ابزار ویرایش تصویر در HTML
پنجشنبه 21 خرداد 1394یکی از مزایای ابزار سمت کاربر بودن نرم افزار این است که ترافیک سمت سرور را کاهش میدهد ، در این مقاله با استفاده از HTML5 یک ابزار برای ویرایش تصویر در سمت کاربر با ذکر مثال ایجاد می کنیم.


نکته : برای اجرای نرم افزار باید یک وب کم به سیستم خود متصل داشته باشد .
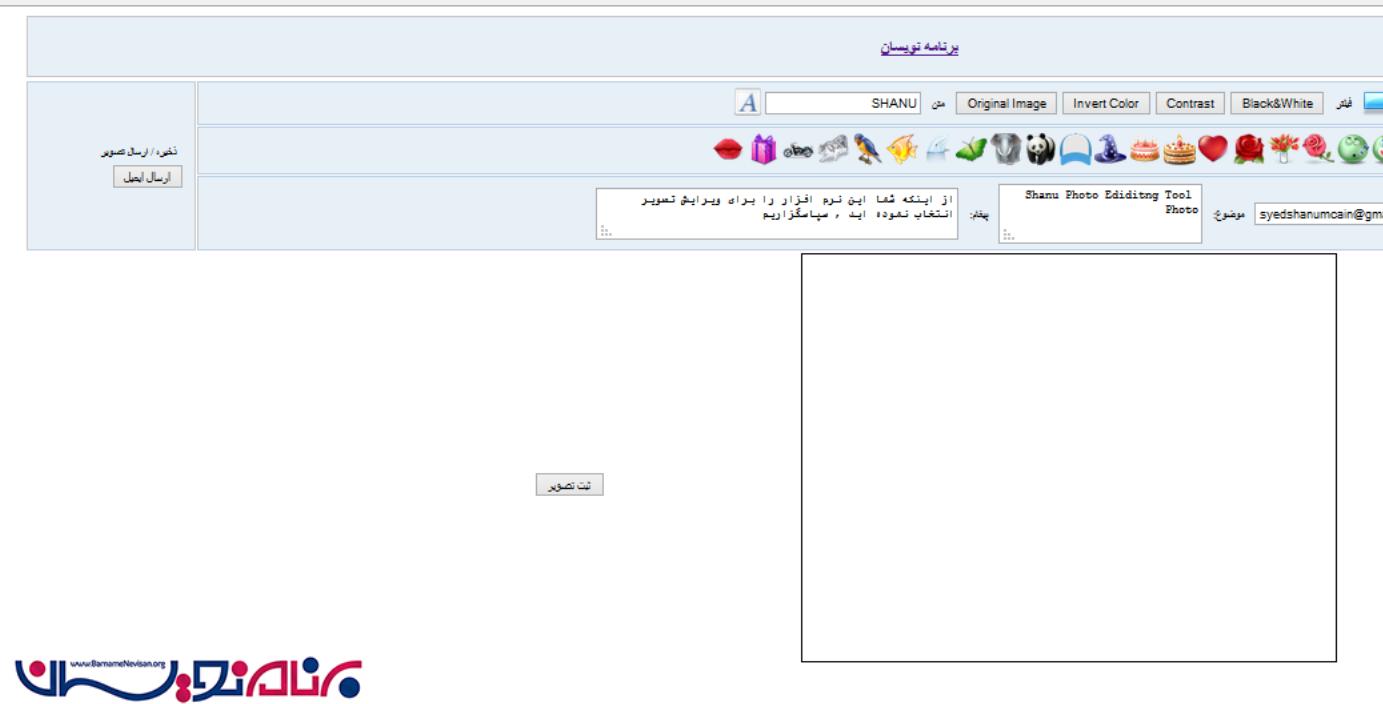
پس از اجرای نرم افزار , ابتدا تصویر خود را با استفاده از وب کم ذخیره یکنید , این عملیات با استفاده از Webcam.JS انجام میشود .شما می توانید اسکریپت مربوطه را از اینجا دریافت نمایید .
