استفاده از Grid در MVC
چهارشنبه 27 خرداد 1394در این مقاله قصد داریم ، مرتب سازی ، صفحه بندی ،فیلتر ، و نمایش اطلاعات با استفاه از Grid.Mvc را آموزش بدهیم

برای نمایش اطلاعات در MVC راه حل های زیادی وجود دارد برای نمونه با Webgrid ، میتوان به نمایش ، فیلتر و مرتب سازی و با استفاده از PagedList.Mvc صفحه بندی اطلاعات را پیاده سازی کرد .
ولی در این مقاله قصد داریم به پیاده سازی Grid.Mvc بپردازیم
برای شروع یک بانک اطلاعاتی به نام GYMONEDBMVC و یک جدول به نام SchemeMaster درSQL Serve ایجاد کرده و درآن شروع به ثبت داده کنیم
(البته من هم اسکریپت ایجاد بانک اطلاعاتی و هم ثبت داده را برای شما در زیر قرار دادم)
CReate DataBase GYMONEDBMVC
Go
use GYMONEDBMVC
CREATE TABLE [dbo].[SchemeMaster](
[SchemeID] [int] IDENTITY(1,1) NOT NULL,
[SchemeName] [nvarchar](50) NULL,
[Createdby] [int] NULL,
[Createddate] [datetime] NULL,
PRIMARY KEY CLUSTERED
(
[SchemeID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
SET IDENTITY_INSERT [dbo].[SchemeMaster] ON
INSERT [dbo].[SchemeMaster] ([SchemeID], [SchemeName], [Createdby], [Createddate]) VALUES (1, N'برنامه نویسی سی شارپ', 1, CAST(0x0000A4B600000000 AS DateTime))
INSERT [dbo].[SchemeMaster] ([SchemeID], [SchemeName], [Createdby], [Createddate]) VALUES (2, N'برنامه نویسی وب', 1, CAST(0x0000A4B600000000 AS DateTime))
INSERT [dbo].[SchemeMaster] ([SchemeID], [SchemeName], [Createdby], [Createddate]) VALUES (3, N'برنامه نویسی موبایل', 1, CAST(0x0000A4B600000000 AS DateTime))
INSERT [dbo].[SchemeMaster] ([SchemeID], [SchemeName], [Createdby], [Createddate]) VALUES (4, N'برنامه نویسی Php', 1, CAST(0x0000A4B600000000 AS DateTime))
INSERT [dbo].[SchemeMaster] ([SchemeID], [SchemeName], [Createdby], [Createddate]) VALUES (5, N'برنامه نویسی MVc ', 1, CAST(0x0000A4B600000000 AS DateTime))
INSERT [dbo].[SchemeMaster] ([SchemeID], [SchemeName], [Createdby], [Createddate]) VALUES (6, N'برنامه نویسی ', 1, CAST(0x0000A4B600000000 AS DateTime))
INSERT [dbo].[SchemeMaster] ([SchemeID], [SchemeName], [Createdby], [Createddate]) VALUES (7, N'شبکه', 1, CAST(0x0000A4B600000000 AS DateTime))
INSERT [dbo].[SchemeMaster] ([SchemeID], [SchemeName], [Createdby], [Createddate]) VALUES (8, N'ماکروسافت', 1, CAST(0x0000A4B600000000 AS DateTime))
INSERT [dbo].[SchemeMaster] ([SchemeID], [SchemeName], [Createdby], [Createddate]) VALUES (9, N'وب', 1, CAST(0x0000A4B600000000 AS DateTime))
INSERT [dbo].[SchemeMaster] ([SchemeID], [SchemeName], [Createdby], [Createddate]) VALUES (10, N'پایتون', 1, CAST(0x0000A4B600000000 AS DateTime))
INSERT [dbo].[SchemeMaster] ([SchemeID], [SchemeName], [Createdby], [Createddate]) VALUES (11, N'برنامه نویسی C++', 1, CAST(0x0000A4B600000000 AS DateTime))
SET IDENTITY_INSERT [dbo].[SchemeMaster] OFF
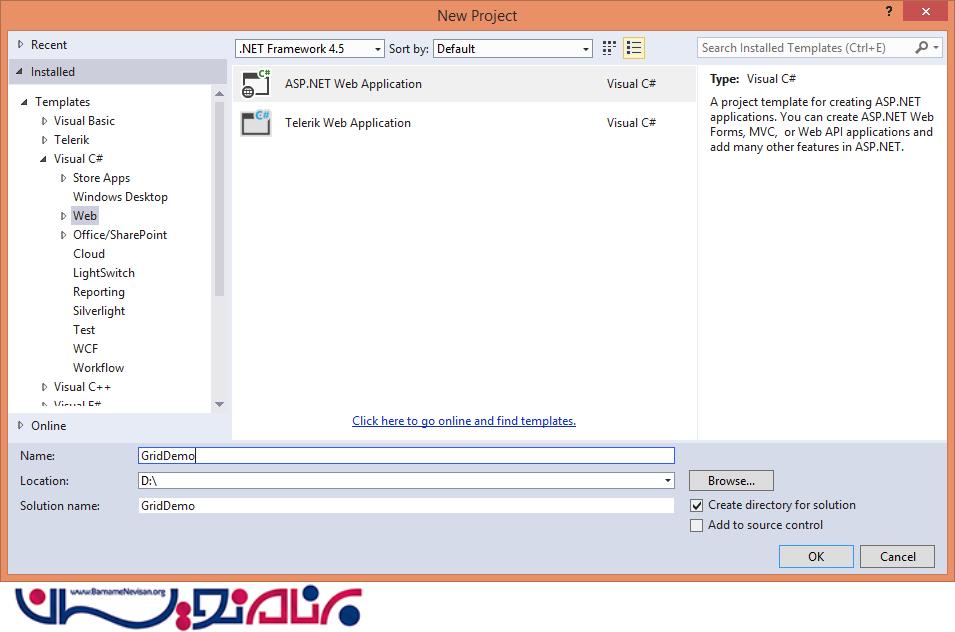
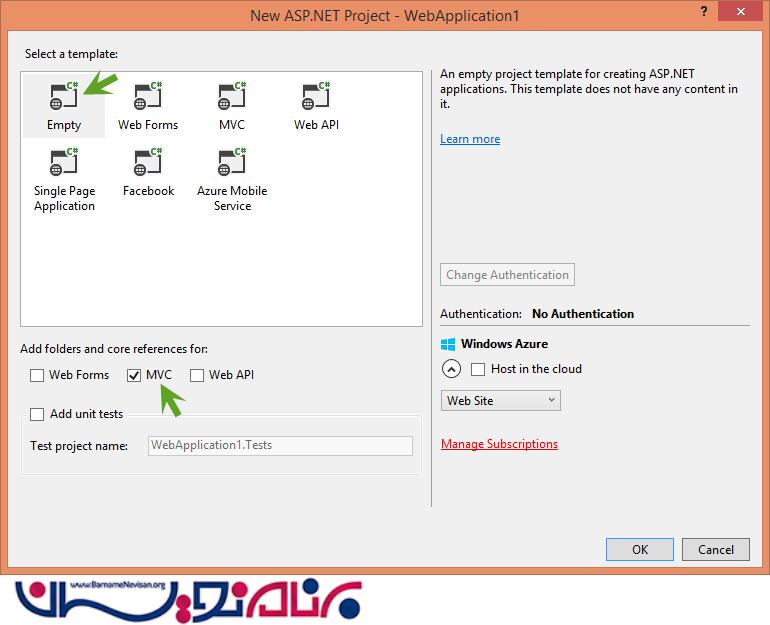
حال یک پروژه از نوع MVC ایجاد میکنیم


