نحوه ایجاد TreeView در MVC
پنجشنبه 28 خرداد 1394در این مقاله نحوه استفاده از jsTree برای ایجاد treeview در MVC را خواهیم آموخت.

MVC کنترل های سمت سرور ASP.NET را پشتیبانی نمی کند. MVC برای حمایت از طراحی UI حاوی کلاس های HTML helper و Ajax است. هیچ متد کلاسی از نوعhelper موجود نیست که حاوی treeview برای UI باشد. در اینجا نحوه ایجاد treeview در MVC را با استفاده از jsTree plugin خواهیم آموخت. پیشنهاد ما به شما این است که نحوه استفاده از plugin را از اینجا بیاموزید.
یک پروژه MVC ایجاد کنید. یک کنترل Home و یک Action با نام Index به آن بیافزایید. ما یک پایگاه داده با نام Organization در پوشه App_Data داریم. جدولی با نام Employee در پایگاه داده خود طراحی می کنیم. در جدول Employee 3 فیلد با نام های EmployeeName ، EmployeeCode و EmployeeReporting ایجاد می کنیم. جدول دیگری به نام EmployeeReporting داریم که حاوی فیلدهای EmployeeCodee و ReportingManager است.
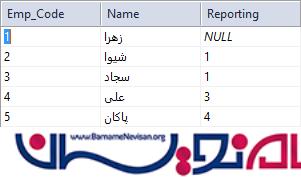
به جدول زیر توجه کنید.

برای تشخیص مدیر از بین کاربران همچنین تشخیص سطح دسترسی کاربران این جدول را در این مثال ایجاد کردم.
حال می خواهیم ترفندی کوچک در اینجا انجام دهیم و آن این است که لیستی از کارکنان را از بین سلسه مراتبی از کارکنان در یک سازمان ایجاد کنیم.
به پروژه ای که ایجاد کردیم، در پوشه Model یک ADO.NET entity data model افروزدیم و نام آن را Organization.edmx انتخاب کردیم. یک Business Class با نام EmployeeManager که حاوی متد GetTreeVeiwList() است و لیستی از کارکنان را با سازماندهی سلسه مراتبی بازمیگرداند، ایجاد کردیم.
حال شبه کدی را برای یافتن عملکرد واقعی تابع GetTreeVeiwList() ایجاد کردیم.
مرحله1: یک شی با نام emp از کلاس Employee ایجاد می کنیم.
مرحله2: کارمندی که مدیر است به هر کسی گزارش نمی دهد.
مرحله3: واگذار می شود به شی emp.
مرحله4: اگر emp یک یا بیشتر از یک کارمند را مدیریت کرد، به مرحله بعدی برو.در غیر اینصورت متوقف شود.
مرحله5: لیستی از کارکنان را پیدا کند. برای مثال، لیستی از emp و یا زیرگروه های واگذار شده به مقادیر emp.
مرحله6: هر زیرگروهی را ارسال کند. برای مثال، مقادیر emp را به مرحله 4 بفرستد.
یک شی Entities context با نام _orgDB ایجاد کرده ایم.
نمایش Tree View

