ساخت نمودار توسط highchart در Asp.Net MVC
دوشنبه 7 اردیبهشت 1394در این مقاله نحوه ایجاد چارت در MVC را شرح خواهیم داد.

Highchart یک کتابخانه جاوا اسکریپت برای نمودار است.و نمودارهای بسیار زیبایی ترسیم میکند با انتخاب های متنوع وانتخاب های Css و دارای تعامل با نمودار های داینامیک و انیمیشن حال میخواهیم از highchart در mvc استفاده کنیم.
برای دیدن چارت های آن میتوانید به آدر زیر مراجعه کنید:
http://www.highcharts.com/demo/
شما میتوانید گزینه های نمودار را به دوروش زیر بدست آورید:
1- روش اول : استفاده از این چارت در MVC شما فقط به فایل جاوا اسکریپت نیاز دارید و تهیه داده مناسب برای آن.
2- روش دوم : گزینه دیگر این است که از dll ای به نام DotNet.HighChart و ایجاد شی از Highchart در کنترلرو تنظیم تمام خصوصیات آن و برگداندن این شی به ویو برای نمایش آن،برای این روش لینک زیر را مشاهده کنید و کد آنرا برای پیاده سازی این روش دانلود کنید.
https://dotnethighcharts.codeplex.com/
در این مقاله ما روش اول را پیاده سازی خواهیم کرد.داده ها را از پایگاه داده درون یک جدول انتقال میدهیم و ما یک نمودار ازنوع Pie ایجاد میکنیم:


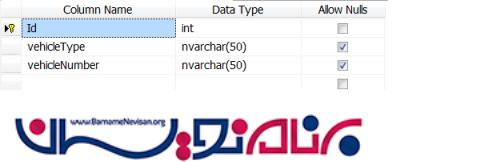
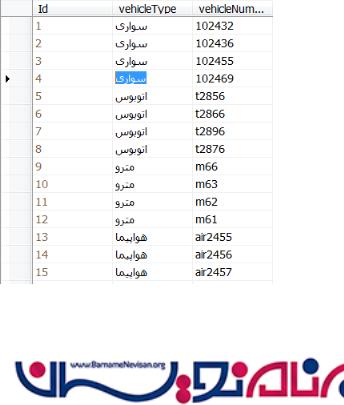
ابتدا یک جدول در پایگاه داده خود به نام VehicleMaster به شکل زیر میسازیم :

