ایجاد کنترل های سفارشی MessageBox، ConfirmBox و FrameBox در ASP.Net WebForms
دوشنبه 11 خرداد 1394در این مقاله نحوه ایجاد کنترل های سفارشی MessageBox، ConfirmBox و FrameBox در ASP.Net WebForms را خواهید آموخت. همانطور که می دانید، نمایش یک Popup برای برنامه نویسان بسیار دشوار است. پس استفاده از این کنترل می تواند برای برنامه نویس بسیار کاربردی باشد.

در این مقاله نحوه ایجاد کنترل های سفارشی MessageBox، ConfirmBox و FrameBox را در ASP.Net WebForms خواهید آموخت.
برنامه نویسان زیادی را مشاهده کرده ایم که این سوالات برایشان پیش می آید:
1- چگونه می توانم یک MessageBox از سمت سرور نمایش دهم؟
2- چگونه می توانم یک ConfirmBox و Popup سفارشی با جاوا اسکریپت بسازم؟
3- چگونه می توانم یک پیغام مانند برنامه های کاربردی ویندوز نمایش دهم؟
ایده:
همانطور که می دانید، نمایش یک Popup برای برنامه نویسان بسیار دشوار است. هر شخصی ممکن است از یک صفحه استفاده کند. هر شخصی ممکن است از متدهای
Page.ClientScript.RegisterStartupScript و یا ScriptManager.RegisterClientScriptBlock برای فراخوانی هشدارهای جاوا اسکریپت، و از متد Confirm برای نمایش message box ایجاد شده در صفحه وب استفاده کند.
مدتی قبل برروی یک پروژه که حاوی تعداد زیادی پیغام Popup برای نمایش سریع پیغام ها بود کار میکردیم. که این کار نیاز به تنظیمات زیادی داشت. در ابتدا از یک هشدار جاوا اسکریپت و تابع Confirm برای نمایش پیغام فوری به کاربر، استفاده می کردیم. تا اینکه متوجه شدیم با استفاده از هشدار ساده جاوا اسکریپت، تابع Confirm یک صفحه با ظاهری ناپسند ایجاد می کند. زیرا ما نمیتوانیم آن را طبق سلیقه خود طراحی کنیم. مسئله مهم دیگر آن است که، ما نیاز داشتیم تا با عملیات های مختلف کاربران را شگفت زده کنیم، برای مثال برای زمانی که عملیاتی با موفقیت انجام شد یک پیغام Popup موفقیت نمایش دهد و از هشدار جاوا اسکریپت برای نمایش پیغام موفقیت استفاده کنیم. زیرا در حالت عادی از تصویر هشدار معمولی استفاده می شد. برای دستیابی به این امر، میتوانیم یک Modal Panel ایجاد کرده و با استفاده از دستورات CSS به صفحه زیبایی خاصی ببخشیم. اما این یک روش خوب نیست. شاید بپرسید چرا؟ در اینجا 2 دلیل اصلی وجود دارد: نگهداری و استفاده مجدد (Maintainability and Reusability). از آنجایی که ما نیاز به یک پیغام Popup داریم که بتوانیم بارها از آن استفاده کنیم و در تمام برنامه ها به راحتی قابل استفاده باشد، پس تصمیم میگیریم که از یک کنترل Composite برای ایجاد کنترل های سفارشی استفاده کنیم.
ویژگی های اصلی:
1- این کنترل ها برای اینکه هر برنامه نویسی بتواند از آن ها به راحتی برای نشان دادن پیغام فوری استفاده کند طراحی شده است، خواه این کنترل ها چه از سمت سرور و چه از سمت کاربر مورد استفاده قرار گیرند، شامل کدهای زیادی نیستند و در نهایت یک پیغام کاربر پسند نمایش می دهند.
2- اینها کنترل های مشترکی هستند که برای برنامه هایی که استفاده زیادی دارند ساخته شده اند. نگهداری از این کنترل ها بسیار آسان است، زیرا هر تغییری در این کنترل می تواند برروی تمام بخش هایی که در آن ها از این کنترل استفاده شده منعکس شود.
3- این کنترل ها حاوی گزینه هایی هستند که به برنامه نویس این امکان را می دهند تا با استفاده از هشدارهای جاوا اسکریپت هر نوع پیغامی را که میخواهد در پایان نمایش دهد، در صورتی که تابع Confirm این امکان را ندارد. استفاده از این کنترل ها بسیار سودمند است، زیرا این کنترل ها یک رابط کاربرپسند فراهم می کند. و هر پیغامی با شکل خاص نمایش داده می شود که کاربر به راحتی قادر به تشخیص خواهد بود. این کنترل ها به برنامه نویسان برای داشتن یک پیغام سازگار در کنار برنامه های کاربردیشان کمک می کند و در نهایت یک پیغام جذاب نمایش می دهد.
