ساخت نمودار درختی از پایگاه داده درAsp.Net
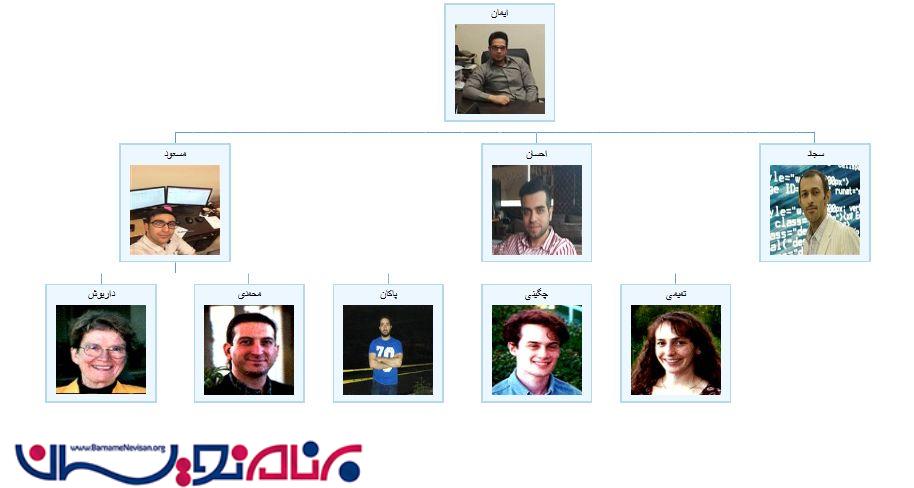
چهارشنبه 30 اردیبهشت 1394در این مقاله میخواهیم یک نمودار درختی را با توجه به اطلاعات درون پایگاه داده با استفاده از نمودار سازمانی Google در Asp.Net پیاده سازی کنیم.درهرگره از نمودار تصویر هرشخص نمایش داده میشود.

رسم نمودار درختی از پایگاه داده در Asp.Net
در این مقاله میخواهیم یک نمودار درختی را با توجه به اطلاعات درون پایگاه داده با استفاده از نمودار سازمانی Google در Asp.Net پیاده سازی کنیم.درهرگره از نمودار تصویر هرشخص نمایش داده میشود.
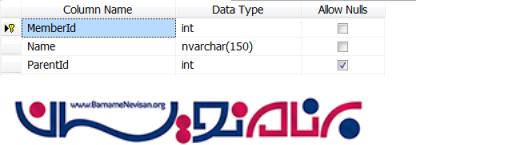
ابتدا در پایگاه داده یک جدول به شکل زیر میسازیم:

سپس افراد خود را درون جدول به شکل زیر درج میکنیم :

یک پروژه جدید از نوع وب فرم ایجاد کنید و صفحه جدید به پروژه خود به نام CS اضافه کنید:
در متد زیر به پایگاه داده متصل شده و داده های خود را میخوانیم و در آخر لیتسی از شی ها را بر میگردانیم:
[WebMethod]
public static List<object> GetChartData()
{
string query = "SELECT MemberId, Name, ParentId";
query += " FROM FamilyHierarchy";
string constr = ConfigurationManager.ConnectionStrings["constr"].ConnectionString;
using (SqlConnection con = new SqlConnection(constr))
{
using (SqlCommand cmd = new SqlCommand(query))
{
List<object> chartData = new List<object>();
cmd.CommandType = CommandType.Text;
cmd.Connection = con;
con.Open();
using (SqlDataReader sdr = cmd.ExecuteReader())
{
while (sdr.Read())
{
chartData.Add(new object[]
{
sdr["MemberId"], sdr["Name"], sdr["ParentId"]
});
}
}
con.Close();
return chartData;
}
}
}
حال توسط Ajax با متد بالا ارتباط برقرار کرده و یک آرایه از اشیا را دریافت میکنیم سپس یک DataTable میسازیم و ستون ها را به آن اضافه میکنیم و سپس یک تگ img اضافه کرده و مسیر پوشه عکس های خود را به آن میدهیم.
Entity-1 : این ستون یک شی از هر کره در چارت سازمانی را نگه میدارد که شامل دو خصوصیت میباشد:
v: یک شناسه منحصر به فرد برای هر گره به عنوان مثال Memberid
f:جزئیات قالب از هرگره را نگه میدارد در اینجا نام وتصویر را نمایش دادیم.
2-ParentEntity : این ستون یک شناسه منحصر به فرد از ParentEntity را نگه میدارد مثلا parentid
برای پیدا کردن والد هرگره بسیار مهم میباشد.
3-ToolTip : این ستون برای اتصال عنوان یا Tooltip برای هر گره استفاده میشود زمانی که Mouse روی هرگره برود.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("visualization", "1", { packages: ["orgchart"] });
google.setOnLoadCallback(drawChart);
function drawChart() {
$.ajax({
type: "POST",
url: "Default.aspx/GetChartData",
data: '{}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (r) {
var data = new google.visualization.DataTable();
data.addColumn('string', 'Entity');
data.addColumn('string', 'ParentEntity');
data.addColumn('string', 'ToolTip');
for (var i = 0; i < r.d.length; i++) {
var memberId = r.d[i][0].toString();
var memberName = r.d[i][1];
var parentId = r.d[i][2] != null ? r.d[i][2].toString() : '';
data.addRows([[{ v: memberId,
f: memberName + '<div><img src = "Pictures/' + memberId + '.jpg" /></div>'
}, parentId, memberName]]);
}
var chart = new google.visualization.OrgChart($("#chart")[0]);
chart.draw(data, { allowHtml: true });
},
failure: function (r) {
alert(r.d);
},
error: function (r) {
alert(r.d);
}
});
}
</script>
<div id="chart">
</div>
- ASP.net
- 6k بازدید
- 11 تشکر
