پیاده سازی صفحه بندی سفارشی در گریدویو توسط linq
سه شنبه 15 اردیبهشت 1394در این مقاله نگاهی خواهیم داشت به چگونگی انجام صفحه بندی در کنترل گریدویو (GridView در Asp.Net یکی از مهمترین و پر کاربرد ترین قسمت ها در ساخت صفحات وب استفاده از صفحه بندی لیست ها می باشد .در این مقاله شما نیاز به آشنایی با linq و entity framework دارید که آموزش آنها درسایت قراردارد

معرفی
صفحه بندی راهی مفید برای ارائه داده هایی با حجم زیاد در یک صفحه است.زیرا سرعت بارگذاری و کارایی صفحات را افزایش داده و UI مساعدی برای رسیدن به پایان داده های ارائه شده برای کاربر فراهم میکند.
اینجا یک روش جالب برای چگونگی انجام صفحه بندی در کنترل GridView و استفاده از قدرت LINQ و انواع مختلف کارایی صفحه بندی Grid را به شما نشان میدیم.
برای کسانی که با LINQ اشنایی ندارد در اینجا یه شرح مختصری بیان شده.
زبان متحد پرس و جو (LINQ) یک مجموعه از ویژگی های معرفی شده در .NET FramWork3.5 است که قابلیت پرس و جوهای قدرتمندی را در C# و ویژال استودیو را گسترش میدهد.
LINQ یک الگوی استاندارد و راحت برای پرس و جو و بروزرسانی داده ها معرفی میکند.و تکنولوژی است که میتواند از هر نوع داده با قدرت حمایت کند.
برای شروع اجازه دهید وارد محیط ویژوال شویم و یک پروژه وب جدید را شروع کنیم. به پروژه خود یک صفحه جدید اضافه نموده حال یک GridView کنترلو یک کنترل Repeater به صفحه اضافه میکنیم. صفحه HTML موردنظر باید چیزی شبیه صفحه زیر باشد.:
<h2>پیاده سازی صفحه بندی سفارشی در گریدویو توسط linq</h2>
<asp:GridView ID="grdCustomer" runat="server">
<Columns>
<asp:BoundField DataField="Company" HeaderText="شرکت" />
<asp:BoundField DataField="Name" HeaderText="نام" />
<asp:BoundField DataField="Title" HeaderText="عنوان" />
<asp:BoundField DataField="Address" HeaderText="آدرس" />
</Columns>
</asp:GridView>
<asp:Repeater ID="rptPager" runat="server">
<ItemTemplate>
<asp:LinkButton ID="lnkPage" runat="server"
Text='<%#Eval("Text") %>'
CommandArgument='<%#Eval("Value") %>'
Enabled='<%#Eval("Enabled") %>'
OnClick="Page_Changed"
ForeColor="#267CB2"
Font-Bold="true" />
</ItemTemplate>
</asp:Repeater>
صفحه HTML ما شامل یک GridView و یک Repeatre است که وظیفه کنترل نمایش اطلاعات را برعهده دارند.
Grid جایی است که ما لیستی از اطلاعات مشتریانمان را که در پایگاه داده ذخیره کرده ایم نمایش میدهیم.
Repeater صفحه سفارشی برای ما ارائه می دهد.
به خاطر داشته باشید که در این مثال من ازپایگاه داده Northwin.mdf استفاده کرده ام.که شما میتوانید ان را از اینجا دانلود کنید.و همچنین من از Entity Framework استفاده کرده ام که بتوانم بر روی مدل مفهومی کار کنم.
در اینجا من قادر به ارائه توضیحات در مورد واکشی اطلاعات از پایگاه داده توسط EF نیستم
اگر شما هم به تازگی کار با را آغاز کرده اید میتوانید مطالعه ای کوتاه بر مقاله های مرتبط با این موضوع را که بر روی سایت قراردارد EF داشته باشید.