Webcam.JS : یک کتابخانه JavaScript میباشد که برای درج تصویر از وب کم استفاده میشود .
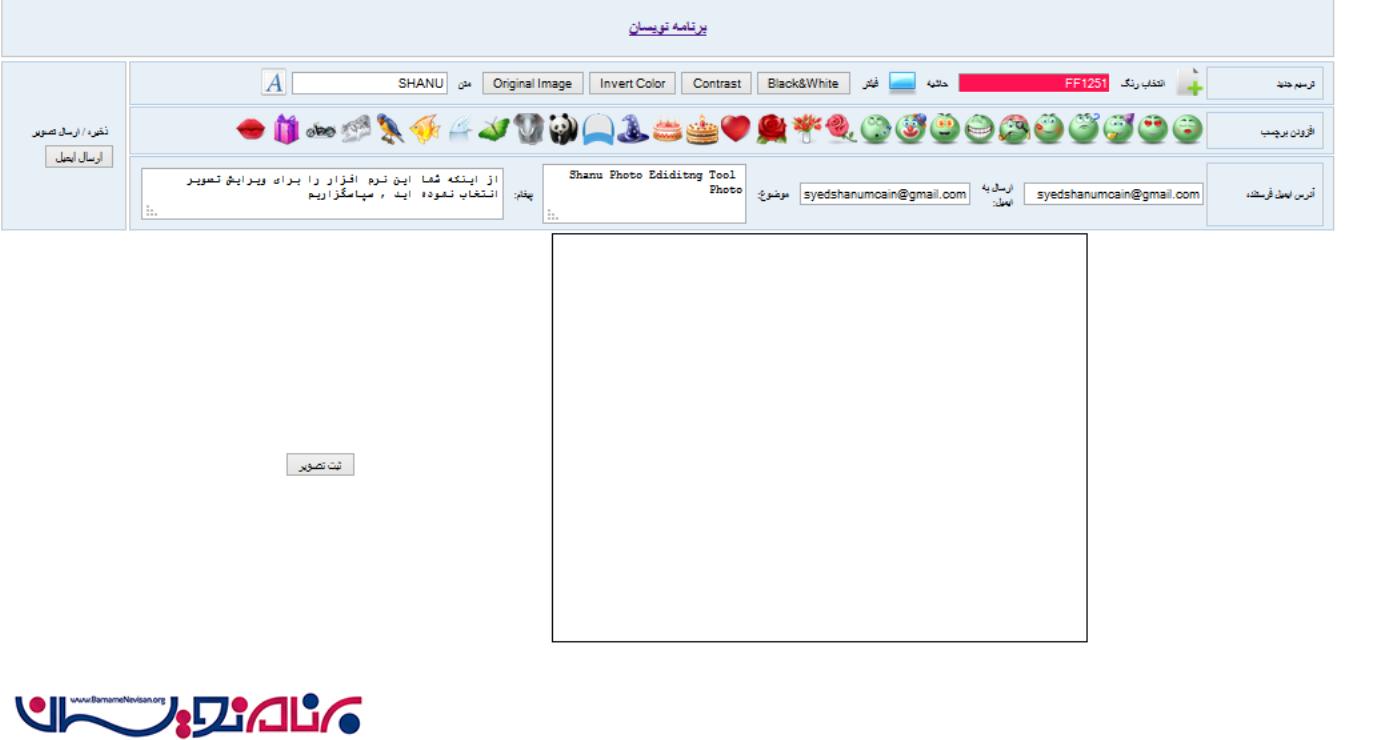
Add Sticker : برای افزودن برچسب , از این دستور استفاده می کنیم .
Add Border : برای افزودن حاشیه در اطاف تصویر از این دستور استفاده می کنیم .