4- نسخه پایانی کنترل شامل ویژگی هایی است که شما می توانید احساس و نگاه کاربر را تغییر دهید.
نسخه های این کنترل و نحوه دانلود آنها:
http://proudmonkeycontrols.codeplex.com/
در ادامه نسخه های موجود این کنترل ها را می بینید که می توانید به راحتی آن ها را دانلود کنید:
1- ProudMonkey Controls Version 3 (Latest): این آخرین نسخه از کنترل است و با ASP.NET 4.0 و AjaxControlToolkit ACT v4.1.51116.0 سازگار است.
2- ProudMonkey Controls Version 2: این نسخه با ASP.NET 4.0 و AjaxControlToolkit v4.1.40412.0 سازگار است.
3- ProudMonkey Controls Version 1: این نسخه با ASP.NET 4.0 و AjaxControlToolkit v3.0.1106.0 سازگار است.
اگر شما تمایل دارید که از نسخه های مختلف AjaxControlToolkit استفاده کنید و یا می خواهید این کنترل ها را در .NET 4.5 مورد استفاده قرار دهید در زیر می توانید به آن دست یابید.
1- به بخش کدها رفته و پروژه ControlLibrary را بردارید. در لینک زیر این کد موجود است:
http://proudmonkeycontrols.codeplex.com/SourceControl/latest
2- پروژه ControlLibrary را به پروژه ASP.NET 4.5 خود اضافه کنید.
3- AjaxControlToolkit را با نسخه ای که در پروژه خود دارید اضافه یا جابجا کنید.
4- پروژه را ایجاد کنید.
5- سپس از DLL تولید شده استفاده کنید.
استفاده از کنترل:
کنترل MessageBox: این کنترل برای برنامه نویسان گزینه ای فراهم می کند تا بتوانند یک پیغام سریع نمایش دهند.این پیغام می تواند یک پیغام هشدار،اطلاع، موفقیت و یا پیغام خطا باشد. این کنترل می تواند هم از سمت سرور و هم از سمت کاربر فراخوانی شود. در زیر خروجی های متفاوتی از این پیغام را می بینید.




چگونه از این کنترل استفاده کنیم:
1- کنترل را دانلود کرده و ProudMonkey.Common.Controls.dll را از حالت فشرده خارج کنید.
ProudMonkey.Common.Controls.dll -2 و AjaxControlToolkit را به پروژه خود اضافه کنید.
3- بر روی پروژه خود راست کلیک کرده و گزینه Add Reference را انتخاب کنید.
4- برروی گزینه Browse کلیک کنید و 2 کنترل تعیین شده در بخش 1 را بیابید.
Ok -5 را انتخاب کنید.
6- با اضافه کردن 2 خط کد زیر در بالای صفحه موردنظر خود، کنترل ها را قابل استفاده کنید. شما همچنین میتوانید این 2 خط کد را در صفحه Web.config اضافه کنید.
<%@ Register assembly="ProudMonkey.Common.Controls"
namespace="ProudMonkey.Common.Controls" tagprefix="cc1" %>
<%@ Register assembly="AjaxControlToolkit"
namespace="AjaxControlToolkit" tagprefix="asp" %>
7- با توجه به اینکه کنترل MessageBox از آخرین نسخه ASP.NET AJAX استفاده می کند، در نتیجه اطمینان حاصل کنید که از ToolkitScriptManager به جای ScriptManager استفاده می کنید. ToolkitScriptManager در کنترل AjaxControlToolKit یافت می شود.
8- همانند کد زیر کنترل MessageBox رل مشخص کنید.
<cc1:MessageBox ID="MessageBox1" runat="server" />
9- تا این مرحله را با موفقیت پشت سر گذاشته ایم.
استفاده از کنترل MessageBox:
مراجعه به سمت سرور (code Behind):
MessageBox1.ShowError("پیغام خطا");//نمایش پیغام خطا
MessageBox1.ShowWarning("پیغام هشدار");//نمایش هشدار
MessageBox1.ShowInfo("پیغام اطلاعیه");//نمایش پیغام اطلاعیه
MessageBox1.ShowSuccess("پیغام موفقیت");//نمایش پیغام موفقیت
استفاده از کد بالا به شما اجازه نمایش یک پیغام با یک اندازه پیش فرض می دهد [H(125px) and W(300px)]. توجه داشته باشید که اندازه ها در مقیاس پیکسل است. اگر شما بخواهید اندازه MessageBox را به صورت دستی تنظیم کنید از کد زیر استفاده کنید.
