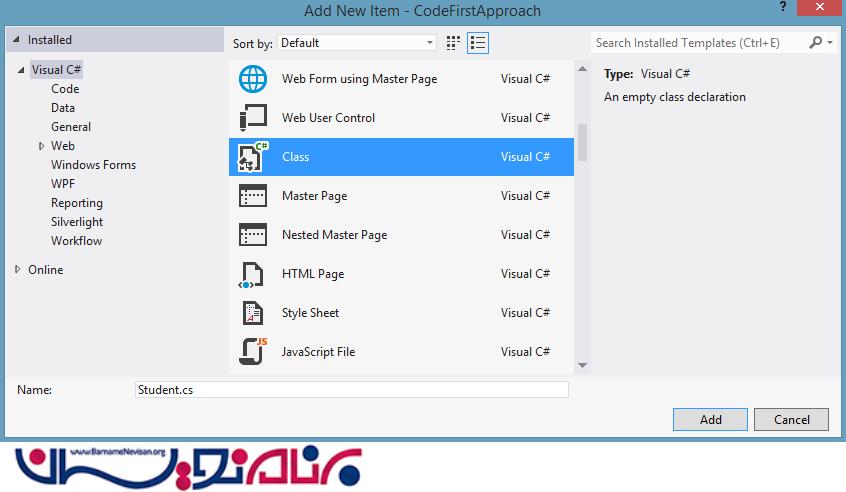
در پنجره ظاهرشده نام کلاس را Student وارد کنید:

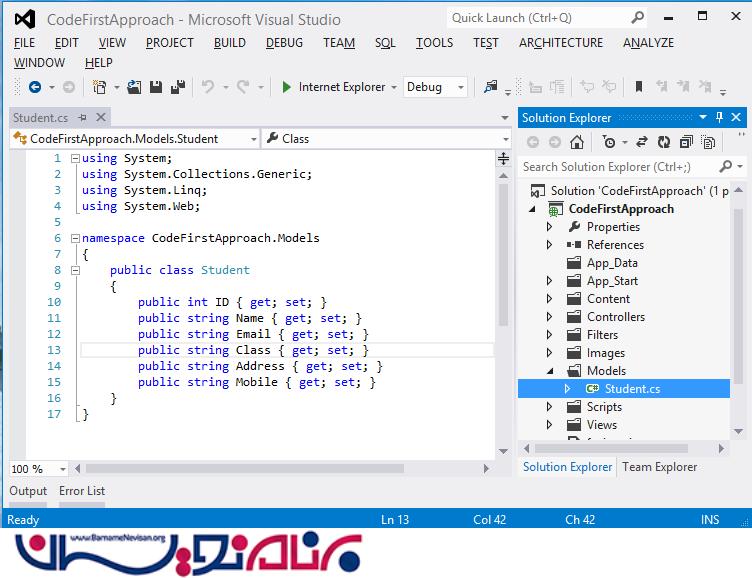
در کلاسی که ساختیم خصوصیات زیر را تعریف میکنیم که همان نام ستون هایی هستند که در جدول در پایگاه داده میسازیم:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace CodeFirstApproach.Models
{
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public string Class { get; set; }
public string Address { get; set; }
public string Mobile { get; set; }
}
}
مجددا روی پوشه Model کلیک راست کرده و کلاس دیگری به نام StudentContext میسازیم :