Add Text : برای افزودن متن به همراه تصویر از این دستور استفاده می کنند .
Add Filter: برای افزودن فیلتر از این دستور استفاده می کنیم .مانند Contrast,Black & White و غیره .
Save and Send Email : آخرین ویرایش تصویر که ثبت و ارسال در آدرس نرم افزار استفاده میشود .همچنین می توانیم از این دستور برای ارسال ایمیل نیز استفاده کنیم .
برای این کار میتوانیم نرم افزار ویژوال استودیو را اجرا کنیم ، سپس یک web application ایجاد می کنیم .
هدف اصلی نرم افزار استفاده آسان از نرم افزار برای ثبت تصویر و ارسال آن از طریق ایمیل آدرس می باشد .
HTML5 : که نسخه جدید از HTML می باشد , همچنین HTML5 میتواند cross-platform را پشتیبانی کند ، که به این معنی میباشد که HTML5 هم میتواند pc,Tablet و smartphone های مختلف را پشتیبانی می کند .تگ html5 باید در داخل body ذکر شده قرار گیرد :
<!DOCTYPE html> <html> <body></body> </html>
برخی از امکانات جدید در HTML5 که شامل Canvas , Audio , Video میباشد .
Canvas : یک عنصر دو بعدی برای درج تصاویر توسط JavaScript میباشد .برای ایجاد تصاویر دو بعدی می بایست از JavaScript استفاده کنیم .
در ابتدا Refrence مورد نظر را به پروژه اضافه میکنیم .

برای افزودن امکان ثبت تصویر توسط وب کم در مرورگر کد زیر را در صفحه قرار میدهیم .
<table >
<tr>
<td align="center">
<div id="my_camera"></div>
<!-- Configure a few settings and attach camera -->
<script language="JavaScript">
Webcam.set({
width: 320,
height: 240,
image_format: 'jpeg',
jpeg_quality: 90
});
Webcam.attach('#my_camera');
</script>
</td>
</tr>
<tr>
<td align="center">
<input type=button value="Capture Photo" onClick="takePhoto()">
</td>
</tr>
</table>
برای ثبت تصویر ، در قسمت رویداد کلیک دکمه ثبت ، متد ()takePhoto را فراخوانی می کند ، که در این متد از متد webcam.js استفاده شده است .
function takePhoto() {
// take your photo and add the photo as canvas Background Image
Webcam.snap(function (data_uri) {
imageObj_BG.src = data_uri;
init('BG', '');
});
}
همچنین تگ زیر را در صفحه افزایش میکنیم
SECTION style="border-style: solid; border-width: 2px; width: 600px;"> <CANVAS HEIGHT="452" WIDTH="600px" ID="canvas">
مرورگر شما ممکن است که html5 را پشتیبانی نکند .همچنین می توانید مرورگر خود را از طریق تگ های زیر بررسی نمایید :
</CANVAS> </SECTION>
قسمت دستورات در JavaScript :
در ابتدا لینک منابع JavaScript و style صفحه در قسمت head صفحه قرار می دهیم .
<meta http-equiv="x-ua-compatible" content="IE=9" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script type="text/javascript" src="Scripts/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="webcam.js"></script> <link href="Content/myStyle.css" rel="stylesheet" type="text/css" />
در ادامه مقادیر مربوط برای ویرایش تصویر را مشاهده می کنید .
<SCRIPT>
//public Canvas object to use in all the functions.
