DropDownList تودرتو در MVC
شنبه 16 خرداد 1394در این مقاله ما نحوه واکشی اطلاعات از جدول بانک اطلاعاتی و قرار دادن آنها در DropDownList را بوسیله LINQ to SQL یاد خواهیم گرفت.

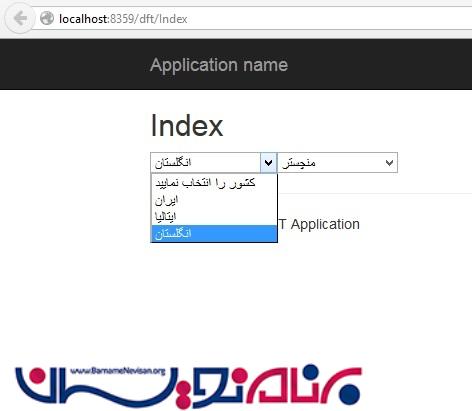
در این مقاله یاد خواهیم گرفت چگونه می توان DropDownList فرزند را با توجه به مقدار انتخاب شده از DropDownList والد لیست کرد.
ساختار بانک اطلاعاتی
بانک اطلاعاتی با نام دلخواه ایجاد کرده و دو جدول Country و State را بسازید.
کد زیر برای ساخت جدول Country می باشد.
CREATE TABLE [dbo].[country]
(
[countryid] [int] NOT NULL,
[countryname] [nvarchar](50) NULL,
)
در این جدول countryid را به عنوان کلید اصلی در نظر بگیرید.
کد زیر برای ساخت جدول State می باشد.
