نحوه دریافت مقادیر فایل Global Resource در مکان های مختلف
شنبه 16 خرداد 1394در این مقاله نحوه دریافت مقادیر فایل Global Resource در مکان های مختلف را شرح خواهیم داد. Resource files برای زمانی که میخواهید یک سایت چند زبانه ایجاد کنید بسیار کارآمد است.

Resource files برای زمانی که میخواهید یک سایت چند زبانه ایجاد کنید بسیار کارآمد است. گاهی بهتر است برای نوشتن متن موردنظر در مکان های مختلف از این روش استفاده کنید. این متن ها باید در تمام صفحات به صورت مساوی تقسیم شوند.
برای مثال در سایت های آموزشی میخواهید متنی را براساس فصل یا زمان خاصی تغییر بدهید، برای این کار از فایل های Resource استفاده می کنید.
برای درک بهتر، مراحل ایجاد برنامه که در زیر به آن اشاره شده است را مشاهده نمایید:
1- مرحله 1
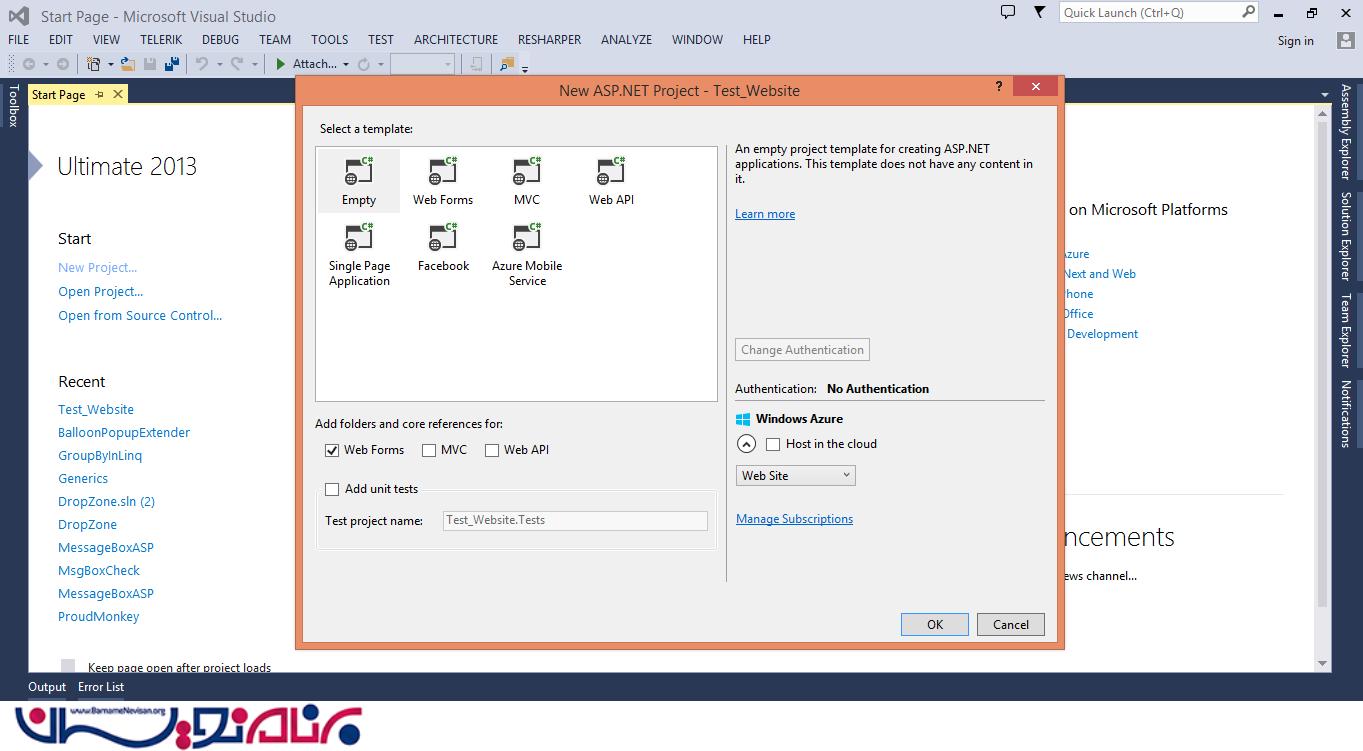
یک وب سایت ایجاد نموده و نام Test_Website را برای آن انتخاب کنید.