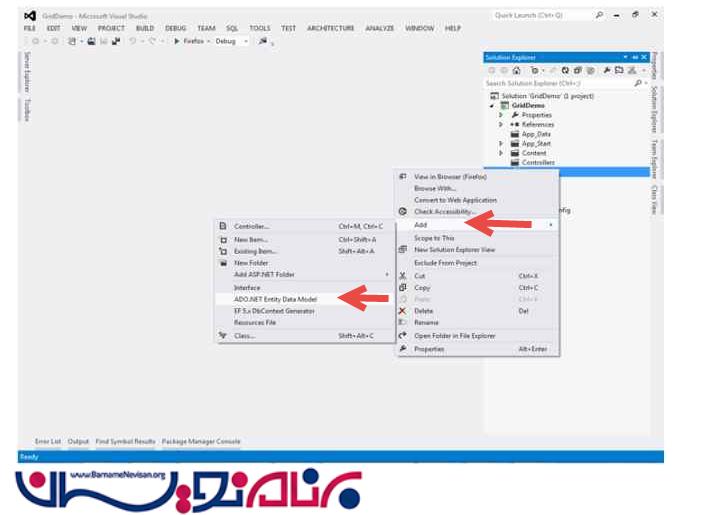
حال در این مرحله برای اضافه کردن بانک اطلاعاتی روی Soultion راست کلیک کرده و در قسمت Add>NewItem> ADO.NET Entity Data Model را برای اتصال به بانک اطلاعاتی انتخاب میکنیم