CREATE TABLE [dbo].[VehicleMaster]
(
[Id] INT NOT NULL PRIMARY KEY IDENTITY,
[vehicleType] NVARCHAR(50) NULL,
[vehicleNumber] NVARCHAR(50) NULL
)
سپس مقداری اطلاعات در جدول خود درج میکنیم :

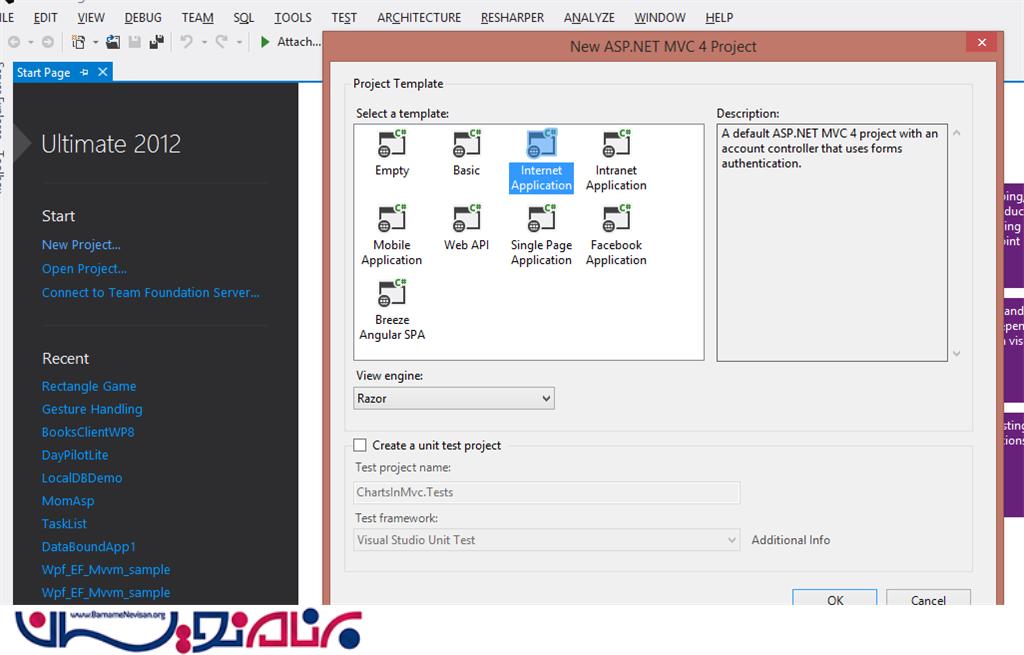
یک پروژه از نوع MVC بسازید :

حال روی پوشه کنترلر خود کلیک راست کرده و یک کنترلر به نام Home بسازید در کنترلر خود یک متد استاتیک به نام GetVehicleSummary برای اتصال به پایگاه داده و خودن اطلاعات و ریختن اطلاعات خوانده شده در
SqlDataAdapter مینویسیم:
public static DataTable GetVehicleSummary()
{
DataTable dt = new DataTable("VehicleSummary");
string query = "Select Vehicletype,str(count(Vehicletype)* 100.0 / (Select Count(*) From VehicleMaster), 5,1) as percentage ";
query+="from VehicleMaster group by Vehicletype";
SqlConnection con = new SqlConnection();
con.ConnectionString = "Data Source=.;" + "Initial Catalog=Transport;" + "Integrated Security=True;";
SqlCommand cmd = new SqlCommand();
cmd.CommandText = query;
cmd.Connection = con;
SqlDataAdapter da = new SqlDataAdapter(cmd);
con.Open();
da.Fill(dt);
con.Close();
return dt;
}
حالا یک مدل برای نگه داری اطلاعات و پاس دادن آنها به کنترلر ایجاد میکنیم:
public class Summary
{
public double Item { get; set; } public string Value { get; set; }
}
سپس یک اکشن متد با خروجی از نوع jsonResult برای نمایش خروجی به ویو مینویسیم:
[HttpGet]
public JsonResult VehicleSummary()
{
List<Summary> lstSummary = new List<Summary>();
foreach (DataRow dr in GetVehicleSummary().Rows)
{
Summary summary = new Summary();
summary.Value = dr[0].ToString().Trim();
summary.Item = Convert.ToDouble(dr[1]);
lstSummary.Add(summary);
}
return Json(lstSummary.ToList(), JsonRequestBehavior.AllowGet);
}
کد کامل کنترلر به شکل زیر می باشد:
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.SqlClient;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace ChartsInMvc.Controllers
{
public class HomeController : Controller
{
public static DataTable GetVehicleSummary()
{
DataTable dt = new DataTable("VehicleSummary");
string query = "Select Vehicletype,str(count(Vehicletype)* 100.0 / (Select Count(*) From VehicleMaster), 5,1) as percentage ";
query+="from VehicleMaster group by Vehicletype";
SqlConnection con = new SqlConnection();
con.ConnectionString = "Data Source=.;" + "Initial Catalog=Transport;" + "Integrated Security=True;";
SqlCommand cmd = new SqlCommand();
cmd.CommandText = query;
cmd.Connection = con;
SqlDataAdapter da = new SqlDataAdapter(cmd);
con.Open();
da.Fill(dt);
con.Close();
return dt;
}
public class Summary
{
public double Item { get; set; } public string Value { get; set; }
}
[HttpGet]
public JsonResult VehicleSummary()
{
List<Summary> lstSummary = new List<Summary>();
foreach (DataRow dr in GetVehicleSummary().Rows)
{
Summary summary = new Summary();
summary.Value = dr[0].ToString().Trim();
summary.Item = Convert.ToDouble(dr[1]);
lstSummary.Add(summary);
}
return Json(lstSummary.ToList(), JsonRequestBehavior.AllowGet);
}
public ActionResult Index()
{
ViewBag.Message = "بهترین مقالات را در برنامه نویسان بیابید";
return View();
}
}
}
حال باید کتابخانه های لازم را به Layout برنامه اضافه کنیم:
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/modules/exporting.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
حال باید در ویو خود (ویو Index) یک اسکریپت به صورت زیر بنویسیم:
<script type="text/javascript">
$(function () {
$.ajax({
url: 'Home/VehicleSummary',
dataType: "json",
type: "GET",
contentType: 'application/json; charset=utf-8',
async: false,
processData: false,