2- مرحله 2
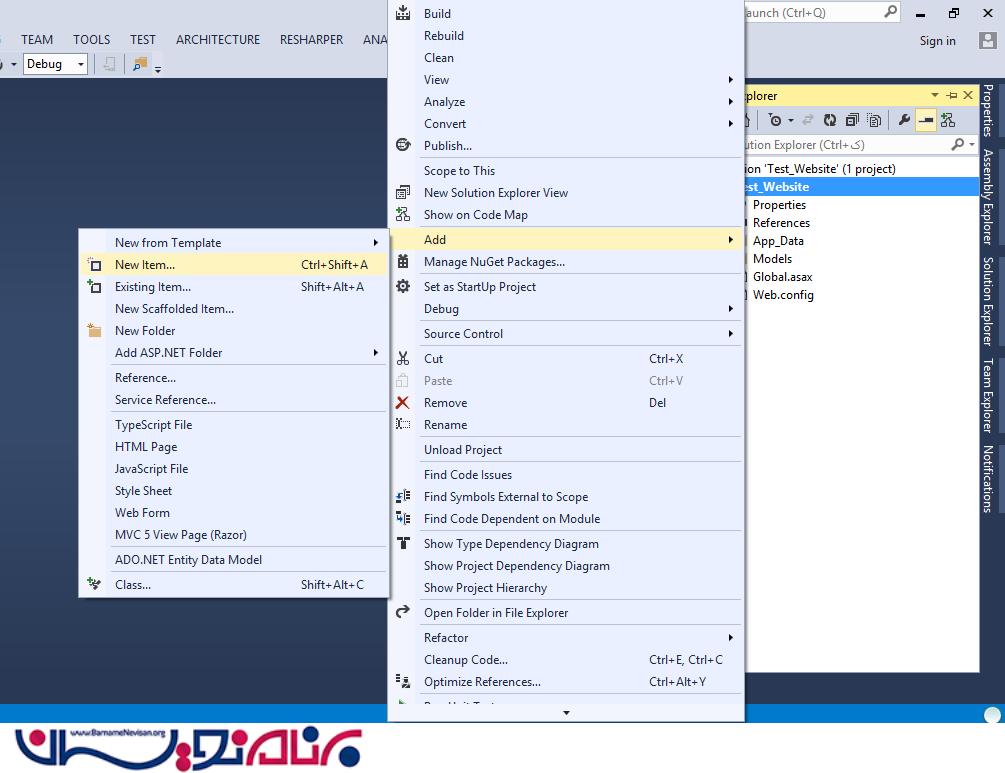
برروی نام برنامه کلیک راست کرده و از مسیر Add گزینه Add New Item را انتخاب کنید.

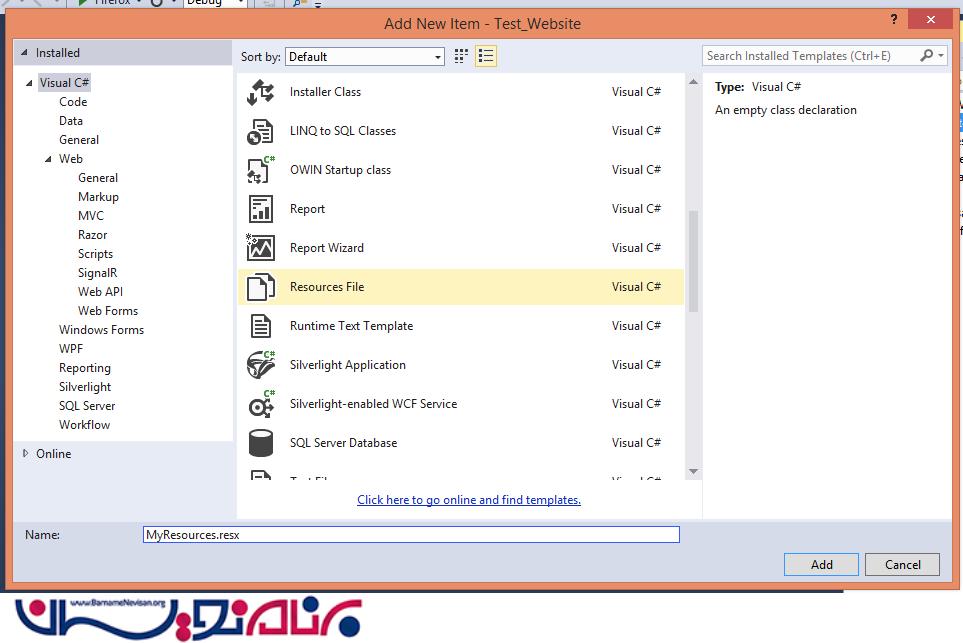
resource file را انتخاب کنید و نام MyResources.resx را برای آن برگزینید.

