آشنایی با JQuery.ajax و نحوه استفاده از آن توسط وب سرویس در ASP.Net
سه شنبه 29 اردیبهشت 1394در این مقاله سعی داریم تا متد ()jQuery.Ajax را مورد بررسی قرار دهیم .این متد امکان محاسبه و نمایش اطلاعات در سمت کاربر را دارد.به نحوی که بدون این که صفحه postback شود اطلاعات را از سمت سرور فرا خوانی و به کاربر نمایش می دهد

JQuery یک کتابحانه اسکریپت سمت کاربر است , که به طور کامل در محیط برنامه نویسی مستقل عمل میکند .بدون در نظر گرفتن پلتفرم های مختلف (مانند Asp.Net,J2EE,PHP) یا هر زبان برنامه نویسی دیگر , کتابخانه jQuery را میتوانیم در هر یک از پلتفرمهای مختلف استفاده کنیم .
Web Service چیست ؟ وب سرویس بک پلتفرم ارتباطی بین دو پلتفرم نرم افزاری مختلف یا مشابه میباشد که به کاربر اجازه می دهد از متدهای خود استفاده کنند .با استفاده از وب سرویس , نرم افزار شما می تواند پیغام یا تابع تعریف شده در خود را در سرتاسر جهان انتشار دهد و در هرجا امکان دسترسی را به ما می دهد .
وب سرویس از XML استفاده می کند که اطلاعات را رمزنگاری و کشف رمز میکند (code و decode) و از پروتکل SOAP برای انتقال این اطلاعات استفاده میکند .وب سرویس دو روش برای استفاده دارد .
1 - استفاد مجدد از کامپوننتهای موجود
برخی توابع و متد ها که اغلب برای اکثر نرم افزار ها استفاده میشوند .پس چرا این توابع و متد ها را چندین بار اجرا کنیم .وب سرویس میتواند استفاده از کامپوننتهای مختلف را برای نرم افزار موجود پیشنهاد دهد . مانند واحد ارز و الگوریتمهای مربوط به آن , حتی گزارشگیری و یا ترجمه زبان را به عنوان یک سرویس موجود میتوان استقاده کرد.
2 - اتصال به نرم افزار موجود : وب سرویس میتواند با استفاده از انتقال اطلاعات یک نرم افزار به نرم افزارهای دیگر مشکلات آن را برطرف نماید .با استفاده از وب سرویس می توانید از نرم افزار خود با دیگر پلتفرمها تبادل اطلاعات داشته باشید .
به معنای ساده تر :
1 - وب سرویس یک کامپوننت نرم افزاری میباشد .
2 - وب سرویس با پروتکل های باز (open protocols) ارتباط دارد .
3 - وب سرویس قابلیت توصیف خود را دارد
4 - وب سرویس با استفاده از UDDI قابل مشاهده باشد .
5 - وب سرویس میتواند از نرم افزارهای مختلف دیگر نیز قابل استفاده باشد .
6 - HTTP و XML پایه و اساس وب سرویس میباشند .
متد () jQuery ajax چیست ؟
ajax یک متد میباشد که درخواست های AJAX (درخواست نامتقارن HTTP) را اجرا میکند . این امر کنترل بیشتر را در ارسال اطلاعات در اختیار ما قرار میدهد .همچنین پیغامهای خطا در فراخوانی متد را می تواند مدیریت کند .
در ادامه لیستی از پارامترهای مورد نیاز برای استفاده از متد jQuery.ajax را میتوانید مشاهده نمایید :
type - نوع درخواست را مشخص میکند (Get و یا Post)
Url - آدرسی که درخواست به آن باید ارسال شود را مشخص میکد .به صورت پیش فرض صفحه جاری مباشد .
contentType - نوع محتوا در هنگام ارسال داده به سمت سرور استفاده میشود .
dataType - نوع داده ای که از سمت سرور باز میگردد
data - اطلاعاتی که به سمت سرور ارسال شده را مشخص میکند .
success : تابعی که در حال اجرا میباشد و هنگامی که درخواست با موفقیت پاسخ داده میشود .
error : تابعی که در حال اجرا میباشد و هنگامی که درخواست با شکست مواجه میشود .
$.ajax({name:value, name:value, ... })
مثال بالا یک یا چند نام و مقدار را برای ارسال درخواست توسط ajax مشخص میکند .
