آموزش گزارش گیری با StimulSoft در MVC (قسمت اول-بارگزاری گزارش)
چهارشنبه 9 اردیبهشت 1394سلام خدمت همه دوستان عزیز. امروز می خواهم اولین قسمت اموزش گزارش گیری با StimulSoft در MVC4 را خدمتتون آموزش بدهم. چون فکر کردم شاید می تونه مشکل خیلی از دوستان باشه .من هم سغی کردم بصورت چند قسمت تا گزارش گیری بصورت دینامیک را آموزش دهم.

پیشنهاد میکنیم در صورت تمایل آموزش تصویری استفاده از Stimul Report در MVC را ببینید
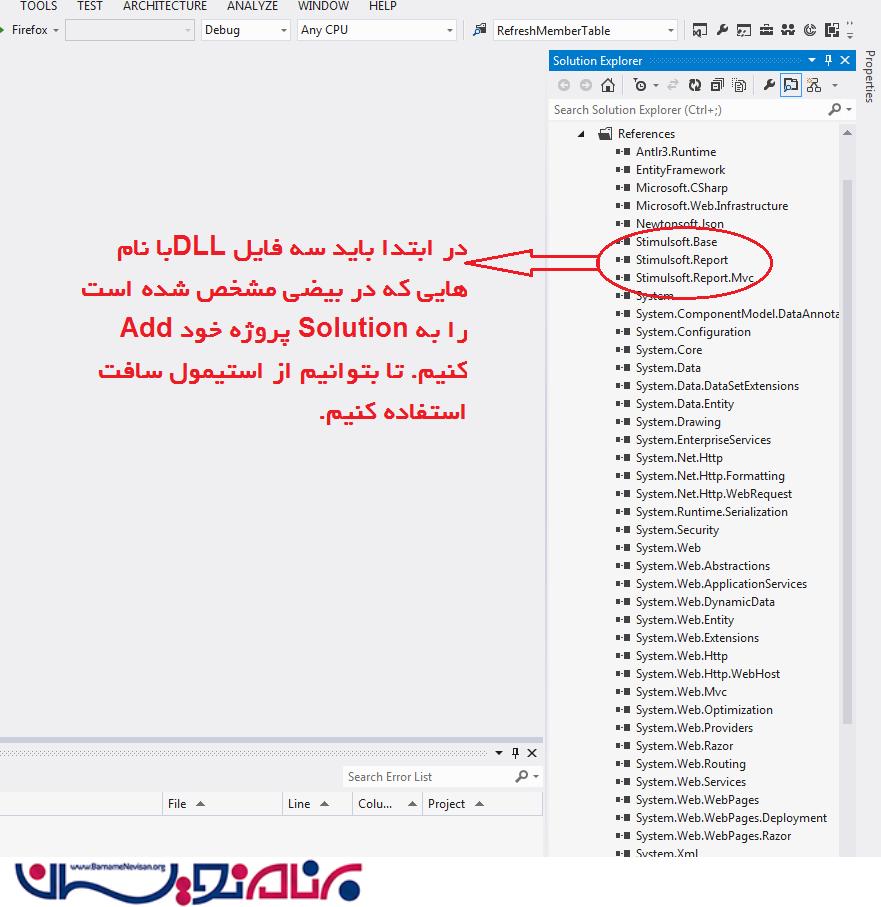
در ابتدا باید نسخه Stimulsoft Reports.Ultimate 2013 به بالا رو از اینجا دانلود کنید . بدلیل Support کردن از MVC باید تهیه کرد و سپس یک پروژه از نوع MVC – Razor انتخاب می کنیم. و سپس Add Refrences Solution-References- کرده وسپس سه فایل DLL را از پوشه StimulSoft دانلود شده به برنامه اضافه می کنیم.