//Main canvas declaration
var canvas;
var ctx;
// canvas declaration photo filter add
var canvasEffect;
var ctxEffect;
//Width and Height of the canvas
var WIDTH = 600;
var HEIGHT = 452;
// var dragok = false;
//Global color variable which will be used to store the selected color name.
var Colors = "";
var newPaint = false;
var DrawingTypes = "";
//Circle default radius size
var radius = 30;
var radius_New = 30;
var stickerWidth = 40, stickerHeight = 40;
// Rectangle array
rect = {},
//drag= false defult to test for the draging
drag = false;
// Array to store all the old Shapes drawing details
var rectStartXArray = new Array();
var rectStartYArray = new Array();
var rectWArray = new Array();
var rectHArray = new Array();
var rectColor = new Array();
var DrawType_ARR = new Array();
var radius_ARR = new Array();
var Text_ARR = new Array();
//to add the Image this will be used to add all the stickers like Smiley,Animels,Flowers and etc
var ImageNames = new Array();
var imageCount = 0;
var imageObj = new Image();
var imageObj_BG = new Image();
var newImagename = '';
// For the Filters effects adde to photo like Contrast,Black&White and etc.
var isEffectadded = 'NO';
var EffectType = 'black';
var DrawBorder = "No";
//Clear the Canvas
function clear() {
ctx.clearRect(0, 0, WIDTH, HEIGHT);
}
متد () init :این متد یک متد مهم برای رویداد کلیک دکمه میباشد ، این تابع در هنگام ارسال هر نوع تابعی ، فراخوانی میشود .در این متد ما یک متغیر برای canvas ایجاد کرده ایم .
//Initialize the Canvas and Mouse events for Canvas
function init(DrawType, ImageName) {
newPaint = true;
canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d");
canvasEffect = document.getElementById("canvas");
ctxEffect = canvasEffect.getContext("2d");
x = 5;
y = 5;
if (ImageName) {
ImageNames[imageCount] = ImageName;
imageCount = imageCount + 1;
}
DrawingTypes = DrawType;
if (DrawType = 'BG') {
ctx.drawImage(imageObj_BG, 1, 1, canvas.width - 1, canvas.height - 1);
}
if (DrawingTypes == 'Effects') {
isEffectadded = 'YES';
EffectType = ImageName;
Effects();
}
radius = 30;
radius_New = radius;
canvas.addEventListener('mousedown', mouseDown, false);
canvas.addEventListener('mouseup', mouseUp, false);
canvas.addEventListener('mousemove', mouseMove, false);
return setInterval(draw, 10);
}
افزودن تصویر ثبت شده به canvas
به عناون مثال ، برای افزودن تصویر به canvas ما باید متد takePhoto را فراخوانی کنیم .
<input type=button value="Capture Photo" onClick="takePhoto()">
سپس کد زیر را اضافه می کنیم :
function takePhoto() {
// take your photo and add the photo as canvas Background Image
Webcam.snap(function (data_uri) {
imageObj_BG.src = data_uri;
init('BG', '');
});
}
در این متد ما "BG" را فراخوانی کرده ایم ، و در متد ابتدایی ابتدا "DrawType="BG را بررسی میکند و اگر true باشد ، تصویر ثبت شده را در canvas قرار میدهد .
if (DrawType = 'BG') {
ctx.drawImage(imageObj_BG, 1, 1, canvas.width - 1, canvas.height - 1);
}
افزودن حاشیه / متن/ برچست به تصویر ثبت شده :
در رویداد کلیک دکمه مربوط به حاشیه ، ما DrawType را به عنوان "حاشیه" ارسال میکنیم و در رویداد MouseMove متد ()draw را فراخوانی میکنیم .
