فیلتر کردن کنترل GridView با استفاده از CheckboxList در Asp.Net
چهارشنبه 2 اردیبهشت 1394در این مقاله نحوه فیلتر کردن محتوی کنترل GridView با استفاده از CheckBox List در Asp.Net را شرح خواهیم داد

در ابتدا بانک اطلاعاتی (در این مثال با نام "Northwind" در نظر گرفته شده ) را ایجاد میکنیم .
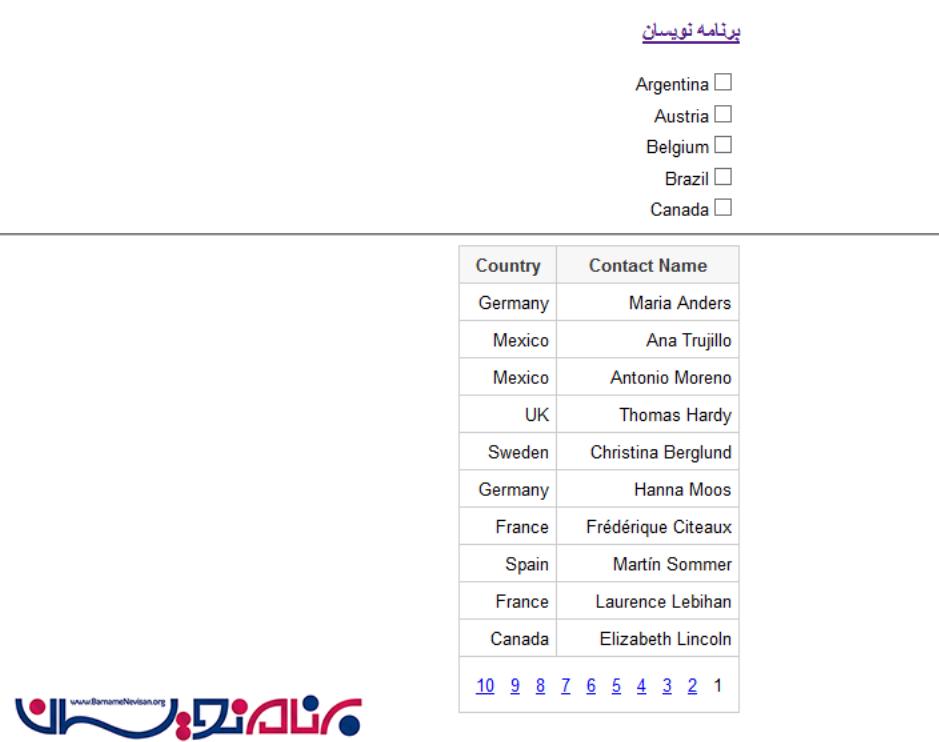
در این مثال CheckBox List تعدادی کشور را نمایش میدهد که این لیست کشورها را از کنترل GridView دریافت میکند .هنگامی که هر کدام از مقادیر checkbox List انتخاب شد یا از حالت انتخاب خارج شد .محتوای داخل کنترل GridView فیلتر میشوند و اگر هیچ کدام از مقادیر CheckBox List انتخاب نشوند , تمام اطلاعات جدول به صورت پیش فرض نمایش داده میشود .
تگ HTML که شامل کنترل GridView و کنترل CheckBoxlist میباشد را در ابتدا باید در صفحه قرار دهیم .کنترل checkboxlist شامل رویداد OnSelectedIndexChanged می باشد که از این رویداد برای تغییر در فیلتر کنترل GridView استفاده میشود .
