پرکردن و صفحه بندی GridView با انتخاب رکورد از DropDownList در MVC
دوشنبه 1 تیر 1394در این مقاله قصد داریم ، درباره پر کردن اطلاعات گرید ویو با انتخاب یک رکود در DropDownList توسط jQuery و همچنین صفحه بندی و فیلتر اطلاعات گرید ویو در Asp.Net.MVC آموزش بدهیم

سلام
برای شروع به کار بایستی یک بانک اطلاعاتی به نام TestDB و یک جدول به نام EmployeeTeam ایجاد کنیم.
Create DataBase TestDB
GO
Use TestDB
GO
CREATE TABLE [dbo].[EmployeeTeam](
[Employee_ID] [int] IDENTITY(1,1) NOT NULL,
[Name] [nvarchar](50) NULL,
[Manager_ID] [int] NULL,
[Email] [nvarchar](50) NULL,
[Mobile] [nvarchar](50) NULL,
[Country] [nvarchar](50) NULL,
[IsManager] [bit] NULL,
CONSTRAINT [PK_EmployeeTeam] PRIMARY KEY CLUSTERED
(
[Employee_ID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
SET ANSI_PADDING OFF
GO
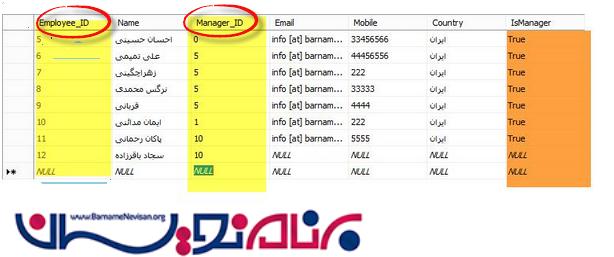
و شروع به ثبت داده در بانک اطلاعاتی میکنیم

همان طور که مشاهده میکنید در ستون Manager_ID، آیدی مدیر را باید درج کرد که اطلاعات گرید بر اساس آیدی مدیر پر میشود و همچنین فیلد IsManager باید برای نمایش در گرید برابر با True قراردهیم
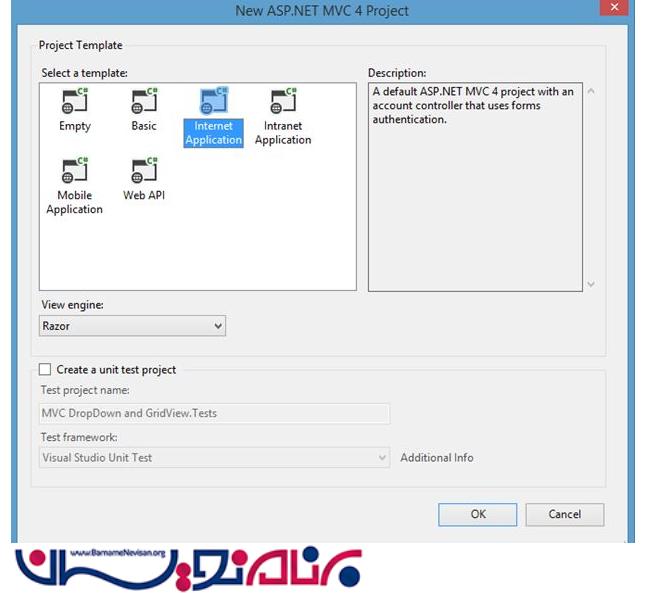
حال ویژوال استادیو 2012 را بازکنید و یک پروژه از نوع Asp.Net.MVC ایجاد میکنیم.


حال برای استفاده از jquery در ویژوال استادیو 2012 کافی است روی Solution Explorer راست کلیک کرده ودر قسمت Add>Manage Nuget package را انتخاب کنید و در قسمت جستجو ،jquery را جستجو کنید