در این مرحله اسم مدل را مینوسیم

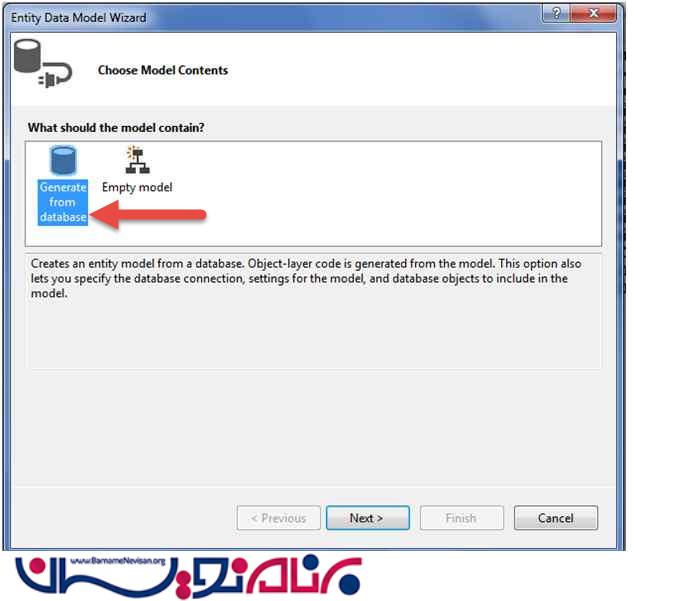
سپس صفحه ای مانند زیر باز میشود که گزینه Generate from database را انتخاب میکنیم.

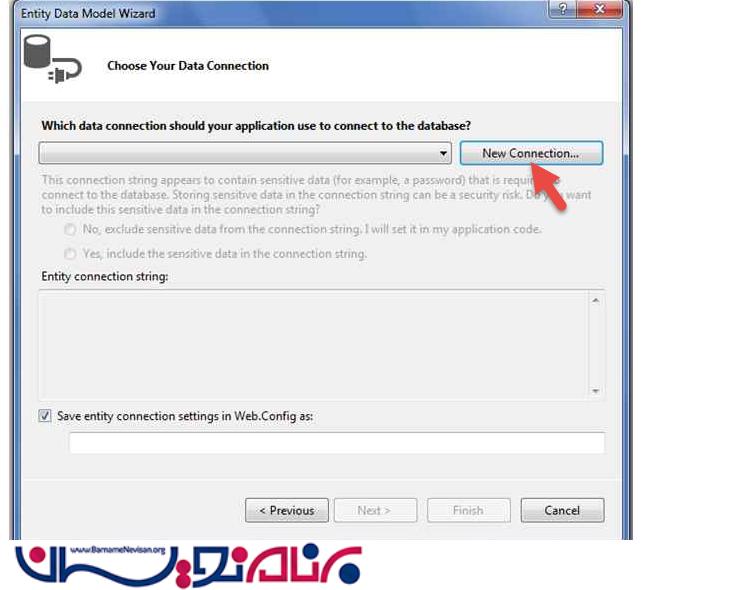
و سپس در صفحه ای که باز شده است روی گزینه NewConection کلیک کنید