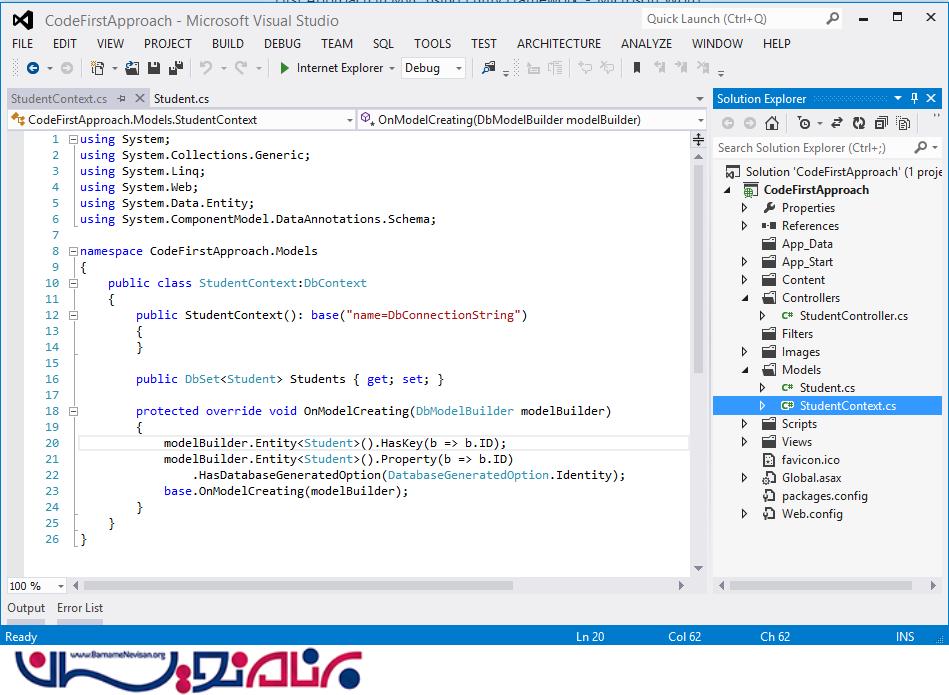
و کد زیر را درآن وارد کنید:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data.Entity;
using System.ComponentModel.DataAnnotations.Schema;
namespace CodeFirstApproach.Models
{
public class StudentContext:DbContext
{
public StudentContext(): base("name=DbConnectionString")
{
}
public DbSet<Student> Students { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
modelBuilder.Entity<Student>().HasKey(b => b.ID);
modelBuilder.Entity<Student>().Property(b => b.ID)
.HasDatabaseGeneratedOption(DatabaseGeneratedOption.Identity);
base.OnModelCreating(modelBuilder);
}
}
}
در فایل webconfig رشته اتصال خود را تعریف کنید:
<add name="DbConnectionString"
connectionString="Data Source=.;Initial Catalog=MyCodeFirst;User ID=sa; Password=123;"
providerName="System.Data.SqlClient" />
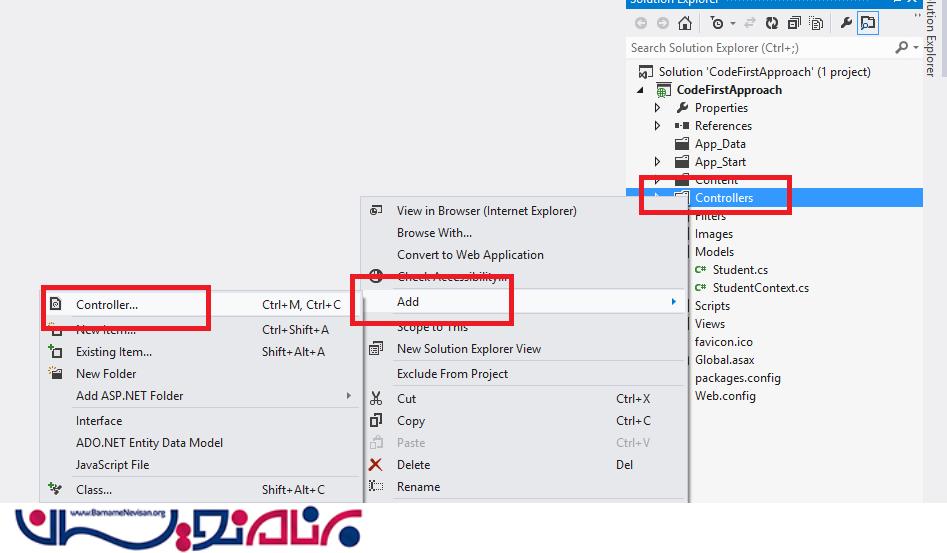
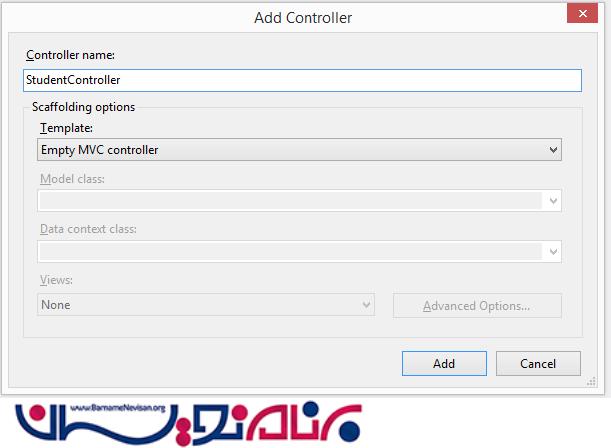
حال روی پوشه کنترلر کلیک راست کرده گزینه Add و سپس Controller را انتخاب کنید:

در پنجره ظاهر شده نام کنترلر را Student وارد کنید :

حال در کنترلر ساخته شده باید متد های ثبت ، خواندن ، ویرایش و حذف را بنویسیم :
ابتدا یک نمونه از روی StudentContext میسازیم:
StudentContext objContext;
درconstructor (سازنده) کلاس شی بالا را new میکنیم.
در متد index لیست همه رکورد ها را نمایش میدهیم:
public ActionResult Index()
{
var students = objContext.Students.ToList();
return View(students);
}
یک متد برای نمایش جزئیات کامل هر رکورد به نام Detail مینویسیم که در آن با استفاده از linq از طریق id ای که در ورودی متد دریافت میکنیم رکورد مورد نظر را پیدا میکنیم :
public ViewResult Details(int id)
{
Student student = objContext.Students.Where(x => x.ID == id).SingleOrDefault();
return View(student);
}
حال باید متد های لازم برای ثبت را بنویسیم متد اول در حالت get میباشد که ویو ثبت را با فیلد های کلاس student نمایش داده و اطلاعات لازم را دریافت میکند:
public ActionResult Create()
{
return View(new Student());
}
حال باد درحالت پست اطلاعات وارد شده را در جدول خود ذخیره کنیم:
[HttpPost]
public ActionResult Create(Student student)
{
objContext.Students.Add(student);
objContext.SaveChanges();
return RedirectToAction("Index");
}
نوبت به ویرایش یک رکورد میریزد در ورودی متد ویرایش (Edit) ، شماره یا id را دریافت میکنیم که ابتدا باید درحالت get بر اساس id الاعات آن رکورد را پیدا کرده ودرون فیلد ها را پرکنیم:
public ActionResult Edit(int id)
{
Student student = objContext.Students.Where(x => x.ID == id).SingleOrDefault();
return View(student);
}
درحالت post باید اطلاعات ویرایش شده (تغییرات) را در جدول خود برای آن رکورد اعمال کنیم:
[HttpPost]
public ActionResult Edit(Student model)
{
Student student = objContext.Students.Where(x => x.ID == model.ID).SingleOrDefault();
if (student != null)
{
objContext.Entry(student).CurrentValues.SetValues(model);
objContext.SaveChanges();
return RedirectToAction("Index");
}
return View(model);
}
ودر آخر برای حذف یک رکورد از جدول ابتدا در حالت get آن رکورد را پیدا کرده و اطلاعات آنرا برای گرفتن تایید از کاربر نمایش دهیم:
public ActionResult Delete(int id)
{
Student student = objContext.Students.Find(id);
return View(student);
}
در حالت post پس از گرفت تایید باید رکورد را پیدا کرده و از جدول خود آنرا حذف کنیم:
[HttpPost]
public ActionResult Delete(int id, Student Model)
{
var student = objContext.Students.Where(x => x.ID == id).SingleOrDefault();
if (student != null)
{
objContext.Students.Remove(student);
objContext.SaveChanges();
}
return RedirectToAction("Index");
}
کد کامل کنترلر به شکل زیر میشود:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using CodeFirstApproach.Models;
namespace CodeFirstApproach.Controllers
{
public class StudentController : Controller
{
//
// GET: /Student/
StudentContext objContext;
public StudentController()
{
objContext = new StudentContext();
}
public ActionResult Index()
{
var students = objContext.Students.ToList();
return View(students);
}
public ViewResult Details(int id)
{
Student student = objContext.Students.Where(x => x.ID == id).SingleOrDefault();
return View(student);
}
#region Create Student
public ActionResult Create()
{
return View(new Student());
}
[HttpPost]
public ActionResult Create(Student student)
{
objContext.Students.Add(student);
objContext.SaveChanges();
return RedirectToAction("Index");
}
#endregion
#region Edit Student
public ActionResult Edit(int id)
{
Student student = objContext.Students.Where(x => x.ID == id).SingleOrDefault();
return View(student);
}
[HttpPost]
public ActionResult Edit(Student model)
{
Student student = objContext.Students.Where(x => x.ID == model.ID).SingleOrDefault();
if (student != null)
{
objContext.Entry(student).CurrentValues.SetValues(model);
objContext.SaveChanges();
return RedirectToAction("Index");
}
return View(model);
}
#endregion
#region Delete Student
public ActionResult Delete(int id)
{
Student student = objContext.Students.Find(id);
return View(student);
}