cache: false,
delay: 15,
success: function (data) {
// alert(data);
var series = new Array();
for (var i in data) {
var serie = new Array(data[i].Value, data[i].Item);
series.push(serie);
}
DrawPieChart(series);
},
error: function (xhr) {
alert('error');
}
});
});
function DrawPieChart(series) {
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: 1, //null,
plotShadow: false
},
title: {
text: 'نتیجه حمل و نقل'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: false
},
showInLegend: true
}
},
series: [{
type: 'pie',
name: 'Task Status',
data: series
}]
});
}
</script>
سپس یک div با id="container به ویو خود اضافه کنیم:
<div id="container" style="min-width: 350px; height: 350px; max-width: 600px; margin: 0 auto"></div>
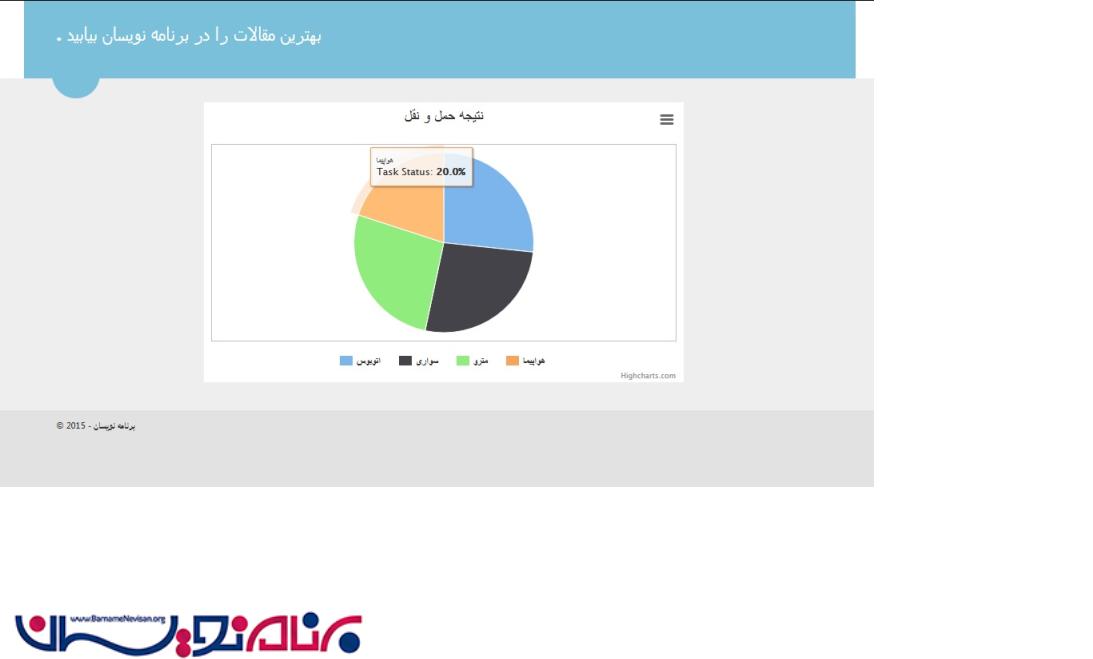
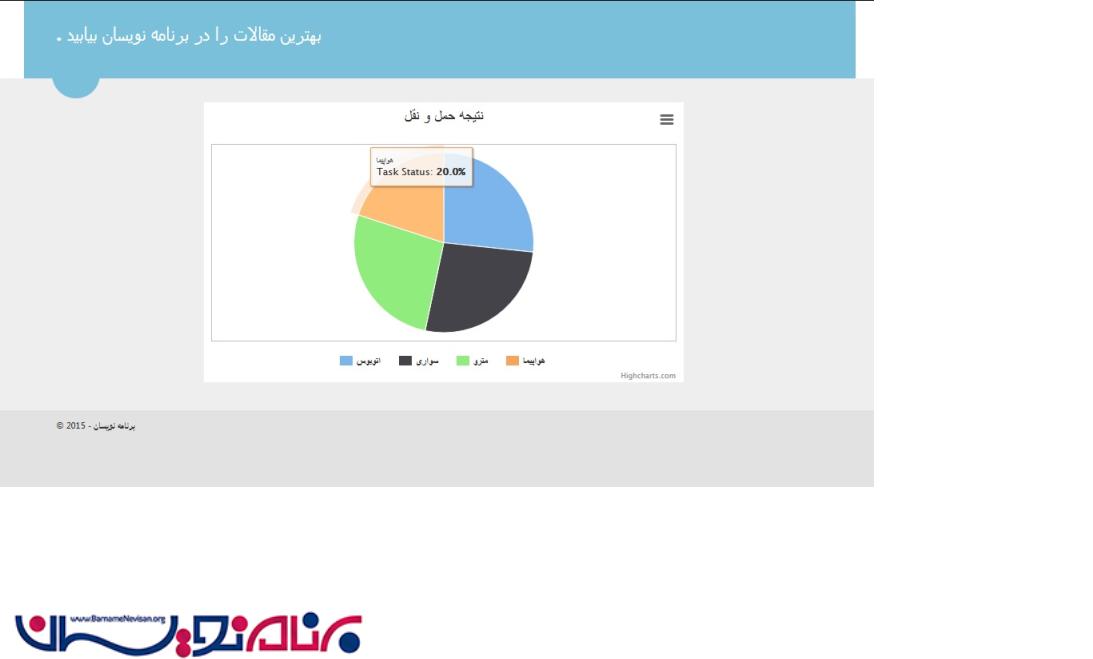
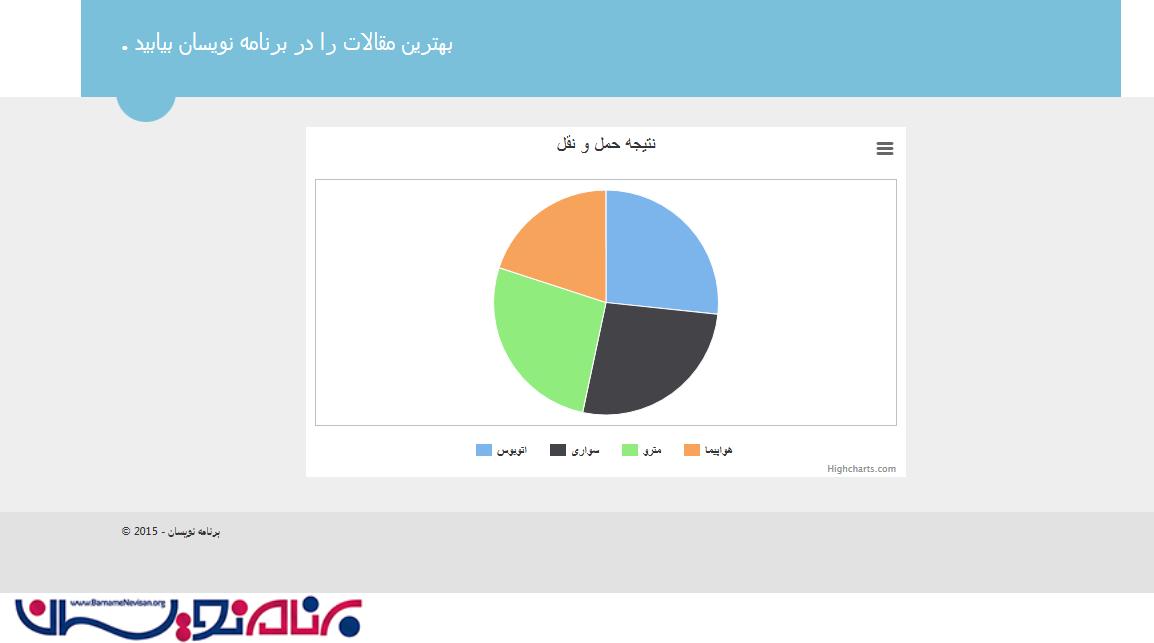
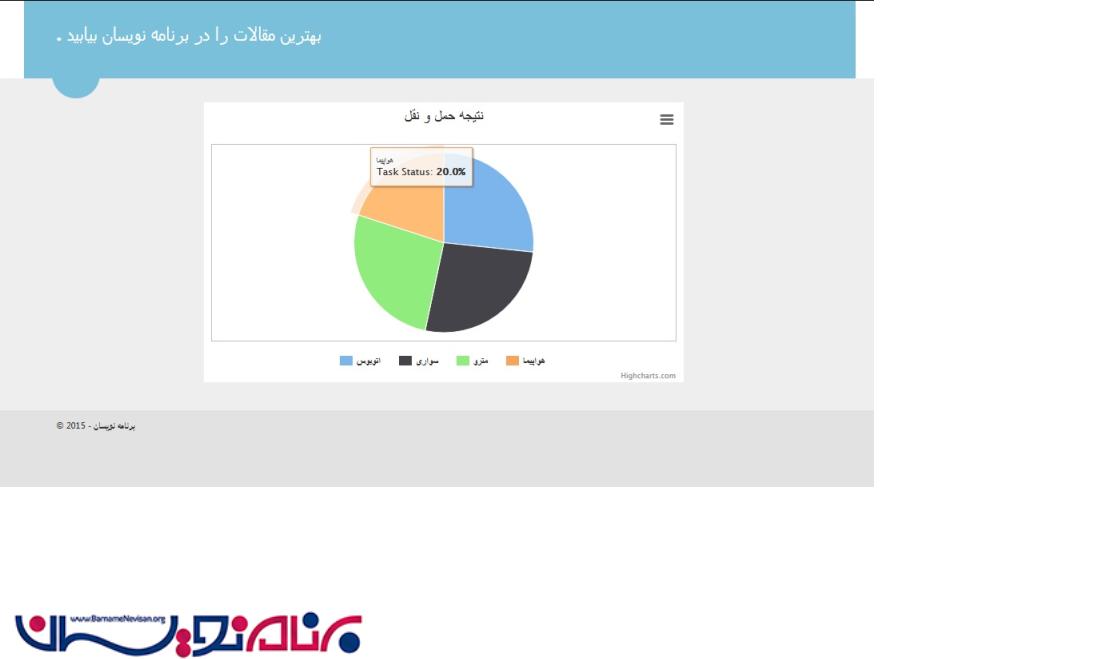
حالا میتوانید برنامه رو اجرا کنید :

برای استفاده نوع های دیگر نمودار مثل نمودار خطی در یا ستونی یا میله ای ما نیاز داریم نوع نمودار را مشخص کنیم و داده به آن فرمت را تهیه کنیم :
$('#container').highcharts({
chart: {
type: 'column'
},
- ASP.net MVC
- 4k بازدید
- 9 تشکر