MessageBox1.ShowError("پیغام شما",300,400);
مراجعه به سمت کاربر (جاوا اسکریپت)
ShowMsgBox('خطا','پیغام خطای ساده.');
کد بالا به شما این امکان را میدهد که MessageBox را با یک اندازه پیش فرض [H(125px) and W(300px)] نمایش دهید. شما هم اگر بخواهید این اندازه را به صورت دستی تنظیم کنید از کد زیر استفاده کنید.
ShowMsgBox('خطا','پیغام ساده موفقیت.',125,300);
توجه داشته باشید که اگر بخواهید بعد از انتخاب OK یک Postback انجام شود، اطمینان حاصل کنید که "return false;" را بعد از فراخوانی متد ShowMsgBox() در قسمت مشتری مورد استفاده قرار داده اید.استفاده از کنترل MessageBox در سمت کاربر بسیار متفاوت است زیرا ما باید به متد بگوییم که چه نوع پیغامی را نشان دهد همانطوری که در بالا نشان داده شد. پس اگر شما میخواهید با جاوا اسکریپت یک پیغام متفاوت نمایش دهید، پس میتوانید از مقادیر زیر در اولین پارامتر خود استفاده کنید.
1- خطا
2- موفقیت
3- اطلاعیه
4- هشدار
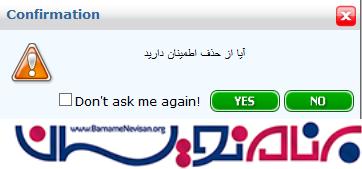
کنترل ConfirmBox:
این کنترل سفارشی برای ایجاد یک confirmation message جذاب ایجاد شده است، و حاوی گزینه Don't ask me again است. همانطور که میدانیم طبق استانداردهایی تا به حال مشاهده کرده ایم، این پیغام زمانی که بخواهیم یک عملیاتی را حذف و یا هنگام بحران نشان داده می شود. برای بعضی کاربران این مرحله تائید کمی آزاردهنده است. پس تصمیم گرفتیم که Don't ask me again را درون کنترل ConfirmationBox قرار دهیم.

نکته:
1- جمله Don't ask me again فقط در Session یادآوری می شود، پس وقتی که صفحه دوباره بارگذاری شد و یا مجددا نمایش داده شد،confirmation Box به شکل ساده نمایش داده می شود.
2- گزینه Don't ask me again برای هر کنترلی که آن را فراخوانی می کند منحصر بفرد است، پس اگر شما ترجیح می دهید که confirmation Box را برای دکمه حذف نمایش دهید، در نتیجه Don't ask me again فقط برای همان کنترل ایجاد می شود.
3- در این پیغام به صورت پیش فرض NO انتخاب شده است.
4- این کنترل فقط از سمت کاربر فراخوانی شده است.
کدهای ASPX:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<cc1:MessageBox ID="MessageBox1" runat="server" />
<cc1:ConfirmBox ID="ConfirmBox1" runat="server" />
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_OnClick" />
<asp:Button ID="Button2" runat="server" OnClientClick="ShowConfirmBox(this,'آیا از حذف اطمینان دارید'); return false;" Text="Button" />
<script>
ShowMsgBox('خطا', 'پیغام خطای ساده.');
</script>
</div>
</form>
</body>
</html>
دستورات:
protected void Button1_OnClick(object sender, EventArgs e)
{
Label1.Text = "PostBack Occured!";
}
کنترل :FrameBox
این کنترل سفارشی به برنامه نویس اجازه نمایش یک صفحه Modal برای سایت های خارجی یا داخلی را می دهد. این کنترل همچنین یک صفت فراهم می کند تا برنامه نویس بتواند به صورت پویا متن قالب را تغییر دهد.

مثال استفاده از کنترل FrameBox:
<%@ Register assembly="ProudMonkey.Common.Controls" namespace="ProudMonkey.Common.Controls" tagprefix="cc1" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server"/>
<cc1:FrameBox ID="FrameBox1" runat="server" />
<asp:Button ID="Button1" runat="server" Text="Button" OnClientClick="ShowFrameBox('Vinz Blog','http://geekswithblogs.net/dotNETvinz/Default.aspx');returnse;" />
</form>
</body>
</html>
سفارشی کردن Modal Box:
سفارشی کردن Modal فقط مربوط به نسخه جدید کنترل ProudMonkey می شود. نسخه جدید شامل ویژگی هایی است که می توانید کنترل Modal را با اضافه کردن سرتیتر، دکمه، رنگ زمینه و نوع فونت سفارشی کنید .
