تغییر رنگ کنترل ها در زمان اعتبار سنجی در ASP.Net
سه شنبه 26 خرداد 1394در این مقاله نحوه تغییر رنگ کنترل ها در زمان اعتبارسنجی در ASP.Net آشنا میشویم. اعتبارسنجی از مهم ترین قسمت های هر پروژه وب می باشد. ورودی های کاربران باید قبل از ارسال به لایه های مختلف برنامه و انجام عملیات بر روی آن ها ابتدا اعتبار سنجی و از صحت آن ها مطمئن شویم و بعد به لایه های دیگر بفرستیم.

کنترل های ASP.Net مجموعه ای از کنترل های اعتبارسنجی می باشد که ورودی های اعتبارسنجی بدون نوشتن کد ارائه می دهد. اغلب کارکردهایی که توسط کنترل های اعتبارسنجی ارائه می شود، کافی می باشد که اعتبارسنجی مورد نیاز را در پروژه می سازد. در صفحات ASP.Net اعتبارسنجی از طریق استفاده از کنترل های اعتبارسنجی سمت سرور تضمین می شود. این کنترل ها مقدار یک کنترل ورودی دیگر را برای چند نوع شرط خطا بررسی می کنند و در صورت تحقق شرط، کاربر را مجاز به تکمیل فرم میکند.
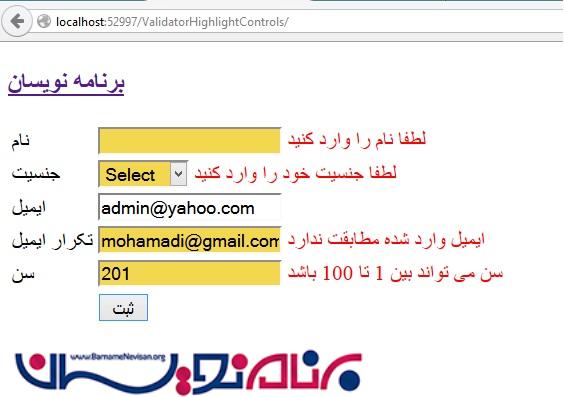
وقتی که فرم های ورودی ما تعداد زیادی از کنترل های ورودی را دارد، برای کاربر تجربه بهتر را فراهم می کند که کاربران کنترل های ورودی را می تواند به راحتی شناسایی کند در واقع زمانی که ما اطلاعات اشتباه را در فرم های ورودی وارد کنیم آن قسمت رنگی (Highlight) می شود. چیزی شبیه شکل زیر می شود :

برای این کار در این مقاله من از کتابخانه jQuery برای سمت کاربر برنامه نویسی استفاده می کنم. برای درک این مقاله یک پروژه جدید ASP.Net در ویژوال استودیو ایجاد کنید. به طور پیش فرض وقتی که ما از کنترل های اعتبارسنجی استفاده می کنیم، چارچوب(framework) یک آرایه جاوا اسکریپ به نام page_Validators در مجموعه خروجی HTML با لیستی از کنترل های اعتبارسنجی روی صفحه ارسال می کند. در زیر مثال اعتبارسنجی آرایه را مشاهده کنید که این آرایه با اسکریپ های اعتبارسنجی که توسط ASP.Net از قبل تعیین شده ، استفاده می شود. (از طریق WebResource.axd مدیریت می کند و شما می توانید در View کد را مشاهده کنید) در صفحه HTML برای اعتبارسنجی در سمت سرویس گیرنده (کاربر) انجام می شود.
مثال 1 آرایه اعتبارسنجی :
<script type="text/javascript">
//<![CDATA[
var Page_ValidationSummaries = new Array(document.getElementById("ValidationSummary1"));
var Page_Validators = new Array(document.getElementById("RequiredFieldValidator1"), document.getElementById("RequiredFieldValidator2"), document.getElementById("RegularExpressionValidator1"), document.getElementById("CompareValidator1"), document.getElementById("RangeValidator1"));
//]]>
</script>
در آرایه بالا بعضی از اطلاعات اختصاص داده شده با همه ی کنترل های اعتبارسنجی موجود در فرم را توسط متغیر جاوا اسکریپ ارسال می کندو اجازه می دهد اسکریپ های اعتبارسنجی از این مقادیربرای اعتبارسنجی فرم استفاده کند. مثال زیر را مشاهده کنید.