[HttpPost]
public ActionResult Delete(int id, Student Model)
{
var student = objContext.Students.Where(x => x.ID == id).SingleOrDefault();
if (student != null)
{
objContext.Students.Remove(student);
objContext.SaveChanges();
}
return RedirectToAction("Index");
}
#endregion
}
}
ویو index به شکل زیر خواهد شد:
@model IEnumerable<CodeFirstApproach.Models.Student>
@{
ViewBag.Title = "نمایش همه رکوردها";
}
<h2>نمایش همه رکوردها</h2>
<p>
@Html.ActionLink("افزودن", "Create")
</p>
<table style="width:100%;">
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.Class)
</th>
<th>
@Html.DisplayNameFor(model => model.Address)
</th>
<th>
@Html.DisplayNameFor(model => model.Mobile)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.Class)
</td>
<td>
@Html.DisplayFor(modelItem => item.Address)
</td>
<td>
@Html.DisplayFor(modelItem => item.Mobile)
</td>
<td>
@Html.ActionLink("ویرایش", "Edit", new { id=item.ID }) |
@Html.ActionLink("جزئیات", "Details", new { id=item.ID }) |
@Html.ActionLink("حذف", "Delete", new { id=item.ID })
</td>
</tr>
}
</table>
ویو create :
@model CodeFirstApproach.Models.Student
@{
ViewBag.Title = "فزودن دانش آموز جدید";
}
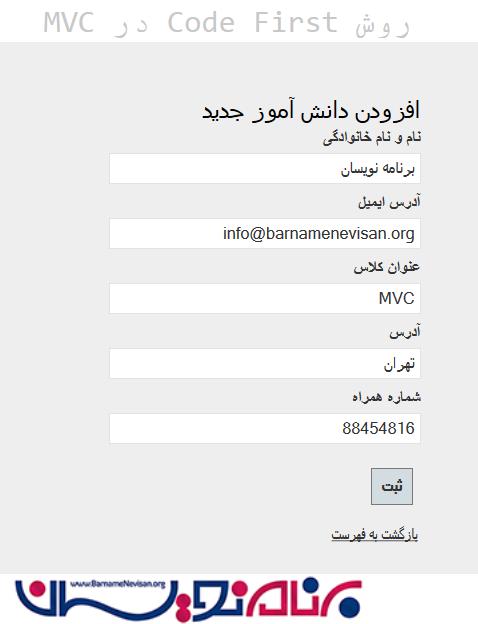
<h2>افزودن دانش آموز جدید</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>Student</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Class)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Class)
@Html.ValidationMessageFor(model => model.Class)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Mobile)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Mobile)
@Html.ValidationMessageFor(model => model.Mobile)
</div>
<p>
<input type="submit" value="ثبت" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("بازگشت به فهرست", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
ویو مربوط به جزئیات :
@model CodeFirstApproach.Models.Student
@{
ViewBag.Title = "جزئیات";
}
<h2>جزئیات</h2>
<fieldset>
<legend>دانش آموز</legend>
<div class="display-label">
@Html.DisplayNameFor(model => model.Name)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Name)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Email)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Email)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Class)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Class)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Address)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Address)
</div>
<div class="display-label">
@Html.DisplayNameFor(model => model.Mobile)
</div>
<div class="display-field">
@Html.DisplayFor(model => model.Mobile)
</div>
</fieldset>
<p>
@Html.ActionLink("ویرایش", "Edit", new { id=Model.ID }) |
@Html.ActionLink("بازگشت به فهرست", "Index")
</p>
ویو مربوط به ویرایش :
@model CodeFirstApproach.Models.Student
@{
ViewBag.Title = "ویرایش";
}
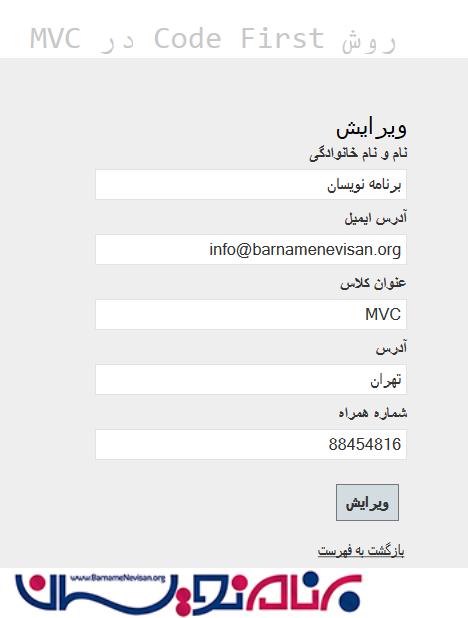
<h2>ویرایش</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>دانش آموز</legend>
@Html.HiddenFor(model => model.ID)
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Email)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Email)
@Html.ValidationMessageFor(model => model.Email)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Class)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Class)
@Html.ValidationMessageFor(model => model.Class)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Address)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Address)
@Html.ValidationMessageFor(model => model.Address)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Mobile)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Mobile)
@Html.ValidationMessageFor(model => model.Mobile)
</div>
<p>
<input type="submit" value="ویرایش" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("بازگشت به فهرست", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
حالا میتوانید برنامه رو اجرا کنید:

پایگاه داده ایجاد نشده است پس روی افزودن کلیک کنید :

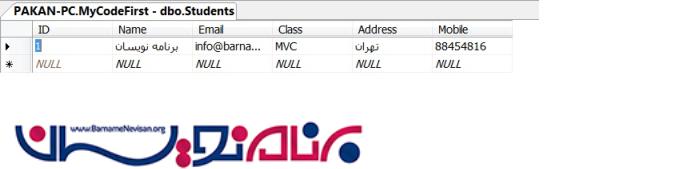
سپس روی دکمه ثبت کلیک کنید رکورد به جدول در پایگاه داده اضافه خواهد شد:

حالا میتوانید روی دکمه ویرایش کلیک کنید:

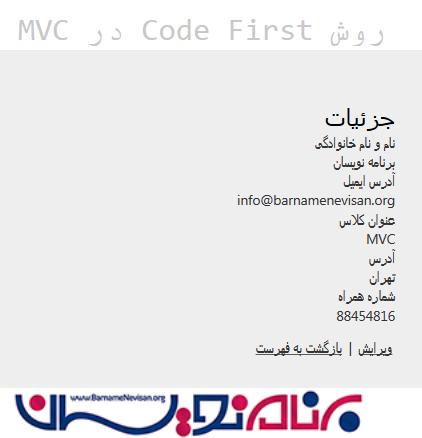
روی گزینه جزئیات کلیک کنید:

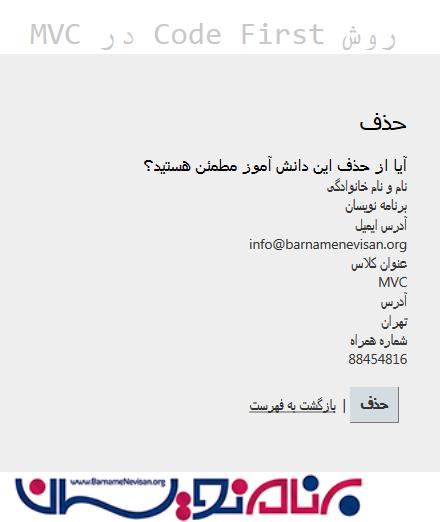
روی گزینه حذف کلیک کنید:

- ASP.net MVC
- 10k بازدید
- 20 تشکر