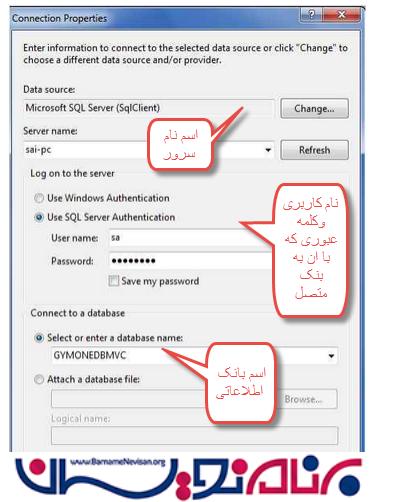
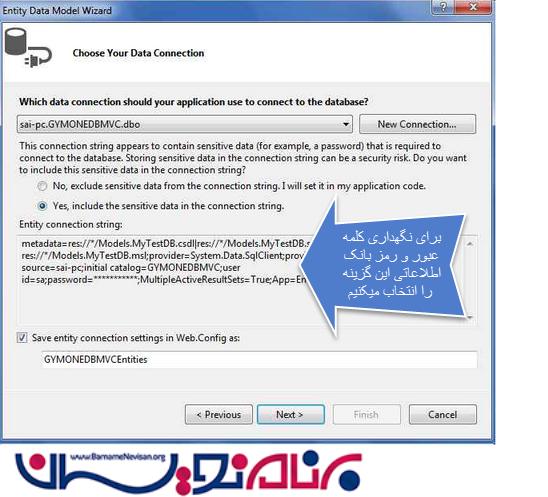
حال در این مرحله بایستی بانک اطلاعاتی خود را به برنامه اضافه کنید اگر به امکانات این صفحه آشنایی ندارید اینجا کلیک کنید


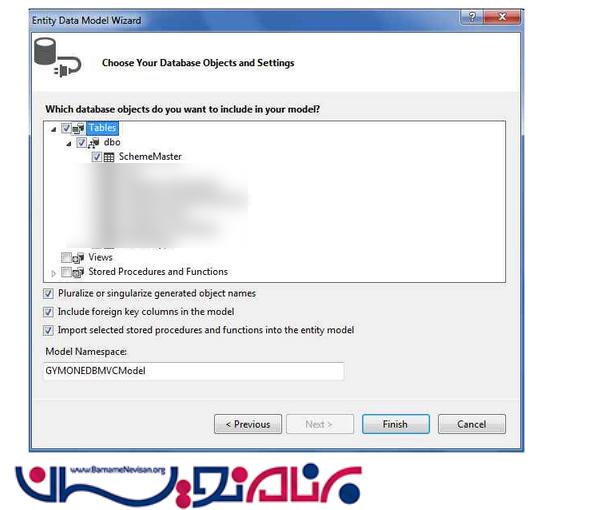
حال در این مرحله اسم جدول را انتخاب میکنیم

و در آخر یکبار برنامه را Build کنید .
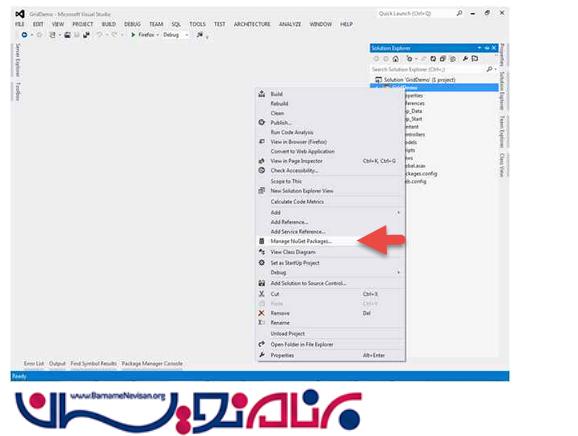
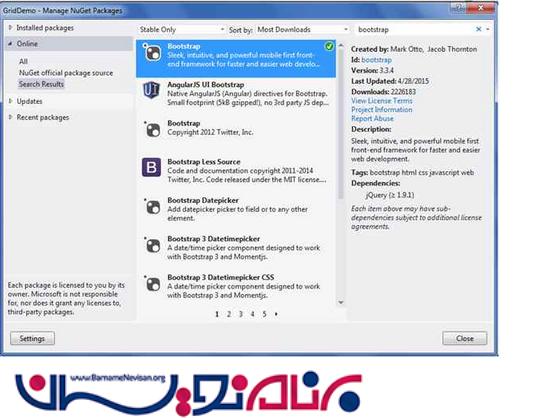
حال برای اضافه کردن Bootstrap و Grid.Mvc روی پروژه راست کلیک کرده و “Manage NuGet Packages" را انتخاب کنید