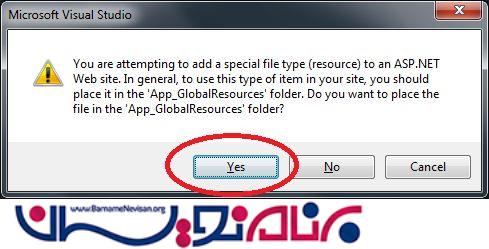
حال برای شما یک پیغام مبنی بر ذخیره یک پوشه جدید با نام App_GlobalResources ظاهر می شود. ذخیره تمام global resources در پوشه ای با این نام امری استاندارد است.
برروی Yes کلیک کنید و به مرحله بعدی بروید.

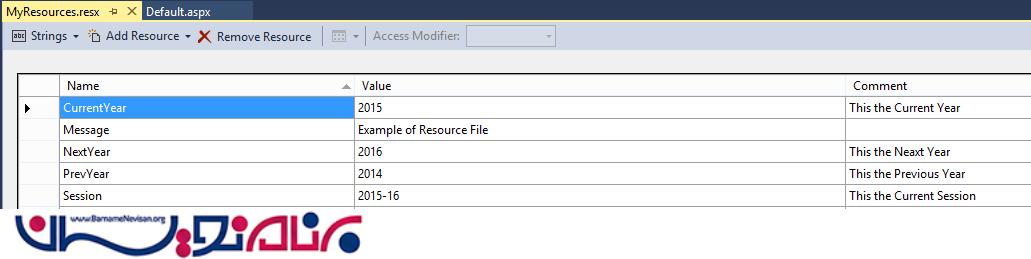
حال میتوانید resource file خود را با نام MyResources.resx و با فیلدهای زیر مشاهده کنید.
1- Name: نام کلیدی متن برای شناسایی
Value -2: مقدار کلید بالایی
Comment -3: پیغامی برای توصیف این کلید

3- مرحله 3
در ادامه تعدادی مثال از کلید موجود همراه با مقادیر را مشاهده می کنید.

حال برای پذیرفتن مقادیر resource fileبه صورت ترتیبی به همراه کلیدهایشان در مکان های مختلف مراحل زیر را انجام دهید:
i- در کنار تگ body صفحه .aspx به عنوان متن.
ii- در کنار تگ body صفحه .aspx به عنوان یک مقدار DropdownList.
iii- در جاوا اسکریپت
iv- در فایل کد یا در فایل .cs
v- در کنار تگ body صفحه .aspx به عنوان یک Label.
vi- درکنار تگ body صفحه .aspx به عنوان Label که حاوی یک رشته دیگر است.
حال میخواهیم نحوه دسترسی مقدار resource file در 4 مرحله ای که ذکر شد را شرح دهیم.
نکته: تمام resource ها توسط فضای نام Resources قابل دسترسی هستند.
در کنار تگ body صفحه .aspx به عنوان متن:
حال شما برای دسترسی به مقدار resource file نیاز به جداکننده "<% %>" با "=" از سمت سرور دارید. کد زیر را در صفحه Default.aspx بنویسید.
<h2><%=Resources.MyResources.Message %></h2>
<ul>
<li>جلسه فعلی <%=Resources.MyResources.Session %></li>
<li>سال گذشته <%=Resources.MyResources.PrevYear %></li>
<li>سال فعلی <%=Resources.MyResources.CurrentYear %></li>
<li>سال آینده <%=Resources.MyResources.NextYear %></li>
</ul>
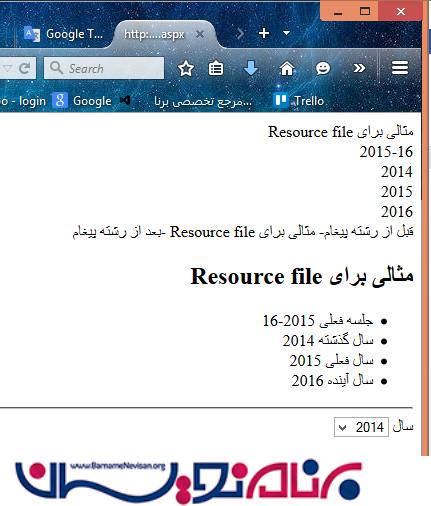
در صورتی که اجرای برنامه با موفقیت انجام شود با صفحه زیر روبرو می شود.