<img src="images/rect.png" onClick="init('Border','')" />
<img src="images/Font.png" onClick="init('DrawText','')" />
<img src="images/smily8.png" width="36" height="36" onClick="init('Images','images/smily8.png')"/>
<img src="images/smily9.png" width="36" height="36" onClick="init('Images','images/smily9.png')"/>
<img src="images/smily10.png" width="36" height="36"
onClick="init('Images','images/smily10.png')"/>
//Darw all Shaps,Text and add images
function draw() {
ctx.beginPath();
Colors = document.getElementById("SelectColor").value;
ctx.fillStyle = "#" + Colors;
switch (DrawingTypes) {
case "Border":
ctx.strokeStyle = "#" + Colors;
ctx.lineWidth = 10;
ctx.strokeRect(0, 0, canvas.width, canvas.height)
DrawBorder = "YES";
// ctx.rect(canvas.width - 4, 0, canvas.width - 4, canvas.height);
break;
case "Images":
imageObj.src = ImageNames[imageCount - 1];
ctx.drawImage(imageObj, rect.startX, rect.startY, rect.w, rect.h);
// ctx.drawImage(imageObj, rect.startX, rect.startY, stickerWidth, stickerHeight);
break;
case "DrawText":
ctx.font = '40pt Calibri';
ctx.fillText($('#txtInput').val(), drawx, drawy);
break;
}
ctx.fill();
// ctx.stroke();
}
افزودن فیلتر به تصویر :
برای افزودن فیلتر به تصویر ثبت شده ، باید یک تابع ایجاد کنیم :
<input type=button value="Black&White" onClick="init('Effects', 'black')"/>
<input type=button value="Contrast" onClick="init('Effects', 'contrast')"/>
<input type=button value="Invert Color" onClick="init('Effects', 'invertColors')"/>
<input type=button value="OriginalImage" onClick="init('Effects', 'OriginalImage')"/>
//Add alll Effects which we need to change for image
function Effects() {
if (isEffectadded == 'YES') {
var imgd = ctxEffect.getImageData(0, 0, canvas.width, canvas.height);
var pix = imgd.data;
switch (EffectType) {
case "black":
for (var i = 0, n = pix.length; i < n; i += 4) {
var grayscale = pix[i] * .3 + pix[i + 1] * .59 + pix[i + 2] * .11;
pix[i] = grayscale; // red
pix[i + 1] = grayscale; // green
pix[i + 2] = grayscale; // blue
// alpha
}
ctxEffect.putImageData(imgd, 0, 0);
break;
case "contrast":
var contrast = 40;
var factor = (259 * (contrast + 255)) / (255 * (259 - contrast));
for (var i = 0; i < pix.length; i += 4) {
pix[i] = factor * (pix[i] - 128) + 128;
pix[i + 1] = factor * (pix[i + 1] - 128) + 128;
pix[i + 2] = factor * (pix[i + 2] - 128) + 128;
}
// overwrite original image
ctxEffect.putImageData(imgd, 0, 0);
break;
case "invertColors":
for (var i = 0; i < pix.length; i += 4) {
// red
pix[i] = 255 - pix[i];
// green
pix[i + 1] = 255 - pix[i + 1];
// blue
pix[i + 2] = 255 - pix[i + 2];
}
// overwrite original image
ctxEffect.putImageData(imgd, 0, 0);
break;
case "OriginalImage":
for (var i = 0; i < pix.length; i += 4) {
// red
pix[i] = pix[i];
// green
pix[i + 1] = pix[i + 1];
// blue
pix[i + 2] = pix[i + 2];
}
// overwrite original image
ctxEffect.putImageData(imgd, 0, 0);
break;
}
}
}
نحوه ارسال تصویر از طریق ایمیل :
در رویداد کلیک دکمه "ارسال" دستورات زیر را می نویسیم :
<asp:Button ID="btnImage" runat="server" Text="Send Email"
OnClientClick = "sendEmail();return true;" onclick="btnImage_Click" />
function sendEmail() {
var m = confirm("Are you sure to Save ");
if (m) {
var image_NEW = document.getElementById("canvas").toDataURL("image/png");
image_NEW = image_NEW.replace('data:image/png;base64,', '');
$("#<%=hidImage.ClientID%>").val(image_NEW);
alert('Image saved to your root Folder and email send !');
}
}
در رویداد کلیک ، مقدار را از hidenfield دریافت میکنیم ، و در نتیجه ذخیره میکنیم .