مثال 2 اعتبارسنجی داده:
<script type="text/javascript">
//<![CDATA[
var RequiredFieldValidator1 = document.all ? document.all["RequiredFieldValidator1"] : document.getElementById("RequiredFieldValidator1");
RequiredFieldValidator1.controltovalidate = "txtName";
RequiredFieldValidator1.errormessage = "Name is mandatory";
RequiredFieldValidator1.display = "None";
RequiredFieldValidator1.evaluationfunction = "RequiredFieldValidatorEvaluateIsValid";
RequiredFieldValidator1.initialvalue = "";
var RequiredFieldValidator2 = document.all ? document.all["RequiredFieldValidator2"] : document.getElementById("RequiredFieldValidator2");
RequiredFieldValidator2.controltovalidate = "ddlGender";
RequiredFieldValidator2.errormessage = "Gender is mandatory";
RequiredFieldValidator2.display = "None";
RequiredFieldValidator2.evaluationfunction = "RequiredFieldValidatorEvaluateIsValid";
RequiredFieldValidator2.initialvalue = "0";
……trimmed for brevity
//]]>
</script>
استفاده از این اطلاعات و با کمک jQuery می توانیم نحوه رنگی کردن کنترل های ورودی در زمانی که اطلاعات را وارد نکردیم یا اشتباه وارد کردیم را ببینیم. اگر با دقت به داده های ارسال شده توسط چارچوب ASP.Net در مثال 2 نگاه کنیم هر کنترل اعتبارسنجی یک ویژگی به نام controltovalidate دارد که دارای کنترل ورودی همراه با مقدار اولیه است. کنترل های اعتبارسنجی براساس ورودی مقدار اولیه بررسی می کند. controltovalidate عبارت است از مشخصه یا ID کنترلی مانند Textbox یا غیره که قرار است مقدار ورودی آن توسط این کنترل ، اعتبارسنجی شود و مقداردهی این خصوصیت الزامی است. بقیه مشخصات در لیست بالا توضیح داده شده به غیر از ویژگی بالا هر کنترل اعتبارسنجی یک ویژگی به نام isvalid که براساس نتیجه اعتبارسنجی درست یا نادرست بودن را برمیگرداند. که در واقع مشخص می کند که آیا کنترل ارجاع شده اعتبارسنجی را گذرانده است یا خیر.
پیاده سازی :
در ابتدا ما رویداد onblur را برای هر کنترل ورودی که مربوط به هر کنترل اعتبارسنجی در صفحه آرایه اعتبارسنجی فراخوانی کنیم. دراین رویداد ما می توانیم پس زمینه را بر اساس مقدار از ویژگی isvalid تغییر (یا highlight) دهیم. فرض کنید در پروژه یک کتابخانه کامل jQuery داریم ، به کد زیر مراجعه کنید :
<script src="_scripts/jquery-1.6.4.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function() {
HighlightControlToValidate();
$('#<%=btnSave.ClientID %>').click(function() {
if (typeof (Page_Validators) != "undefined") {
for (var i = 0; i < Page_Validators.length; i++) {
if (!Page_Validators[i].isvalid) {
$('#' + Page_Validators[i].controltovalidate).css("background", "#f3d74f");
}
else {
$('#' + Page_Validators[i].controltovalidate).css("background", "white");
}
}
}
});
});
function HighlightControlToValidate() {
if (typeof (Page_Validators) != "undefined") {
for (var i = 0; i < Page_Validators.length; i++) {
$('#' + Page_Validators[i].controltovalidate).blur(function() {
var validatorctrl = getValidatorUsingControl($(this).attr("ID"));
if (validatorctrl!= null && !validatorctrl.isvalid) {
$(this).css("background", "#f3d74f");
}
else {
$(this).css("background", "white");
}
});
}
}
}
function getValidatorUsingControl(controltovalidate) {
var length = Page_Validators.length;
for (var j = 0; j < length; j++) {
if (Page_Validators[j].controltovalidate == controltovalidate) {
return Page_Validators[j];
}
}
return null;
}
</script>
در کد بالا رنگ پس زمینه کنترل ورودی بر رویداد onblur و دکمه ثبت بر رویداد (onclick) تنظیم کردیم. چون تابع اعتبارسنجی مربوط به کنترل اعتبارسنجی را در هر دو رویداد submit و onblur اجرا میشود. تفاوت کلیدی در تنظیم رنگ پس زمینه در هر دو رویداد کنترل های اعتبارسنجی که همراه با کنترل های ورودی هستند را پیدا میکند.در رویداد onblur همراه کنترل اعتبارسنجی برای کنترل ورودی با عبور شناسنامه (ID) برای متد()getValidationUsingControl ارسال می کند .
این متد برای اعتبارسنجی ها در صفحه ارایه Page_Validators جستجو خواهد شد، این را برمی گرداند. زمانی که کنترل های اعتبارسنجی با کلیک بر روی دکمه submit(ثبت) اجرا می شود دیگر نیازی به زمان onclick یا ارسال هر کنترل اعتبارسنجی نیست.
- ASP.net
- 2k بازدید
- 3 تشکر