اکنون می خواهیم یک نمونه مثال در ASP.Net ایجاد کنیم .در این مثال میخواهیم یک نرم افزار تبدیل درجه حرارت ایجاد کنیم .

وب سرویس با پسوند asmx. در solution پروژه ذخیره میشود .در این مثال نام وب سرویس مورد نظر را "TempratureConverter.asmx" قرار میدهیم .این برنامه درجه حرارت را بر اساس فارنهایت می گیرد و به سلسیوس تبدیل میکند و بالعکس .

دستور محاسبه درجات در TempratureConverter.asmx همانند زیر میباشد :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace jQuery.AjaxWebServiceCall
{
/// <summary>
/// Summary description for TempratureConverter
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
[System.Web.Script.Services.ScriptService]
public class TempratureConverter : System.Web.Services.WebService
{
[WebMethod]
public string FahrenheitToCelsius(string fahrenheit)
{
return (((Convert.ToDouble(fahrenheit) - 32) / 9) * 5).ToString();
}
[WebMethod]
public string CelsiusToFahrenheit(string celsius)
{
return (((Convert.ToDouble(celsius) * 9) / 5) + 32).ToString();
}
}
}
صفحه پیش فرض که برای نمایش به کاربر استفاده میشود باید با پسوند aspx . ذخیره میشود .section های مربوط به HTML در Default.aspx قرار دارد .همانطور که در ادامه مشاهده خواهید کرد , قثط تعدادی اندک از کامپوننتهای موجود را فراخوانی میکنیم :
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="jQuery.AjaxWebServiceCall._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="stylesheet" type="text/css" href="Styles/mb-ui.css" />
<link rel="stylesheet" type="text/css" href="Styles/jquery-ui.css" />
<script type="text/javascript" src="Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript" src="Scripts/jquery-ui.js"></script>
</head>
<body>
<form id="form1" runat="server">
<center>
<h3>
<a href="http://barnamenevisan.org/">برنامه نویسان</a>
</h3>
</center>
<div id="MainDialog" title=" تبدیل درجات">
<table width="100%">
<tr>
<td>
<label>درجه فارنهایت : </label>
</td>
<td>
<asp:TextBox ID="txtFahrenheit1" runat="server" CssClass="text ui-widget-content ui-corner-all" title="Enter Customer Full Name"></asp:TextBox></td>
</tr>
<tr>
<td>
<label>درجه سلسیوس : </label>
</td>
<td>
<asp:TextBox ID="txtCelsius1" runat="server" CssClass="text ui-widget-content ui-corner-all" title="Enter Customer Full Name"></asp:TextBox></td>
</tr>
<tr>
<td colspan="2">
<hr />
</td>
</tr>
<tr>
<td>
<label>درجه سلسیوس : </label>
</td>
<td>
<asp:TextBox ID="txtCelsius2" runat="server" CssClass="text ui-widget-content ui-corner-all" title="Enter Customer Full Name"></asp:TextBox></td>
</tr>
<tr>
<td>
<label>درجه فارنتهایت : </label>
</td>
<td>
<asp:TextBox ID="txtFahrenheit2" runat="server" CssClass="text ui-widget-content ui-corner-all" title="Enter Customer Full Name"></asp:TextBox></td>
</tr>
</table>
</div>
</form>
<script type="text/javascript">
$(function () {
$("#MainDialog").dialog({
autoOpen: true,
width: 270,
height: 180,
draggable: 'false',
resizable: 'false',
open: function (event, ui) {