یک کلاس از نوع ViewModel با نام TreeViewNodeVM که شامل داده های ساختار tree view برای نمایش بر روی صفحه نمایشی است، ایجاد کردیم. این مقدار emp از شبه کدهای ما است.
public class TreeViewNodeVM
{
public TreeViewNodeVM()
{
ChildNode = new List<TreeViewNodeVM>();
}
public string EmployeeCode { get; set; }
public string EmployeeName { get; set; }
public string NodeName
{
get { return GetNodeName(); }
}
public IList<TreeViewNodeVM> ChildNode { get; set; }
public string GetNodeName()
{
string temp = ChildNode.Count > 0 ? " مدیر " + ChildNode.Count : " کارمندی که مسئولیت مدیریت ندارد.";
return this.EmployeeCode + " " + this.EmployeeName + temp;
}
}
حال می خواهیم یک رکورد از کارکنان که نقش مدیر دارند و به کسی گزارش نمی دهد را با فیلد خالی در جدول مشخص می کنیم.
این کارمند شامل یک ریشه از درخت مشخص مدیریت است که به کسی گزارش عملکرد خود را نمی دهد.
public TreeViewNodeVM GetTreeVeiwList()
{
TreeViewNodeVM rootNode = (from e1 in _orgDb.Employees
where e1.Reporting == null
select new TreeViewNodeVM()
{
EmployeeCode = e1.Emp_Code,
EmployeeName = e1.Name
}).SingleOrDefault();
BuildChildNode(rootNode);
return rootNode;
}
تابع BuildChidNode(Employee emp) را ایجاد نمودیم که مشخص می کند چه کسی مدیر است و شامل لیستی از کارکنان است که به مدیر گزارش می دهند. و لیست کارکنان را به ChildNode واگذار می کند. ChildNode لیستی از کارکنان را نمایش می دهد. هر کارمند در child nod باید مدیری برای کارمند دیگر باشد و بر عکس. ما متد تو در تو BuildChildnode را برای هر کارمند جهت یافتن لیستی از کارمندان تحت مدیریت او فراخوانی می کنیم. کارمندانی هم هستند که هیچ مدیری ندارند، برای مثال آنها نماینده ریشه درخت هستند.
private void BuildChildNode(TreeViewNodeVM rootNode)
{
if (rootNode != null)
{
List<TreeViewNodeVM> chidNode = (from e1 in _orgDb.Employees
where e1.Reporting == rootNode.EmployeeCode
select new TreeViewNodeVM()
{
EmployeeCode = e1.Emp_Code,
EmployeeName = e1.Name
}).ToList<TreeViewNodeVM>();
if (chidNode.Count > 0)
{
foreach (var childRootNode in chidNode)
{
BuildChildNode(childRootNode);
rootNode.ChildNode.Add(childRootNode);
}
}
}
}
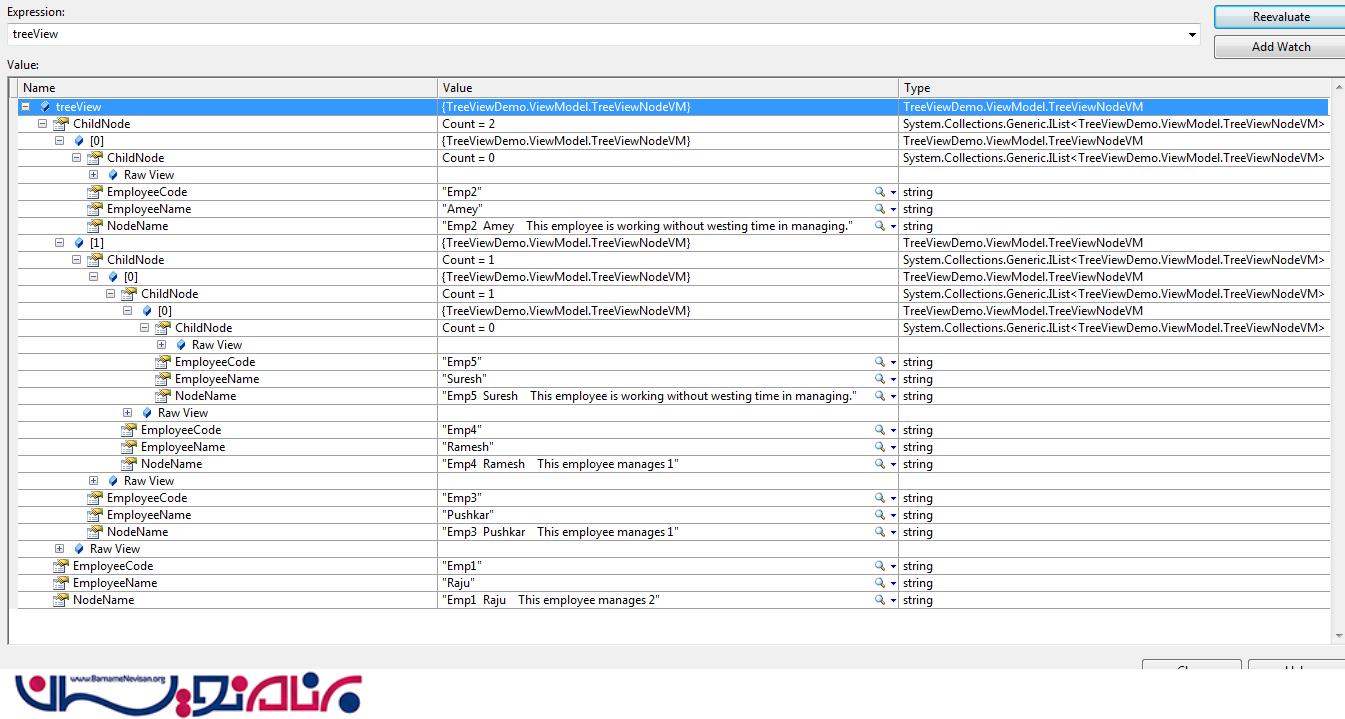
شکل TreeView Node را در زیر می بینید.

حال ادامه کا را با هم می بینیم.
یک View با نام Index از روی مدل TreeViewNodeVM [ViewModel] ایجاد می کنیم.
@model TreeViewDemo.ViewModel.TreeViewNodeVM
@{
ViewBag.Title = "Index";
}
<a href="http://www.barnamenevisan.org"><h1>مرجع تخصصی برنامه نویسان!</h1></a>
<h2>
نمایش TreeView!!!</h2>
<div id="treeDemo">
<ul id="tree">
<li>
<a href="#">@Model.NodeName</a>
@Html.Partial("ChildNode", Model.ChildNode)
</li>
</ul>
</div>
در اینجا مدیر را مشخص می کنیم. برای مثال ریشه گره ها در این view و Partial View برای نمایش گره فرزند فراخوانی می شود. اگر گره فرزند شامل گره فرزندی باشد، در نتیجه ما Partial View های تودرتو را فراخوانی می کنیم.
@model IEnumerable<TreeViewDemo.ViewModel.TreeViewNodeVM>
@foreach (var treeNode in Model)
{
<ul>
@if (treeNode != null)
{
<li><a href="#">
@treeNode.NodeName
</a>
@if (treeNode.ChildNode.Count > 0)
{
@Html.Partial("ChildNode", treeNode.ChildNode)
}
</li>
}
</ul>
}
حال کدهای jquery را برای ایجاد jsTree به برنامه اضافه می کنیم.
<script src="@Url.Content("~/Scripts/jquery-1.10.2.min.js")"
type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jstree.js")"
type="text/javascript"></script>
<link href="../../Scripts/themes/style.css"
rel="stylesheet" type="text/css"
<script type="text/javascript">
$(function () {
$('#treeDemo').jstree();
});
</script>
یک div که id آن برابر با treeDemo باشد را به عنوان شمارنده treeview که شامل لیستی نامنظم با id درخت است انتخاب می کنیم، که به treeview تغییر کرده است. مواردی که با jsTree plugin انجام میشود بسیار عجیب هستند. شما می توانید jsTree را براساس نیازهای خود با اصلاح نمودن /themes/style.css سفارشی کنید.
- ASP.net MVC
- 3k بازدید
- 7 تشکر