در صفحه Default.aspx.cs کد زیر را وارد کنید:
public class Customer
{
public string Company { get; set; }
public string Name { get; set; }
public string Title { get; set; }
public string Address { get; set; }
}
public partial class GridViewPagingWithLINQ : System.Web.UI.Page
{
private DB.NORTHWNDEntities northWindDB = new DB.NORTHWNDEntities();
private List<Customer> GetCustomerEntity()
{
var customer = from c in northWindDB.Customers
select new Customer {
Company = c.CompanyName,
Name = c.ContactName,
Title = c.ContactTitle,
Address = c.Address
};
return customer.ToList();
}
private void BindCustomerListGrid(int pageIndex)
{
int totalRecords = GetCustomerEntity().Count;
int pageSize = 10;
int startRow = pageIndex * pageSize;
grdCustomer.DataSource = GetCustomerEntity().Skip(startRow).Take(pageSize);
grdCustomer.DataBind();
BindPager(totalRecords, pageIndex, pageSize);
}
private void BindPager(int totalRecordCount, int currentPageIndex, int pageSize)
{
double getPageCount = (double)((decimal)totalRecordCount / (decimal)pageSize);
int pageCount = (int)Math.Ceiling(getPageCount);
List<ListItem> pages = new List<ListItem>();
if (pageCount > 1)
{
pages.Add(new ListItem("FIRST", "1", currentPageIndex > 1));
for (int i = 1; i <= pageCount; i++)
{
pages.Add(new ListItem(i.ToString(), i.ToString(), i != currentPageIndex + 1));
}
pages.Add(new ListItem("LAST", pageCount.ToString(), currentPageIndex < pageCount - 1));
}
rptPager.DataSource = pages;
rptPager.DataBind();
}
protected void Page_Changed(object sender, EventArgs e)
{
int pageIndex = Convert.ToInt32(((sender as LinkButton).CommandArgument));
BindCustomerListGrid(pageIndex - 1);
}
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack) {
BindCustomerListGrid(0);
}
}
}
متد GetCustomerEntity() جایی است که ما داده هارا از پایگاه داده برای استفاده در LINQ درخواست میدهیم.متد لیستی از مشتریان را برمیگرداند.
BindCustomerListGrid() متدی است که توسط آنداده های گرید را پر میکنیم.
شما خواهید دید در ان متد از Take() وSkip() اپراتورهای linq برای مقدار قابل توجهی از پایگاه داده در صفحه که ما به ان فرستاده ایم استفاده میشود.
مسئله جالبی که درباره این اپراتور وجود دارد این است که این به شما اجازه میدهد تا جست و جو کنید بعضی از سطرها و فقط بگیرید مقدار محدودی از از سطرهای آن را.