<asp:CheckBoxList ID="chkCountries" runat="server" AutoPostBack="true" OnSelectedIndexChanged="Country_Selected">
<asp:ListItem Text="Argentina" Value="Argentina"></asp:ListItem>
<asp:ListItem Text="Austria" Value="Austria"></asp:ListItem>
<asp:ListItem Text="Belgium" Value="Belgium"></asp:ListItem>
<asp:ListItem Text="Brazil" Value="Brazil"></asp:ListItem>
<asp:ListItem Text="Canada" Value="Canada"></asp:ListItem>
</asp:CheckBoxList>
<hr />
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" CssClass="grid"
AllowPaging="true" OnPageIndexChanging="OnPageIndexChanging">
<Columns>
<asp:BoundField HeaderText="Contact Name" DataField="ContactName" />
<asp:BoundField HeaderText="Country" DataField="Country" />
</Columns>
</asp:GridView>
همانطور که در ادامه مشاهده میکنید , فضای نامهای زیر را اضافه کنید :
#C :
using System.Data; using System.Data.SqlClient; using System.Configuration;
VB.Net :
Imports System.Data Imports System.Data.SqlClient Imports System.Configuration
کنترل GridView اطلاعات را از بانک اطلاعاتی دریافت می کند و در داخل رویداد Page Load مربوط به صفحه اطلاعات را نمایش میدهد.همچنین این کنترل با استفاده از دستورات Query نمای اولیه checkbox List را ایجاد میکند .در آخر دستور (Query) مربوط به بانک اطلاعلاتی را با قرار دادن شرط میتوانیم تکمیل کنیم .
"SELECT ContactName, Country FROM Customers"
دستور بالا در حالتی اجرا میشود که کاربر هیچ کدام گزینه های CheckBox List را انتخاب نکرده باشد .
و با استفاده از دستور زی میتوانیم تشخیص دهیم که کاربر کدام یک از گزینهای CheckBox List را انتخاب کرده است
"SELECT ContactName, Country FROM Customers WHERE Country IN ('Argentina', 'Austria')"
پس با استفاده از دستورات SQL کنترل Grid View می تواند به راحتی بر اساس گزینه های انتخاب شده در CheckBox List فیلتر شود , کنترل GridView با استفاده از رویداد OnPageIndexChanging که باعث میشود با یک PageIndex جدید مجدداَ اطلاعات را از بانک اطلاعاتی بازخوانی می کند .پ
#C :
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.BindGrid();
}
}
private void BindGrid()
{
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
string query = "SELECT ContactName, Country FROM Customers";
string condition = string.Empty;
foreach (ListItem item in chkCountries.Items)
{
condition += item.Selected ? string.Format("'{0}',", item.Value) : string.Empty;
}
if (!string.IsNullOrEmpty(condition))
{
condition = string.Format(" WHERE Country IN ({0})", condition.Substring(0, condition.Length - 1));
}
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand(query + condition))
{
using (SqlDataAdapter sda = new SqlDataAdapter(cmd))
{
cmd.Connection = con;
using (DataTable dt = new DataTable())
{
sda.Fill(dt);
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
}
}
}
protected void OnPageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
this.BindGrid();
}
کد VB.Net :
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If Not Me.IsPostBack Then
Me.BindGrid()
End If
End Sub
Private Sub BindGrid()
Dim constr As String = ConfigurationManager.ConnectionStrings("constr").ConnectionString
Dim query As String = "SELECT ContactName, Country FROM Customers"
Dim condition As String = String.Empty
For Each item As ListItem In chkCountries.Items
condition += If(item.Selected, String.Format("'{0}',", item.Value), String.Empty)
Next
If Not String.IsNullOrEmpty(condition) Then
condition = String.Format(" WHERE Country IN ({0})", condition.Substring(0, condition.Length - 1))
End If
Using con As New SqlConnection(constr)
Using cmd As New SqlCommand(query & condition)
Using sda As New SqlDataAdapter(cmd)
cmd.Connection = con
Using dt As New DataTable()
sda.Fill(dt)
GridView1.DataSource = dt
GridView1.DataBind()
End Using
End Using
End Using
End Using
End Sub
Protected Sub OnPageIndexChanging(sender As Object, e As GridViewPageEventArgs)
GridView1.PageIndex = e.NewPageIndex
Me.BindGrid()
End Sub
رویداد SelectedIndexChanged زمانی اجرا میشود که CheckBox List یا از حالت انتخاب خارج شود یا انتخاب شود .
#C :
protected void Country_Selected(object sender, EventArgs e)
{
this.BindGrid();
}
VB.Net :
Protected Sub Country_Selected(sender As Object, e As EventArgs)
Me.BindGrid()
End Sub
- ASP.net
- 3k بازدید
- 3 تشکر