$(this).parent().appendTo($("form:first"));
},
beforeClose: function (event, ui) { return 'false'; },
});
});
$('#' + '<%= txtFahrenheit1.ClientID%>').keyup(function () {
if ($('#' + '<%= txtFahrenheit1.ClientID%>').val().length == 0) {
$('#' + '<%= txtCelsius1.ClientID%>').val('');
}
$.ajax({
type: "POST",
url: "TempratureConverter.asmx/FahrenheitToCelsius",
contentType: "application/json; charset=utf-8",
dataType: "json",
data: JSON.stringify({ 'fahrenheit': $('#' + '<%= txtFahrenheit1.ClientID%>').val() }),
success: function (data) {
$('#txtCelsius1').val(data.d);
}
});
});
$('#' + '<%= txtCelsius2.ClientID%>').keyup(function () {
if ($('#' + '<%= txtCelsius2.ClientID%>').val().length == 0) {
$('#' + '<%= txtFahrenheit2.ClientID%>').val('');
}
$.ajax({
type: "POST",
url: "TempratureConverter.asmx/CelsiusToFahrenheit",
contentType: "application/json; charset=utf-8",
dataType: "json",
data: JSON.stringify({ 'celsius': $('#' + '<%= txtCelsius2.ClientID%>').val() }),
success: function (data) {
$('#txtFahrenheit2').val(data.d);
}
});
});
</script>
</body>
</html>
اسکریپتی که در بالا هم به آن ذکر شده بیانگر نحوه استفاده از وب سرویس میباشد .که نوع , آدرس , نوع محتوی , و اطلاعات را در آن تعریف میکند و سپس از این وب سرویس استفاده میکند
<script type="text/javascript">
$(function () {
$("#MainDialog").dialog({
autoOpen: true,
width: 270,
height: 180,
draggable: 'false',
resizable: 'false',
open: function (event, ui) {
$(this).parent().appendTo($("form:first"));
},
beforeClose: function (event, ui) { return 'false'; },
});
});
$('#' + '<%= txtFahrenheit1.ClientID%>').keyup(function () {
if ($('#' + '<%= txtFahrenheit1.ClientID%>').val().length == 0) {
$('#' + '<%= txtCelsius1.ClientID%>').val('');
}
$.ajax({
type: "POST",
url: "TempratureConverter.asmx/FahrenheitToCelsius",
contentType: "application/json; charset=utf-8",
dataType: "json",
data: JSON.stringify({ 'fahrenheit': $('#' + '<%= txtFahrenheit1.ClientID%>').val() }),
success: function (data) {
$('#txtCelsius1').val(data.d);
}
});
});
$('#' + '<%= txtCelsius2.ClientID%>').keyup(function () {
if ($('#' + '<%= txtCelsius2.ClientID%>').val().length == 0) {
$('#' + '<%= txtFahrenheit2.ClientID%>').val('');
}
$.ajax({
type: "POST",
url: "TempratureConverter.asmx/CelsiusToFahrenheit",
contentType: "application/json; charset=utf-8",
dataType: "json",
data: JSON.stringify({ 'celsius': $('#' + '<%= txtCelsius2.ClientID%>').val() }),
success: function (data) {
$('#txtFahrenheit2').val(data.d);
}
});
});
</script>
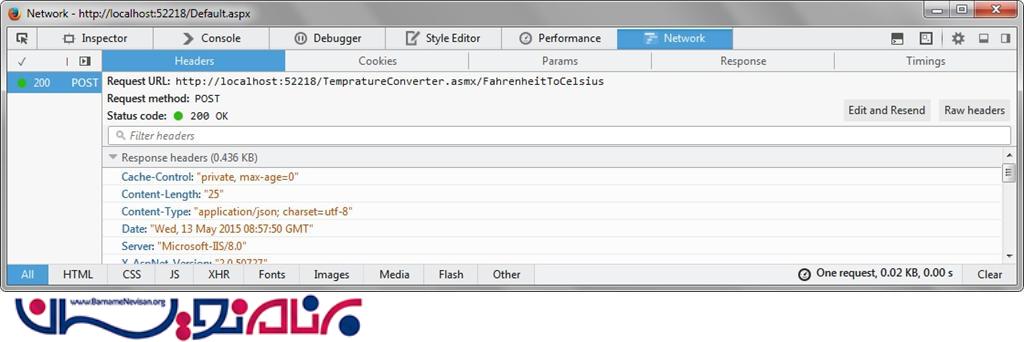
شما به راحتی میتوانید jQuery را خطا یابی(debug) کنید .برای این کار میتوانید از Firebox در مرورگر FireFox استفاده کنید , یا پلاگین Developer Tools در مرورگر Internet Explorer.می توانید پارامترهای ارسال شده به سمت وب سرویس را با استفاده از ajax مشاهده نمایید . در زیر تصویر خطایابی در مرورگر firefox را میتوانید مشاهده نمایید :

- ASP.net
- 4k بازدید
- 5 تشکر