CREATE TABLE [dbo].[state]
(
[stateid] [int] NOT NULL,
[statename] [nvarchar](50) NULL,
[countryid] [int] NULL,
)
در این جدول stateid را به عنوان کلید اصلی و countryid را به عنوان کلید فرعی از جدول Country در نظر بگیرید.
اضافه کردن کلاس LINQ to SQL
گام 1
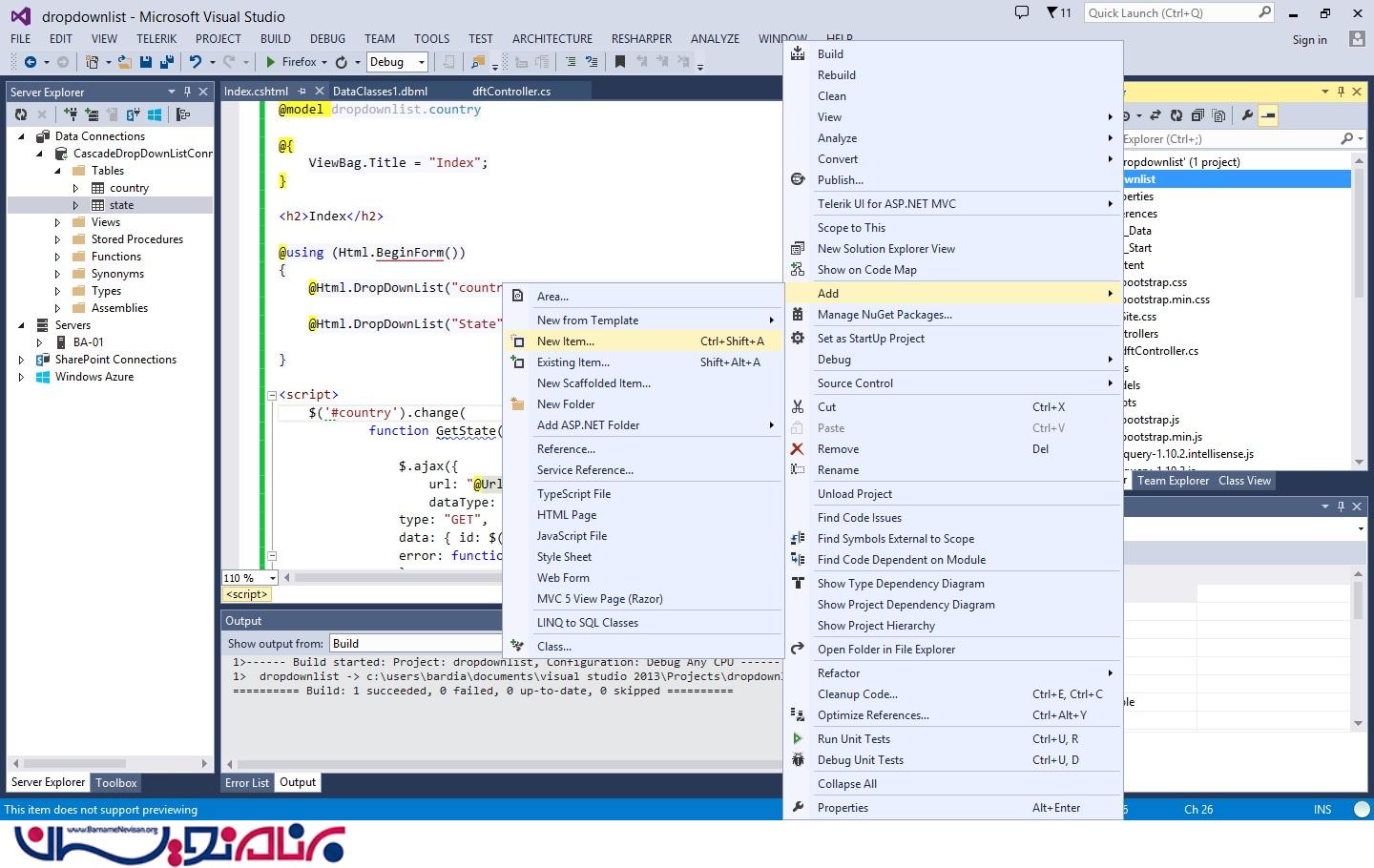
روی نام پروژه کلیک راست کرده و گزینه "Add new item" انتخاب نمایید.

گام 2
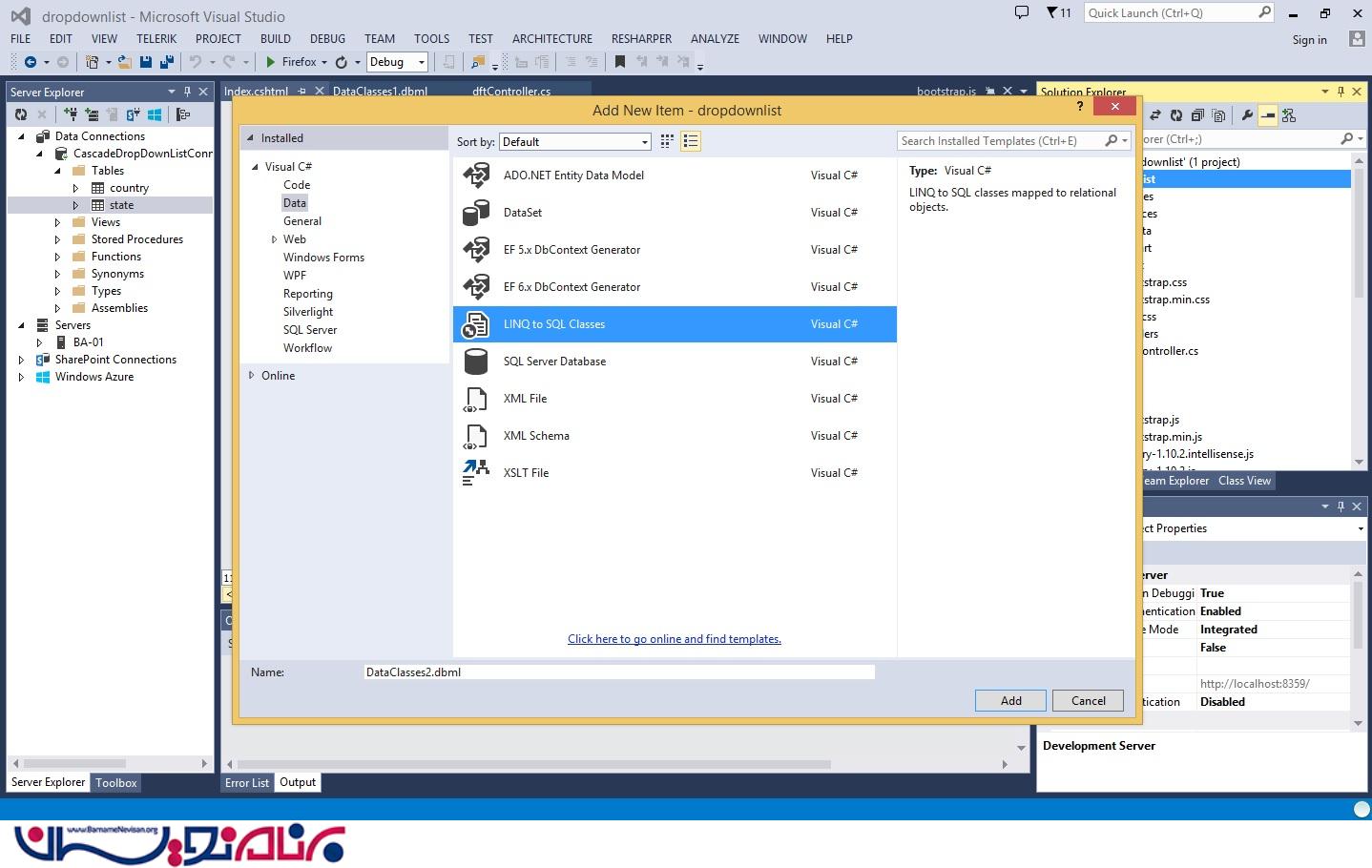
گزینه "LINQ to SQL classes" را انتخاب نمایید. بعد از اضافه کردن این کلاس شما با فایل .dbml مواجه می شوید.

گام 3
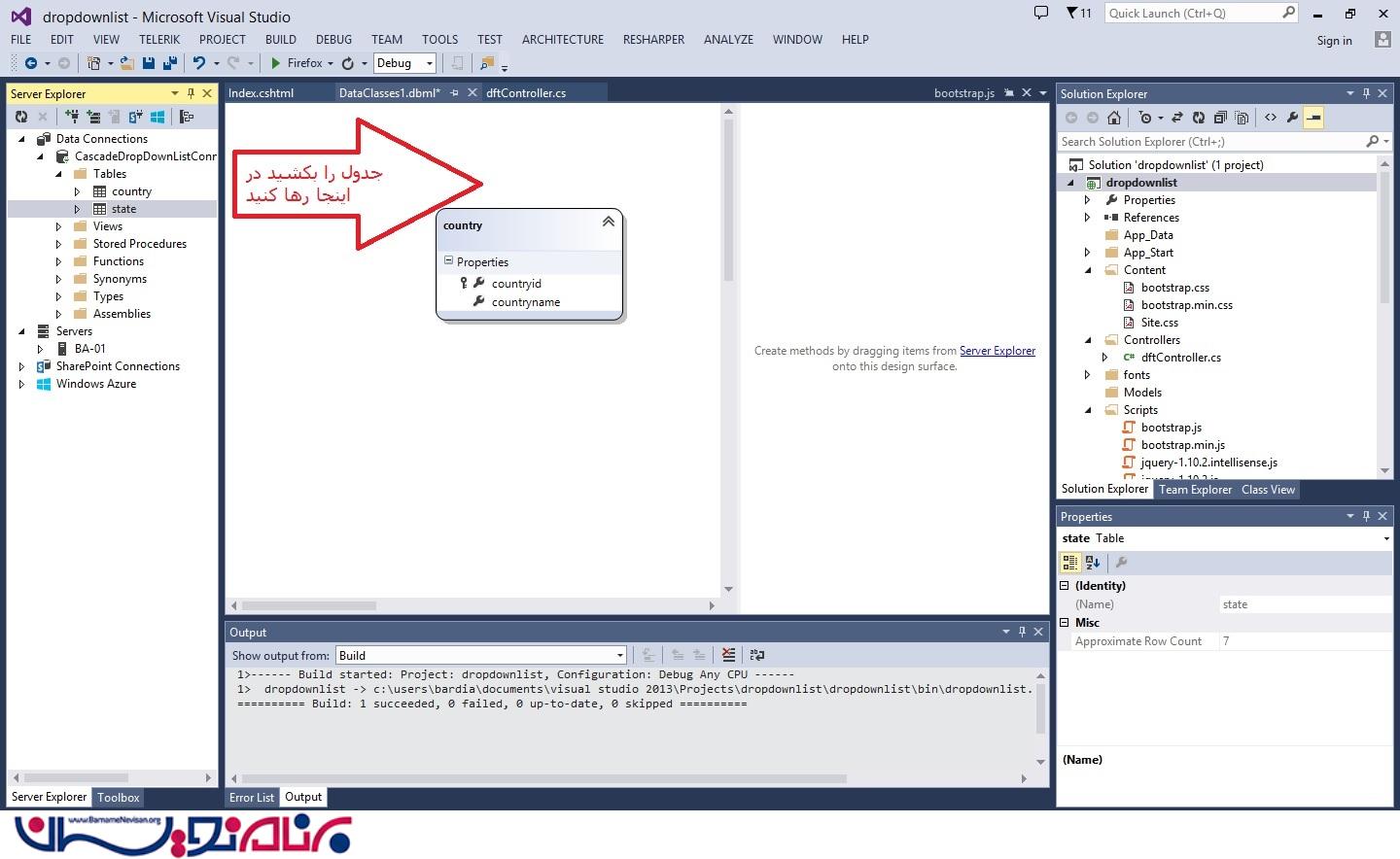
جدول را از تب Server Explorer(سمت چپ) کشیده و رها کنید.