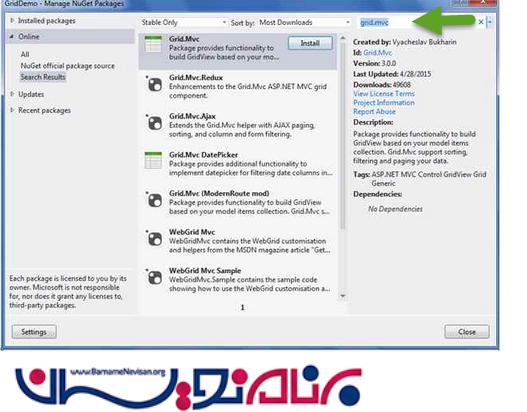
و در قسمت جستجو ، Grid .MVC را جستجو کنید

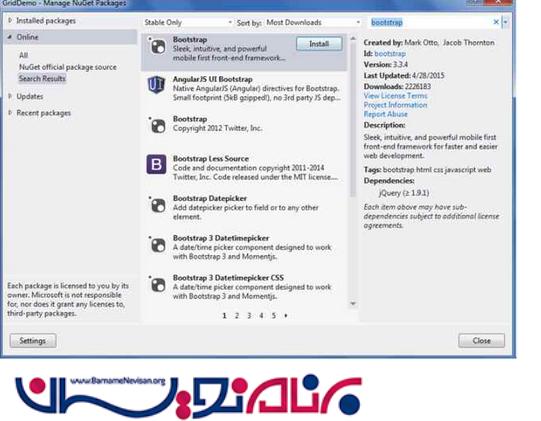
و برای اضافه کردن Bootstrap هم مانند بالا عمل میکنیم


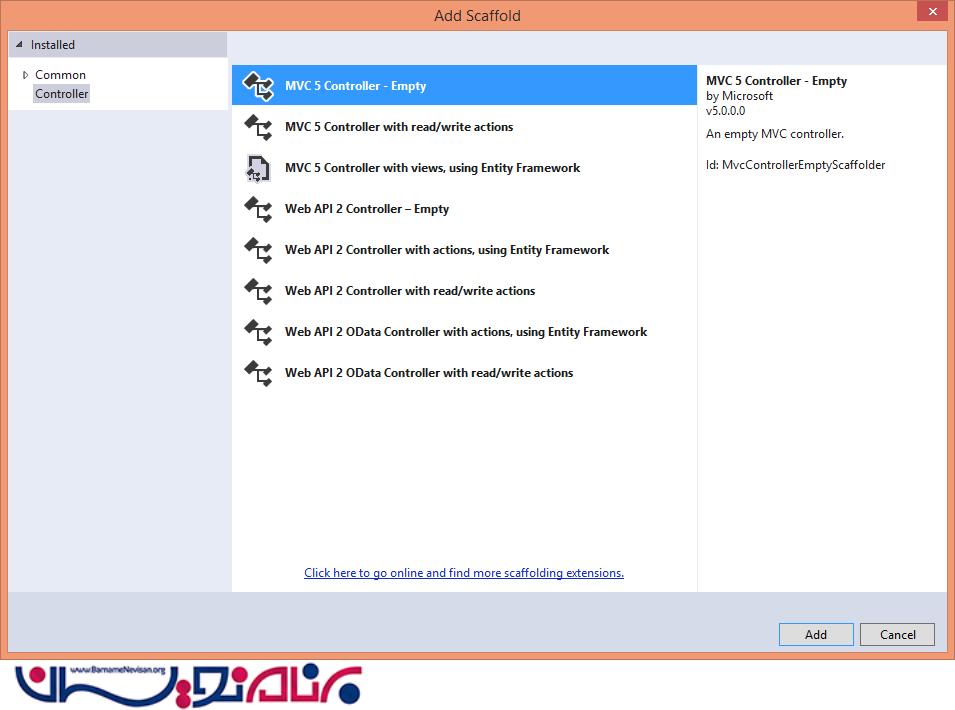
حال روی پروژه راست کلیک کرده و یک کنترلر از نوع Empty به نام Home ایجاد کنید