برای مثال ما تنظیم میکنیم اندازه صفحه را به 10؛این به این معنی است که ما فقط میتوانیم 10 رکورد قبل ازصفحه که انتخاب شده از پایگاه داده انتخاب و نمایش دهیم که SqlDataSource آن را به صورت پیش فرض انجام میدهد.
متد BindPager() جایی است که ما ما صفحاتمان را براساس رکوردهای پایانی و اندازه تصویر مان میسازیم.
Page_Changed مدیریت میکند که صفحه بندی تنظیم شود و کدام صفحه در Grid باید نمایش داده شود.
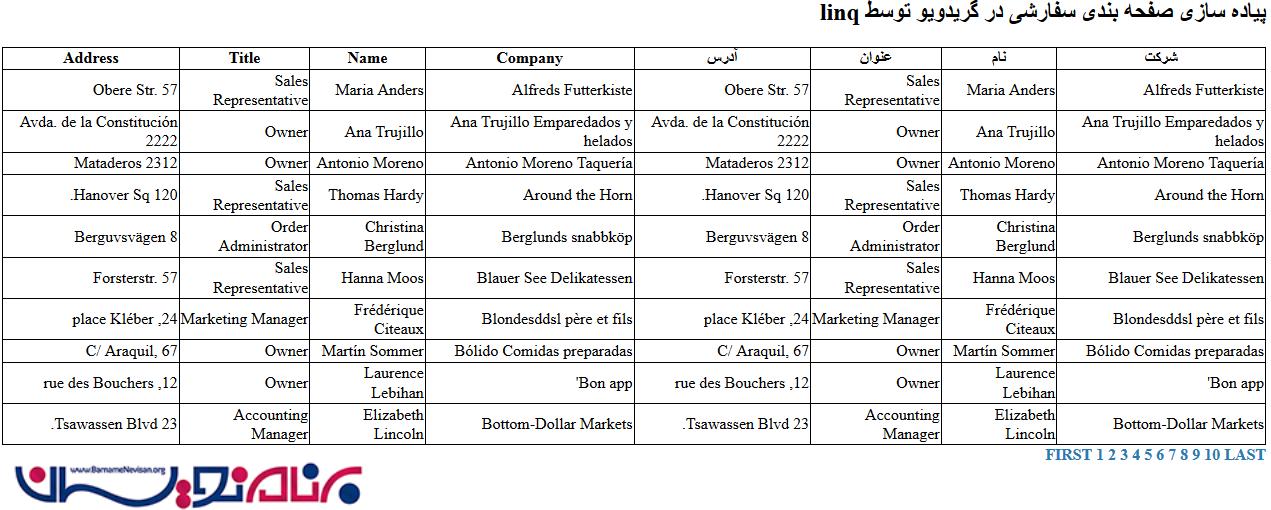
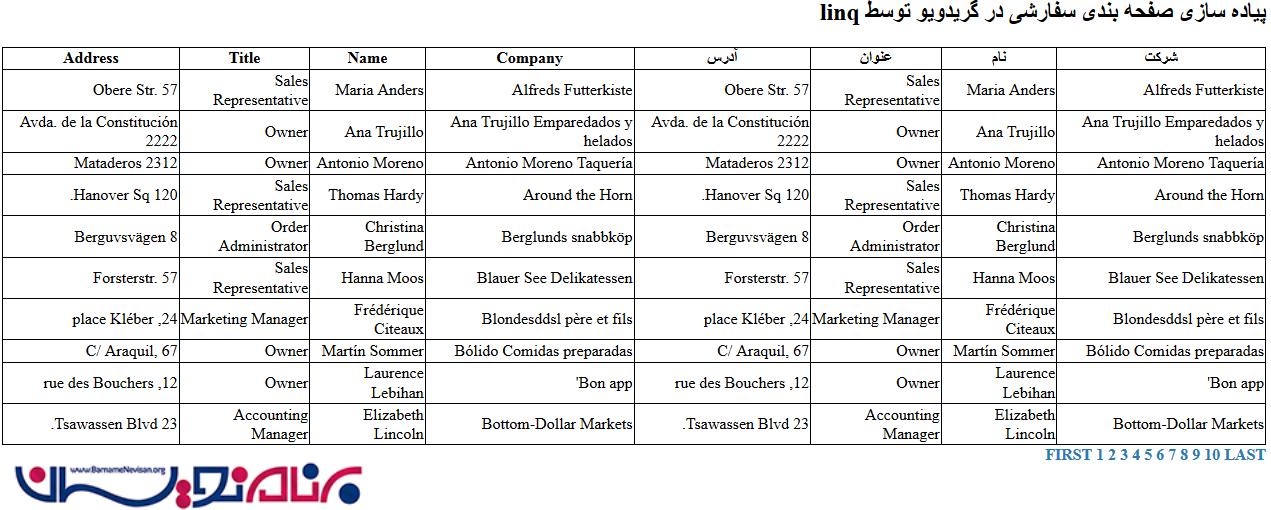
اجرای کد بالا نشان میدم چیزی که ما به دنبالش هستیم.

بااستفاده از Firebug ؛شما میتوانید تعدا میلی ثانیه هایی از صفحات که ارائه شده در صفحه ابتدایی را بعد از صفحه بندی ببینید.حال میخواهیم بهبود بخشیم متد BindCustomerListGrid() برای سرعت بخشیدن بیشتر به صفحه بندی خود با استفاده از کاربرد متغیر ها و ذخیره سازی :
private void BindCustomerListGrid(int pageIndex)
{
int totalRecords = 0;
int pageSize = 10;
int startRow = pageIndex * pageSize;
if (Convert.ToInt32(Application["RowCount"]) == 0)
{
totalRecords = GetCustomerEntity().Count();
Application["RowCount"] = totalRecords;
}
else
{
totalRecords = Convert.ToInt32(Application["RowCount"]);
}
List<Customer> customerList = new List<Customer>();
if (Cache["CustomerList"] != null)
{
customerList = (List<Customer>)Cache["CustomerList"];
}
else
{
customerList = GetCustomerEntity();
Cache.Insert("CustomerList", customerList, null, DateTime.Now.AddMinutes(3), TimeSpan.Zero);
}
grdCustomer.DataSource = customerList.Skip(startRow).Take(pageSize);
grdCustomer.DataBind();
BindPager(totalRecords, pageIndex, pageSize);
}
همانطور که میبینید ما ذخیره میکنیم مقدار رکوردهای پایانی را در یک متغیر درخواستی و استفاده میکنیم از ان در درخواست های بعدی.این فراخوانی پایگاه داده را به حداقل میرساند زیرا ما GetCustomerEntity() را فراخوانی نخواهیم کرد.
Count() متد دیگری است که به جای مقدار ذخیره شده در متغیر درخواستی از ان استفاده میکنیم.
تغییر دیگری که ما در ان ایجاد کردیم این بود که ما نتیجه را در یک مخزن ذخیره کردیم همچنین ما قادر نخواهیم بود به استفاده از پایگاه داده در درخواست های بعدی.
شما باید تنظیم کنید مقدار متغیر های درخواستی را به 0 و تنظیم کنید cache به null در هر بخشی که میخواهید عملیات ویرایش درج و حذف را برای بروزرسانی مقدارها انجام دهید.
همانطور که میبینید یک تغیر بزرگ در بارگذاری صفحات درخواست های بعدی وجود دارد.
- ASP.net
- 4k بازدید
- 2 تشکر