در کنار تگ body صفحه .aspx به عنوان یک مقدار DropdownList:
برای دسترسی به مقدار resource file در یک Dropdown list نیاز به یک جداکننده "<% %>" با "$" از سمت سرور داریم. کدهای زیر را در صفحه Default.aspx بنویسید.
<hr />
Year
<asp:DropDownList ID="Myddl" runat="server">
<asp:ListItem Text="<%$ Resources:MyResources, PrevYear%>"
Value="<%$ Resources:MyResources, PrevYear%>"></asp:ListItem>
<asp:ListItem Text="<%$ Resources:MyResources, CurrentYear%>"
Value="<%$ Resources:MyResources, CurrentYear%>"></asp:ListItem>
<asp:ListItem Text="<%$ Resources:MyResources, NextYear%>"
Value="<%$ Resources:MyResources, NextYear%>"></asp:ListItem>
</asp:DropDownList>
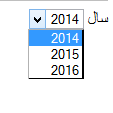
تصویر زیر حاصل از اجرای کد بالا است.

جاوا اسکریپت:
برای دسترسی به مقدار resource file در یک کد جاوا اسکریپت نیاز به یک جداکننده "<% %>" با "=" از سمت سرور داریم. کد زیر را در تگ head در صفحه Default.aspx بنویسید.
<script type="text/javascript">
var Session = '<%= Resources.MyResources.Session%>';
alert('جلسه فعلی من... ' + Session);
</script>
تصویری که مشاهده می کنید حاصل از اجرای کد بالاست.

Code file/ .cs file :
در این قسمت هیچ نیازی به جداکننده "<% %>" در سمت سرور برای دسترسی به مقدار resource file در code file نیست، شما میتوانید به صورت مستقیم به آن دسترسی پیدا کنید.
کد زیر را در رویداد page_Load در بخش code file با نام Default.aspx.cs بنویسید.
<li>جلسه فعلی <%=Resources.MyResources.Session %></li>
<li>سال گذشته <%=Resources.MyResources.PrevYear %></li>
<li>سال فعلی <%=Resources.MyResources.CurrentYear %></li>
<li>سال آینده <%=Resources.MyResources.NextYear %></li>
در کنار تگ body صفحه .aspx به عنوان یک Label:
برای دسترسی به مقدار resource file در خاصیت Text در یک Label نیاز به یک جداکننده "<% %>" با " $" از سمت سرور داریم. کد زیر را در تگ head در صفحه Default.aspx بنویسید.
<asp:Label ID="Mylabel" runat="server" Text=" <%$ Resources:MyResources, Message %>" />
خروجی حاصل از اجرای کد بالا

درکنار تگ body صفحه .aspx به عنوان Label که حاوی یک رشته دیگر است:
برای دسترسی به مقدار resource file درLabel اما نه در ویژگی ‘Text’ نیاز به یک جداکننده "<% %>" با " =" از سمت سرور داریم. شما در بین Label start و تگ ending به آن دسترسی دارید. کد زیر را در صفحه Default.aspx بنویسید.
<asp:Label ID="Mylabel" runat="server">
<%= "before Message String- "+ Resources.MyResources.Message +" -After Message String " %>
</asp:Label>
تصویر زیر حاصل از اجرای کد بالاست.

- ASP.net
- 2k بازدید
- 3 تشکر