protected void btnImage_Click(object sender, EventArgs e)
{
string imageData = this.hidImage.Value;
Random rnd = new Random();
string imagePath = HttpContext.Current.Server.MapPath("Shanuimg" + rnd.Next(12, 2000).ToString() + ".jpg");
using (FileStream fs = new FileStream(imagePath, FileMode.Create))
{
using (BinaryWriter bw = new BinaryWriter(fs))
{
byte[] data = Convert.FromBase64String(imageData);
bw.Write(data);
bw.Close();
sendMail(imagePath);
}
}
}
در متد زیر محتوای ایمیل را به صورت قالب ارسال میکنیم که این قالب شامل موضوع ، تصویر و متن میباشد .
private void sendMail(string FilePath)
{
MailMessage message = new MailMessage();
SmtpClient smtpClient = new SmtpClient();
string msg = string.Empty;
try
{
MailAddress fromAddress = new MailAddress(txtFromEmail.Text.Trim());
message.From = fromAddress;
message.To.Add(txtToEmail.Text.Trim());
message.Attachments.Add(new Attachment(FilePath));
message.Subject = txtSub.Text.Trim();
message.IsBodyHtml = true;
message.Body = txtMessage.Text.Trim();
smtpClient.Host = "smtp.gmail.com";
smtpClient.Port = 587;
smtpClient.EnableSsl = true;
smtpClient.UseDefaultCredentials = true;
smtpClient.Credentials = new System.Net.NetworkCredential(userGmailEmailID, userGmailPasswod);
smtpClient.Send(message);
msg = "Successful<BR>";
}
catch (Exception ex)
{
msg = ex.Message;
}
}
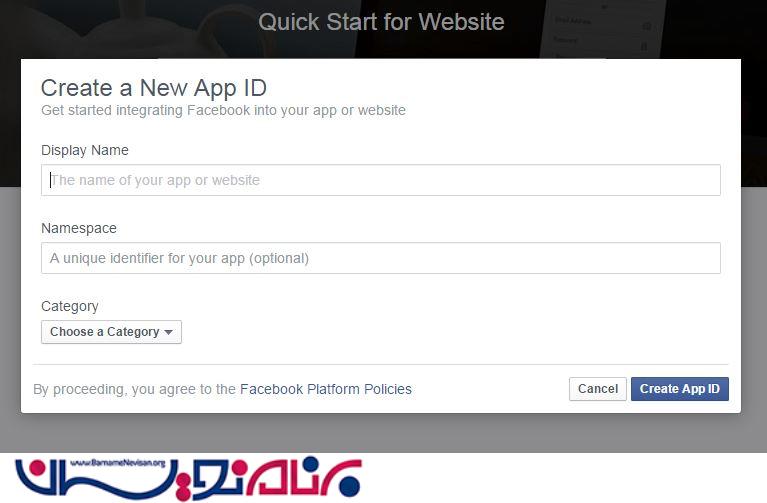
نحوه قرار دادن در facebook :
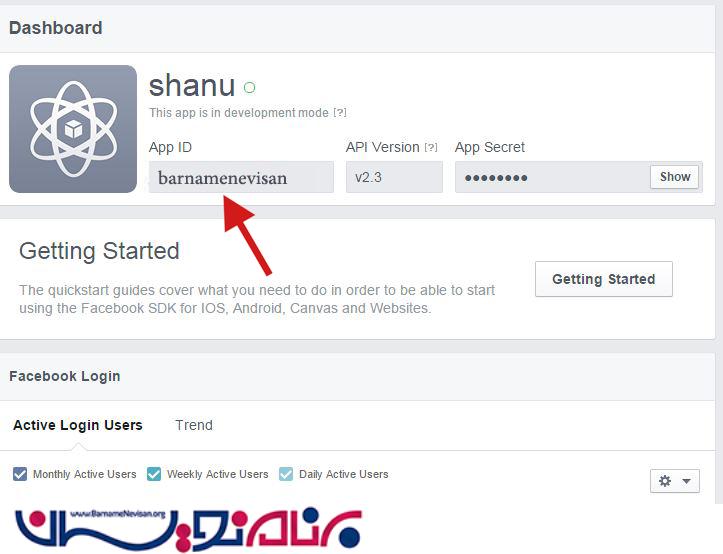
برای این کار ما به یک APPID احتیاج داریم ، برای ساخت اکانت باید به سایت https://developers.facebook.com مراجعه کنید و پس از ثبت نام و ورود به پنل کاربری ، 
اکنون شما App ID را ایجاد کرده اید که میتوانید از این طریق تصویر را در facebook ثبت کنید .