حال کد های زیر را در آن بنویسید
public class HomeController : Controller
{
public ActionResult Details()
{
GYMONEDBMVCEntities GVDB = new GYMONEDBMVCEntities();
var SchemeList = (from scheme in GVDB.SchemeMasters
select scheme).ToList();
return View(SchemeList);
}
}
همان طور که مشاهده میکنید یک متد به نام Details ایجاد کردیم که داخل آن از بانک اطلاعاتی یک نمونه ساختیم
ودر آخر هم یک کوئری زدیم و گفتیم که لیستی از همه اطلاعات جدول را بیاورد .
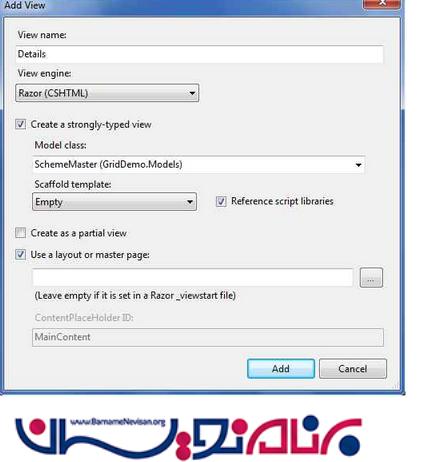
حال یک View از متد خود میسازیم.

