استفاده از تگ canvas در HTML5
سه شنبه 29 اردیبهشت 1394Canvas در HTML5 یکی از امکانات کار با تصاویر میباشد و حتی میتوانیم برای ترسیم اشکال و نمودارهای مختلف از این خاصیت استفاده کنیم .در این مقاله قصد داریم یک قسمت از صفحه را برای ترسیم اشکال مانند نرم افزار paint با استفاده از پلاگین Sketch در JQuery در اختیار کاربر قرار دهیم .

Canvas چیست ؟ از تگ < canvas > در Html 5 برای طراحی اشیا و اشکال گرافیکی بصورت Run Time به کمک زبان های اسکریپتی مثل جاوا اسکریپت استفاده می شود . بوسیله تگ < canvas > شما می توانید اشیای گرافیکی مثل مربع ، دایره ، تصاویر و ... را بر روی صفحه ایجاد نمایید .به عبارتی دیگر
عنصر <canvas> فقط ظرفی برای گرافیک است. در واقع شما باید برای رسم گرافیکی از یک اسکریپت استفاده کنید.
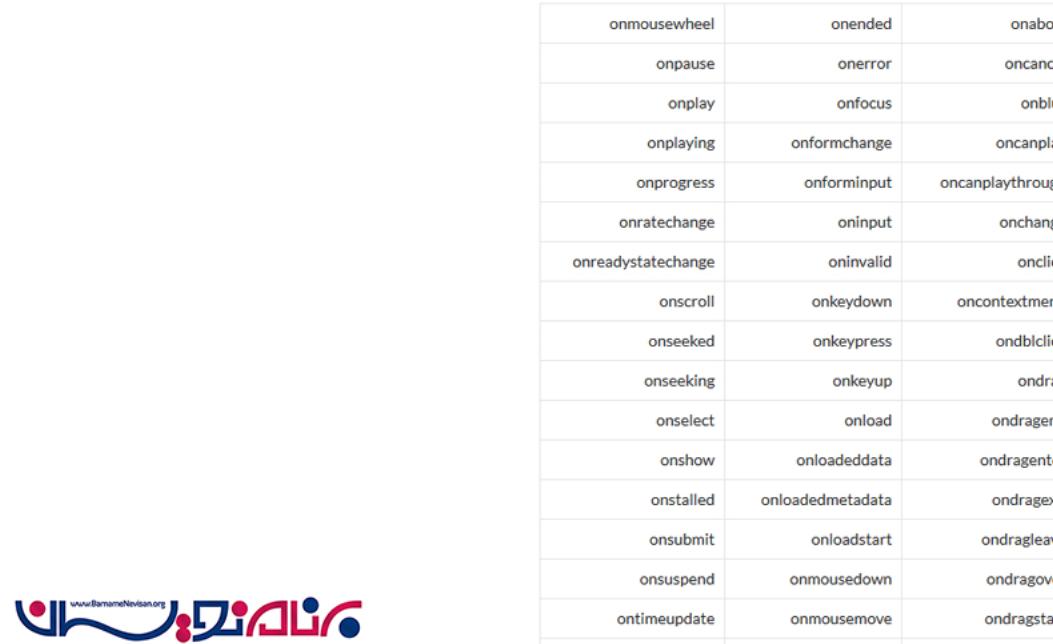
این تگ از خاصیت های رویدادهای زیر پشتیبانی می کند :

اعداد مشخص شده در جدول زیر ، اولین نسخه ی مرورگرهایی که به طور کامل از این عنصر پشتیبانی میکنند را مشخص میکند .

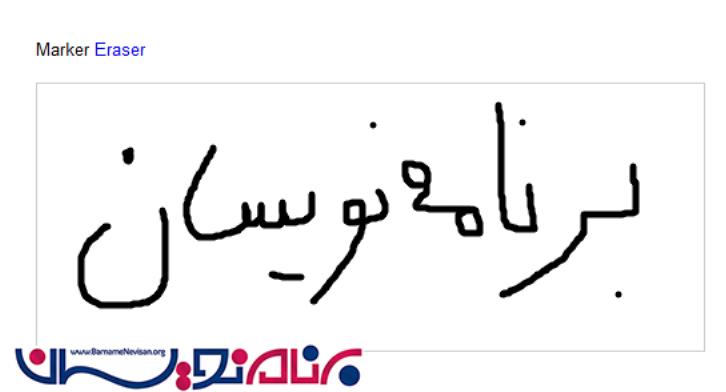
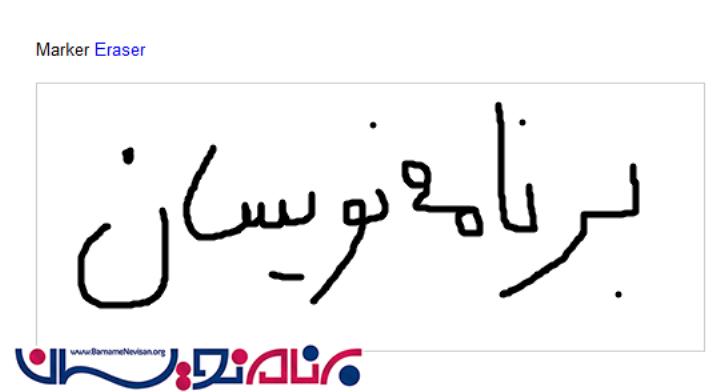
در این مثال ما میخواهیم یک قسمت از صفحه را برای کاربر در نظر بگیریم که بتواند اشکال مختلفی را ترسیم کند , همچنین امکان حذف شکل ترسیم شده را نیز باید قرار دهیم که اگر کاربر بخواهد تصویر یا شکلی را که ترسیم کرده حذف نماید .
برای این کار ابتدا باید تگ های مربوط به HTML5 را در صفحه قرار دهیم .یک تگ div که در داخل آن دو تگ a به همراه یک تگ canvas است را قرار می دهیم .
<div class="tools">
<a href="#colors_sketch" data-tool="marker">Marker</a> <a href="#colors_sketch" data-tool="eraser">
Eraser</a>
</div>
<br />
<canvas id="colors_sketch" width="500" height="200" style="border: 1px solid #ccc">
</canvas>
در داخل فایل مربوط به jQuery , پلاگین Sketch وجود دارد که به تگ Canvas اختصاص داده میشود .هر در هر دو المان HTML رویداد کلیک تخصیص داده می شود . با استفاده از تابع اسکریپت زیر میتوانیم امکان ترسیم را به کاربر دهیم .
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script src="http://intridea.github.io/sketch.js/lib/sketch.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('#colors_sketch').sketch();
$(".tools a").eq(0).attr("style", "color:#000");
$(".tools a").click(function () {
$(".tools a").removeAttr("style");
$(this).attr("style", "color:#000");
});
});
</script>

- ASP.net
- 2k بازدید
- 0 تشکر