کنترلی با نام dft ساخته و کدهای زیر را درون آن قرار دهید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Data.SqlClient;
namespace dropdownlist.Controllers
{
public class dftController : Controller
{
private DataClasses1DataContext db = new DataClasses1DataContext();
//
// GET: /dft/
public ActionResult Index()
{
DataClasses1DataContext db = new DataClasses1DataContext();
ViewBag.countryid = new SelectList(db.countries, "countryid", "countryname");
ViewBag.states = new SelectList(new List<state>(), "stateid", "statename");
return View();
}
public IList<state> Getstate(int id)
{
return db.states.Where(m => m.countryid == id).ToList();
}
public JsonResult GetJsonState(int id)
{
var stateListt = this.Getstate(Convert.ToInt32(id));
var statesList = stateListt.Select(m => new SelectListItem()
{
Text = m.statename,
Value = m.countryid.ToString()
});
return Json(statesList, JsonRequestBehavior.AllowGet);
}
}
}
ساخت ویو برای نمایش مقادیر در DropDownList
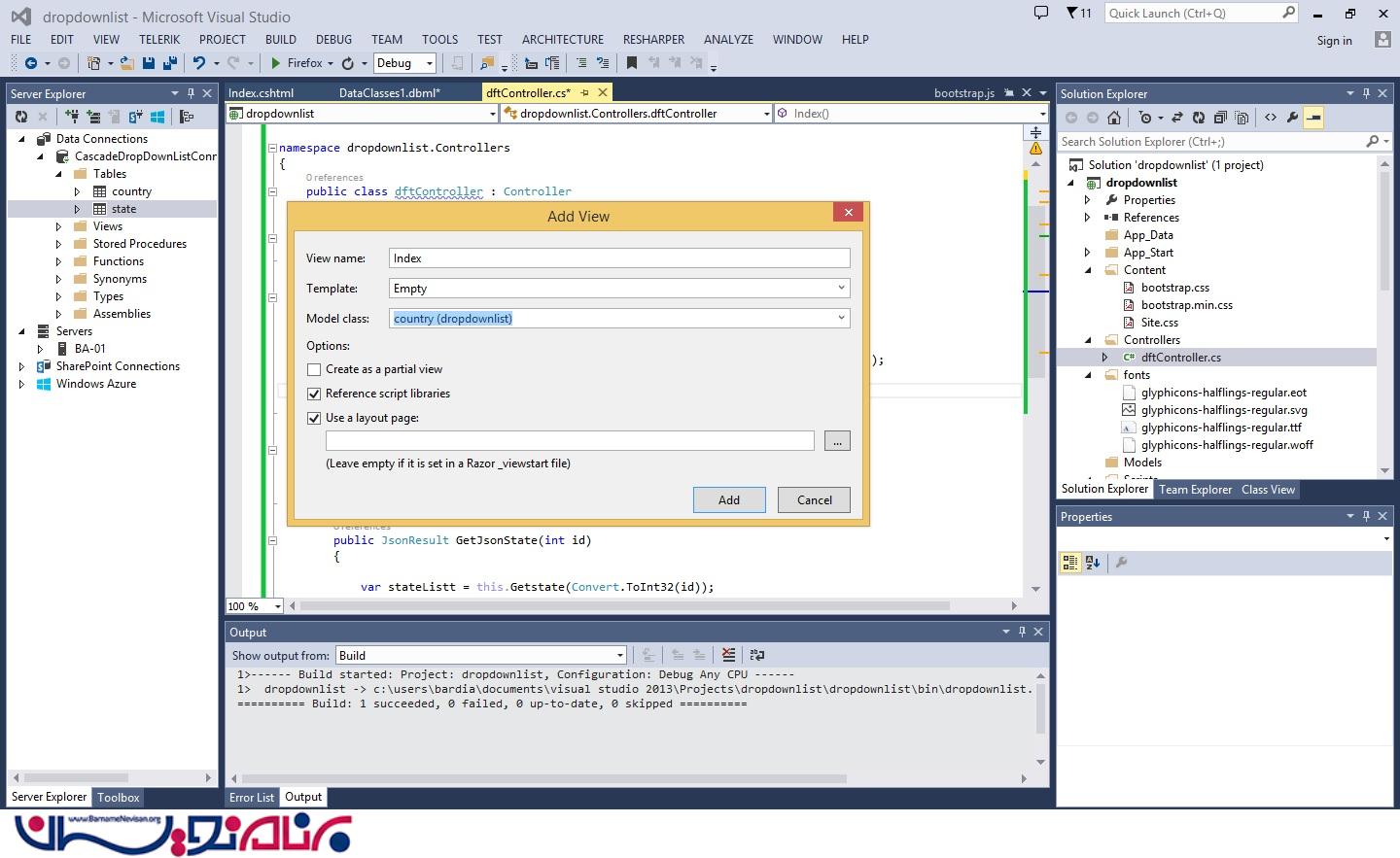
در متد ActionResult روی Index کلیک راست کرده و Add View را انتخاب کنید. پس از انتخاب Add View در پنجره ظاهر شده مدل را طبق شکل انتخاب کرده و ok کنید.

کدهای زیر را درون Index.cshtml کپی نمایید.
@model dropdownlist.country
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
@using (Html.BeginForm())
{
@Html.DropDownList("country", ViewBag.countryid as SelectList, "کشور را انتخاب نمایید")
@Html.DropDownList("State", ViewBag.states as SelectList, "شهر", new { @class = "inputBox", @id = "DropDownListStates" })
}
<script>
$('#country').change(
function GetState() {
$.ajax({
url: "@Url.Action("GetJsonState", "dft")",
dataType: "json",
type: "GET",
data: { id: $("#country").val() },
error: function () {
},
beforeSend: function () {
},
success: function (data) {
var items = "";
items = "<option value=''>شهر را انتخاب نمایید</option>";
$.each(data, function (i, item) {
items += "<option value='" + item.Value + "'>" + item.Text + "</option>";
});
$("#DropDownListStates").html(items);
}
});
}
);
</script>
- ASP.net MVC
- 3k بازدید
- 6 تشکر
