بدست آوردن مسافت با استفاده از Googel Map
سه شنبه 12 خرداد 1394در این مقاله قصد داریم که طریقه بدست آوردن فاصله بین دونقطه مختلف را توسط نقشه گوگل آموزش بدهیم . یکی از امکانات فوق العاده یک سایت استفاده از نقشه گوگل است در این آموزش، یادمیگیریم که چگونه میتوان فاصله بین دوشهر ، و بهترین راه برای رسیدن به شهر های مورد نظر را توسط نقشه گوگل پیاده سازی کنیم

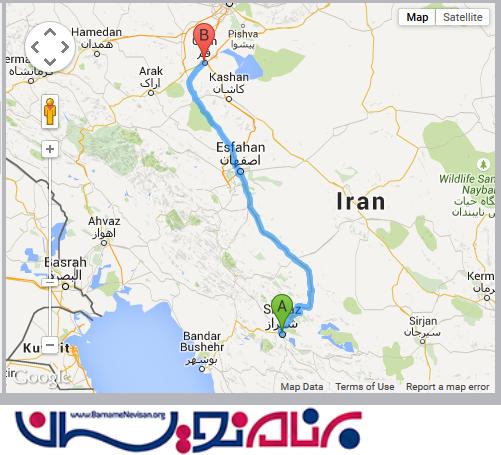
یکی از امکانات فوق العاده یک سایت استفاده از نقشه گوگل است در این آموزش، یادمیگیریم که چگونه میتوان فاصله بین دوشهر ، و بهترین راه برای رسیدن به شهر های مورد نظر را توسط نقشه گوگل پیاده سازی کنیم.به طور مثال : شما میخواهید فاصله بین دوشهر تهران ، مشهد را پیدا کنید ، در این پارت از آموزش علاوره بر بدست آوردن فاصله بین این دوشهر ، میتوان از طریق نقشه ، محل استراحت گاه ها، بیمارستان ها و حتی راه های فرعی برای زودتر رسیدن به مقصد را پیدا کنید.
برای شروع به کار یک پروژه از Asp.Net ایجاد میکنیم
این نکته را هم یاد اوری کنم در پیاده سازی نقشه گوگل هم میتوان از Mvc و هم میتوان از Asp استفاده کرد برای اینکه کار اصلی ما با Script است
حال دراین مرحله Script های زیر را به صفحه desing خود اضافه کنید
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script language="javascript" type="text/javascript">
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
function InitializeMap() {
directionsDisplay = new google.maps.DirectionsRenderer();
var latlng = new google.maps.LatLng(-34.397, 150.644);
var myOptions =
{
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map"), myOptions);
directionsDisplay.setMap(map);
directionsDisplay.setPanel(document.getElementById('directionpanel'));
var control = document.getElementById('control');
control.style.display = 'block';
}
function calcRoute() {
var start = document.getElementById('startvalue').value;
var end = document.getElementById('endvalue').value;
var request = {
origin: start,
destination: end,
travelMode: google.maps.DirectionsTravelMode.DRIVING
};
directionsService.route(request, function (response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
}
});
}
function Button1_onclick() {
calcRoute();
}
window.onload = InitializeMap;
</script>
سپس دوعدد Textbox که یکی برای اسم استان مبدا و دیگر برای اسم استان مقصد انتخاب میکنیم
<tr>
<td>
مقصد :
</td>
<td>
<input id="startvalue" type="text" style="width: 305px" />
</td>
</tr>
<tr>
<td>
مبدا:
</td>
<td>
<input id="endvalue" type="text" style="width: 301px" />
</td>
و در آخر یک دکمه برای جستجو مسافت بین این دو استان را روی نقشه انتخاب میکنیم
td align="right">
<input id="Button1" type="button" value="بدست اوردن مسافت " onclick="return Button1_onclick()" style="text-align: center"/>
</td>
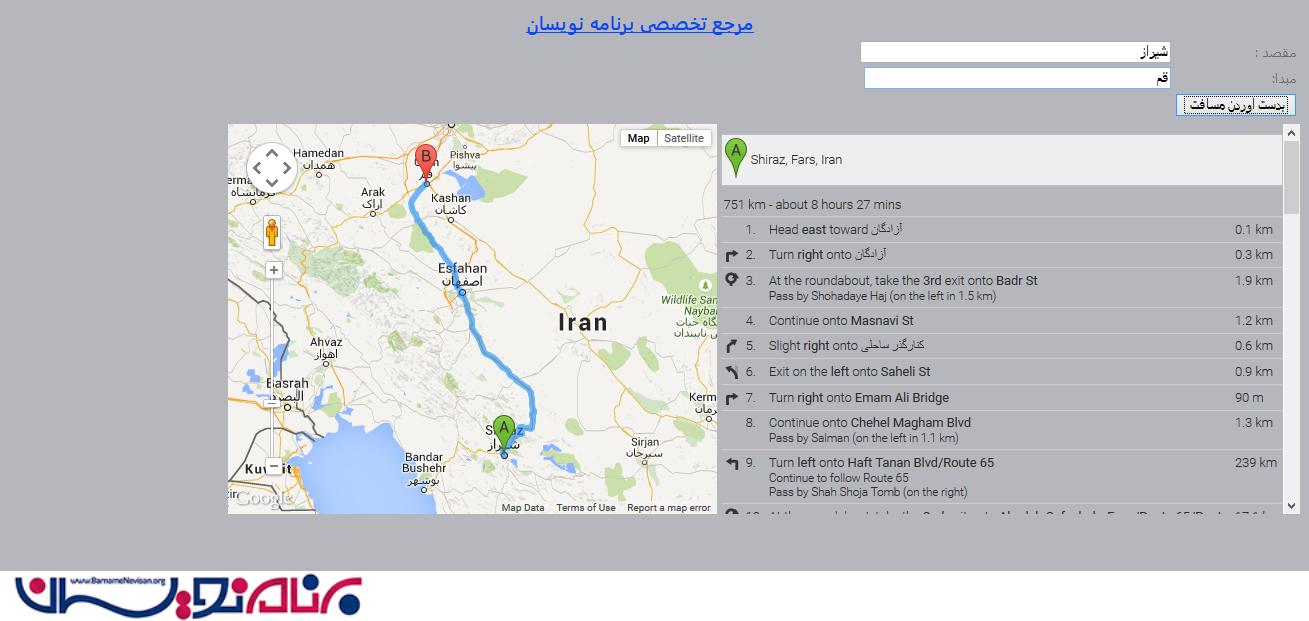
ونمایی از برنامه:

- ASP.net
- 4k بازدید
- 5 تشکر