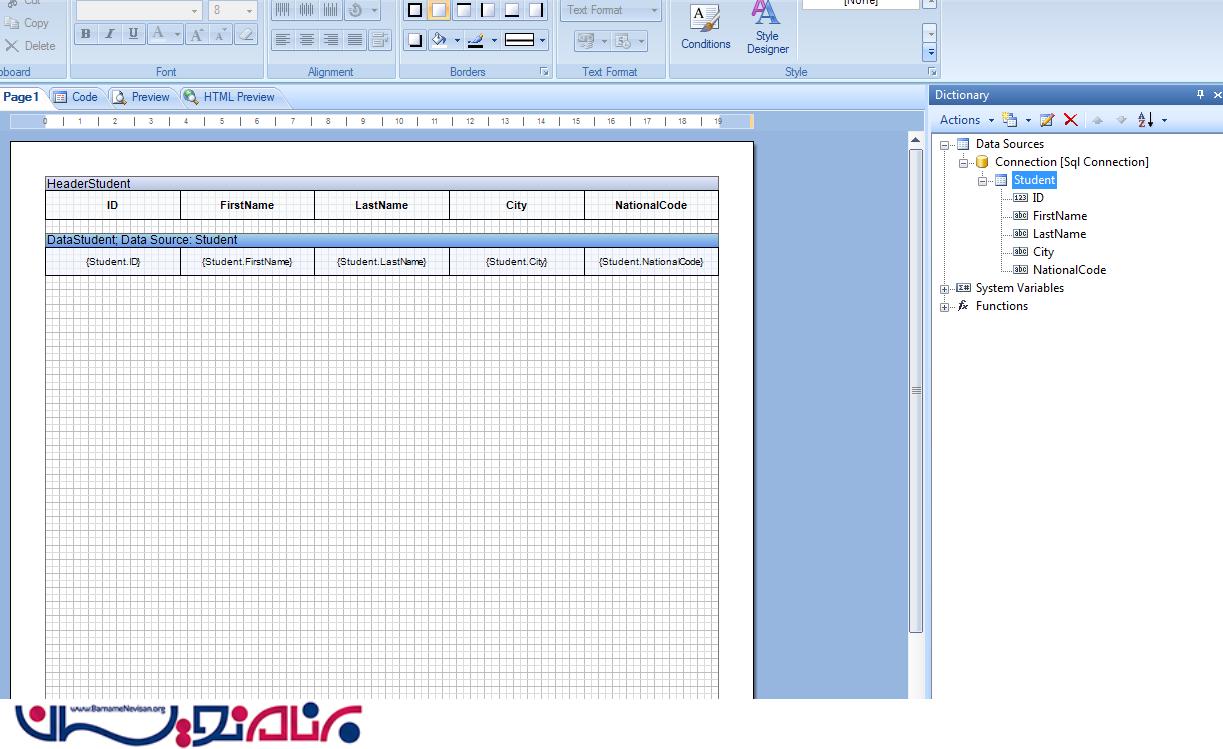
قسمت بانک اطلاعاتی پروژه
دیتابیسی بنام ReportTest و با جدولی بنام Student با کوئری زیر ایجاد می کنیم
CREATE TABLE [dbo].[Student]( [ID] [int] IDENTITY(1,1) NOT NULL, [FirstName] [nvarchar](50) NULL, [LastName] [nvarchar](50) NULL, [City] [nvarchar](50) NULL, [NationalCode] [nvarchar](50) NULL, CONSTRAINT [PK_Student] PRIMARY KEY CLUSTERED ( [ID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO
در مرحله بعدی HomeController را ایجاد نموده و اکشن Index رو ساخته و لینکی به ادرس Report/Simple میسازیم و بعد کنترلری بنام ReportController ایحاد کرذه و اکشن Simple را ساخته و در ویو Simple.cshtml آن باید در ابتدا دو Using را ایجاد می کنیم.
@using System.Web.UI.WebControls; @using Stimulsoft.Report.Mvc;
و سپس
<div>
@Html.Stimulsoft().RenderMvcViewerScripts()
@Html.Stimulsoft().StiMvcViewer("MyViewr", new StiMvcViewerOptions()
{
ActionGetReportSnapshot = "FromLoadFileReport",
ActionViewerEvent = "ViewerEvent",
Width = Unit.Percentage(100),
Theme = StiTheme.Office2007Black,
ActionPrintReport = "PrintReport",
ActionExportReport = "ExportReport",
ToolbarBackgroundColor = System.Drawing.Color.Silver,
})
</div>
حالا باید در ReportController اکشنی که در ویو بنام FromLoadFileReport ادرس دهی شده بود را می سازیم. که دران بوسیله کلاسهای استیمول گزارش را بارگزاری می کند
public ActionResult FromLoadFileReport()
{
StiReport report = new StiReport();
string Path = Server.MapPath("~" + ("//Content//TestReport.mrt"));
report.Load(Path);
report.Compile();
return StiMvcViewer.GetReportSnapshotResult(HttpContext, report);
}
و درنهایت دو اکشن برای خروجی و چاپ می باشد
public ActionResult PrintReport()
{
return StiMvcViewer.PrintReportResult(this.HttpContext);
}
public ActionResult ExportReport()
{
return StiMvcViewer.ExportReportResult(this.HttpContext);
}
- ASP.net MVC
- 14k بازدید
- 24 تشکر