MessageBox شامل ویژگی های زیر است:
1- HeaderImageUrl: این ویژگی یک ImageUrl برای تصویر زمینه سرتیتر تنظیم می کند. حتما باید به این نکته اشاره شود که سایز تصویر باید در اندازه 2*28 پیکسل باشد. زیرا این تصویر به صورت افقی تکرار می شود.
2- HeaderBackgroundColor: این ویژگی برای سرتیتر MessageBox رنگ زمینه تنظیم می کند. شما می توانید از این ویژگی در زمانی که تمایل به استفاده از رنگ زمینه پیش فرض و یا یک تصویر زمینه ندارید استفاده کنید.
3- HeaderTextColor: این ویژگی برای تنظیم رنگ نوشته های سرتیتر MessageBox مورد استفاده قرار می گیرد.
4- HeaderTextFont: این ویژگی نوع فونت بدنه را تغییر می دهد.
5- OKButtonImageUrl: این ویژگی یک تصویر زمینه برای دکمه OK تنظیم می کند.
6- CloseButtonImageUrl: این ویژگی یک تصویر زمینه برای دکمه Close تنظیم می کند.
توجه داشته باشید که اگر هیچ یک از این تنظیمات را تغییر ندهید، تمام ویژگی ها به صورت پیش فرض تنظیم می شود.
مثال کاربردی:
<cc1:MessageBox ID="MessageBox1" runat="server"
HeaderImageUrl="Images/header.png"
HeaderTextColor="White"
HeaderTextFont="Arial Black"
BodyBackgroundColor="#E1E5F0"
BodyTextFont="Tahoma"
BodyTextColor="#263F75"
OKButtonImageUrl="Images/btnOK.jpg"
CloseButtonImageUrl="Images/btnClose.jpg" />
ConfirmBox ویژگی های یکسانی با MessageBox دارا می باشد. فقط 2 ویژگی اضافی در آن موجود است.
YesButtonImageUrl: این ویژگی یک ImageUrl برای تصویر زمینه دکمه Yes تنظیم می کند.
NoButtonImageUrl: این ویژگی یک ImageUrl برای تصویر زمینه دکمه No تنظیم می کند.
همچینی اگر تمایلی به تنظیم این ویژگی ها ندارید، تمام تنظیمات بصورت پیش فرض تعیین می شوند.
مثال کاربردی:
<cc1:ConfirmBox ID="ConfirmBox1" runat="server"
YesButtonImageUrl="Images/btnYes.jpg"
NoButtonImageUrl="Images/btnNo.jpg"
CloseButtonImageUrl="Images/btnClose.jpg"
HeaderImageUrl="Images/header.png"
HeaderTextColor="White"
HeaderTextFont="Arial Black" />
FrameBox شامل ویژگی های زیر است:
HeaderImageUrl -1: این ویژگی یک ImageUrl برای تصویر زمینه سرتیتر تنظیم می کند. حتما باید به این نکته اشاره شود که سایز تصویر باید در اندازه 2*28 پیکسل باشد. زیرا این تصویر به صورت افقی تکرار می شود.
HeaderBackgroundColor -2: این ویژگی برای سرتیتر FrameBox رنگ زمینه تنظیم می کند. شما می توانید از این ویژگی در زمانی که تمایل به استفاده از رنگ زمینه پیش فرض و یا یک تصویر زمینه ندارید استفاده کنید.
HeaderTextColor -3: این ویژگی برای تنظیم رنگ نوشته های سرتیتر MessageBox مورد استفاده قرار می گیرد.
HeaderTextFont -4: این ویژگی نوع فونت سرتیتر MessageBox را تغییر می دهد.
CloseButtonImageUrl -5: این ویژگی ImageUrl را برای تصویر زمینه دکمه Close تغییر می دهد.
مثال کاربردی:
<cc1:FrameBox ID="FrameBox1" runat="server"
HeaderImageUrl="Images/header.png"
HeaderTextColor="White"
HeaderTextFont="Arial Black"
CloseButtonImageUrl="Images/btnClose.jpg" />
خروجی موردنظر:

- ASP.net
- 5k بازدید
- 7 تشکر