در View ، کد زیر را وارد میکنیم
@model IEnumerable<GridDemo.Models.SchemeMaster>
@using GridMvc.Html
@{
ViewBag.Title = "Details";
}
@{
Layout = null;
}
<h2>جزییات</h2>
<link href="@Url.Content("~/Content/Gridmvc.css")" rel="stylesheet" />
<link href="@Url.Content("~/Content/bootstrap.min.css")" rel="stylesheet" />
<script src="@Url.Content("~/Scripts/jquery-1.9.1.min.js")"></script>
<script src="@Url.Content("~/Scripts/gridmvc.min.js")"></script>
<div class="code-cut">
@Html.Grid(Model).Columns(columns =>
{
columns.Add(c => c.SchemeID).Titled("ردیف").Filterable(true);
columns.Add(c => c.SchemeName).Titled("نام").Filterable(true);
columns.Add()
.Encoded(false)
.Sanitized(false)
.SetWidth(30)
.RenderValueAs(o => Html.ActionLink("Edit", "Edit", new { id = o.SchemeID }));
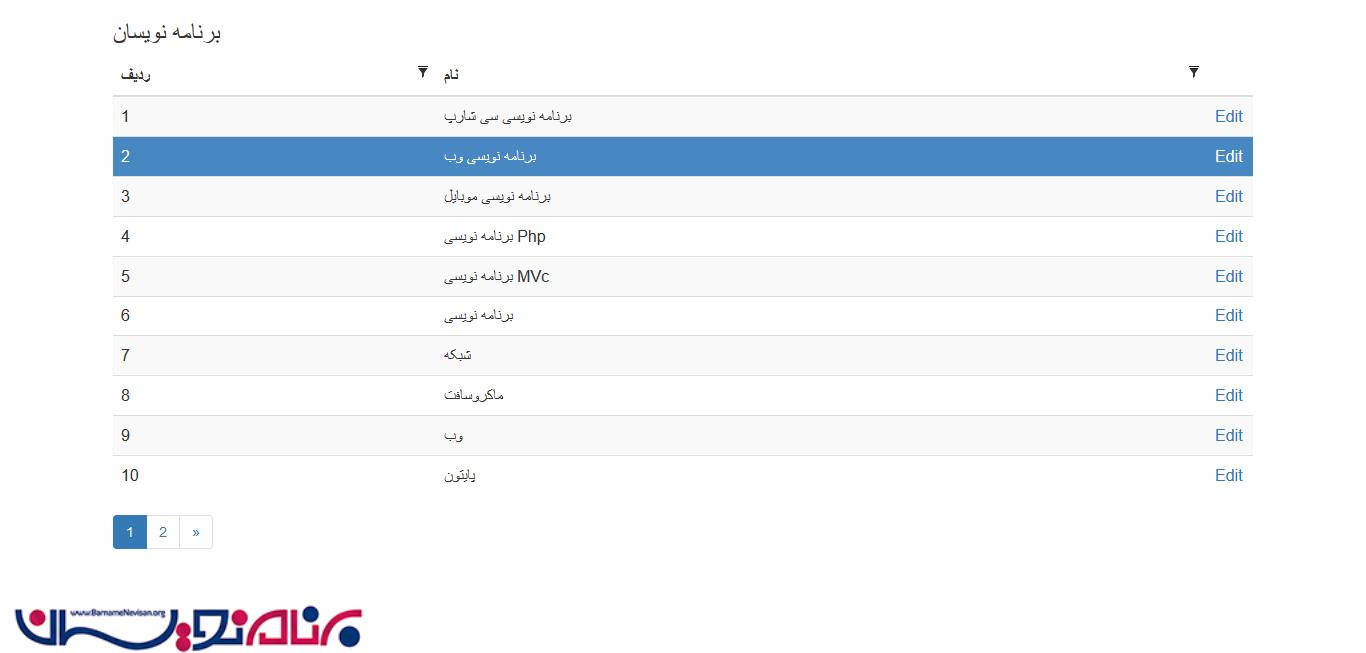
}).WithPaging(10).Sortable(true)
</div>
همان طور که ملاحظه میکنید ابتدا یک لیستی از جنس SchemeMaster ایجاد کردیم
@model IEnumerable<GridDemo.Models.SchemeMaster>
سپس برای استفاده از Grid از فضای نام GridMvc.Html استفاده کردیم
و یک دکمه برای ویرایش در آن ایجاد کردیم که طریقه آن در گرید به شکل زیر است
columns.Add()
.Encoded(false)
.Sanitized(false)
.SetWidth(30)
.RenderValueAs(o => Html.ActionLink("Edit", "Edit", new { id = o.SchemeID }));
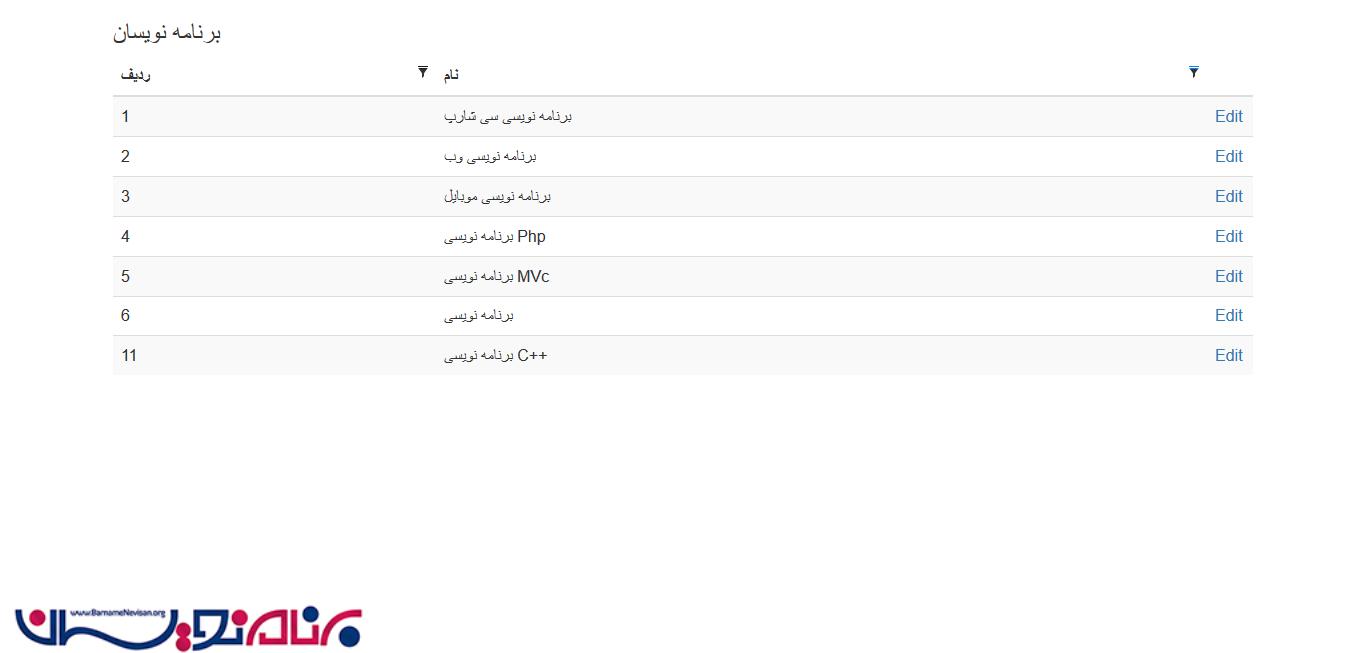
از برنامه اجرا بگیرید

و حال اگر میخواهید از فیلتر استفاده کنید کافی است مانند تصویر عمل کنید دراینجا من داده هایی را که با حرف "ب" شروع شده اند را فیلتر کردم

- ASP.net MVC
- 3k بازدید
- 3 تشکر