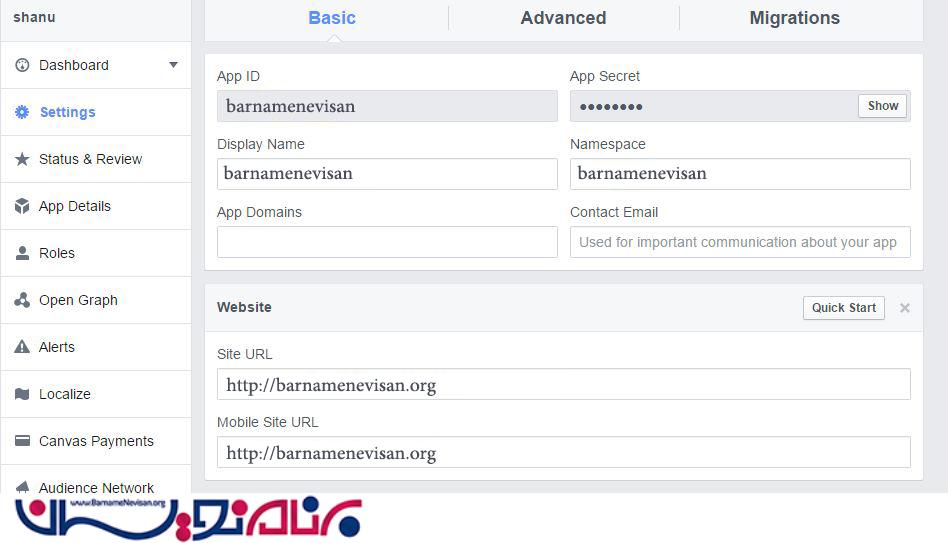
در قسمت Setting رقته ، آدرس وب سایت خود را اضافه می کنید :

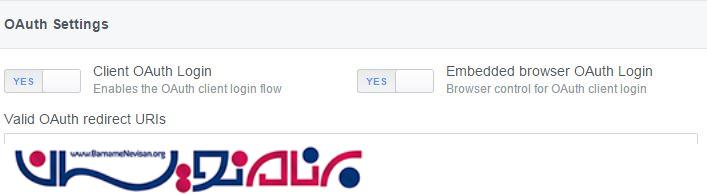
همچنین در setting --> Advanced می بایست theEmbedded Browser را در حالت Yes قرار دهید .

در آخر در دستور رویداد دکمه "ارسال به Facebook" دستورات زیر را می نویسیم :
INPUT TYPE ="Button" id="btnFB" VALUE=" Send to FB " onClick="sendtoFB()">
function sendtoFB() {
var m = confirm("Are you sure Post in FaceBook ");
if (m) {
$.getScript('//connect.facebook.net/en_US/all.js', function () {
// Load the APP / SDK
FB.init({
appId: '398343823690176', // App ID from the App Dashboard
cookie: true, // set sessions cookies to allow your server to access the session?
xfbml: true, // parse XFBML tags on this page?
frictionlessRequests: true,
oauth: true
});
FB.login(function (response) {
if (response.authResponse) {
window.authToken = response.authResponse.accessToken;
PostImageToFacebook(window.authToken)
} else {
}
}, {
scope: 'publish_actions'
});
});
}
}
- ASP.net
- 2k بازدید
- 0 تشکر