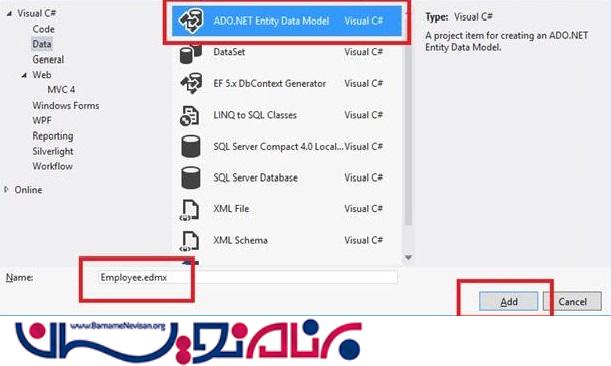
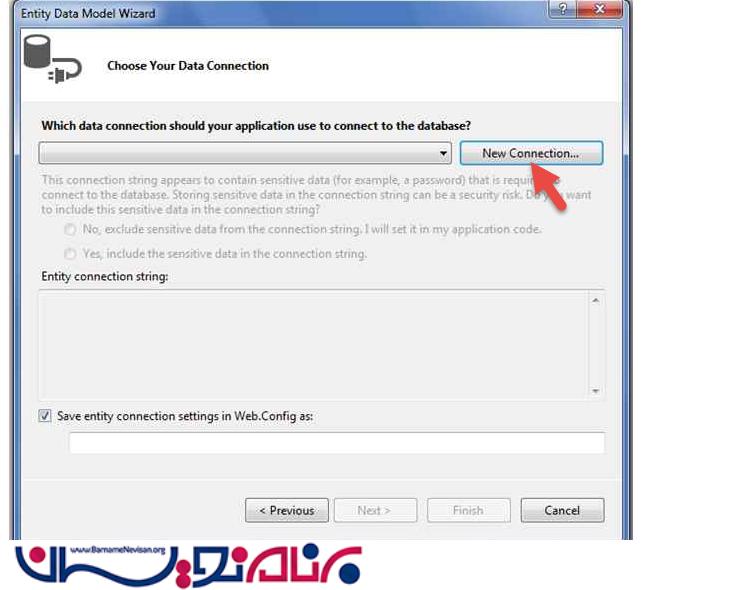
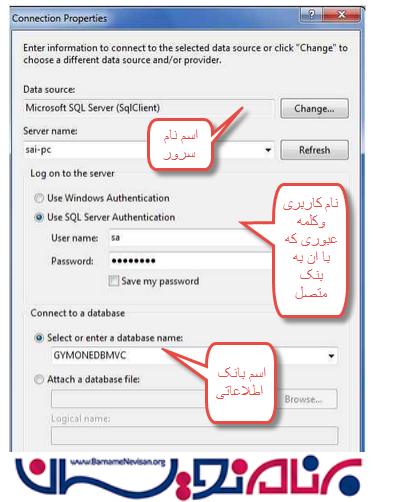
برای اضافه کردن بانک اطلاعاتی به برنامه روی Solution Explorer راست کلیک کرده ودر Add>NewItem>ADo. entity data model را انتخاب میکنیم
(در پایین تمام مراحل را با عکس توضیح داده ایم)






و این نکته را هم خاطر نشان کنیم که بایستی در آخر یکبار برنامه را Bulid کنید.
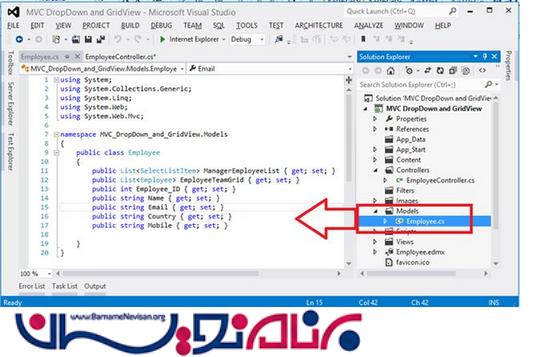
حال روی Modelراست کلیک کرده ویک کلاس به نام Employee.cs ایجاد کنید و به صورت زیر آن را پر کنید
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVC_DropDown_and_GridView.Models
{
public class Employee
{
public List<SelectListItem> ManagerEmployeeList { get; set; }
public List<Employee> EmployeeTeamGrid { get; set; }
public int Employee_ID { get; set; }
public string Name { get; set; }
public string Email { get; set; }
public string Country { get; set; }
public string Mobile { get; set; }
}
}

حال روی Controller راست کلیک کرده و یک کنترلر از نوع Empty به نام Employee ایجاد کنید
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MVC_DropDown_and_GridView.Models;
namespace MVC_DropDown_and_GridView.Controllers
{
public class EmployeeController : Controller
{
//
// GET: /Employee/
private EmployeeDBEntities db = new EmployeeDBEntities();
public ActionResult Index()
{
Employee _model = new Employee();
var managerList = db.EmployeeTeam.ToList().Where(a => a.IsManager.Equals(true));
_model.ManagerEmployeeList = (from d in managerList
select new SelectListItem
{
Value = d.Employee_ID.ToString(),
Text = d.Name
}).ToList();
var qq = (from e in db.EmployeeTeam
select new Employee
{
Employee_ID = e.Employee_ID,
Name = e.Name,
Email = e.Email,
Country = e.Country,
Mobile = e.Mobile
}).ToList();
_model.EmployeeTeamGrid = qq;
return View("Index", _model);
}
public ActionResult Filter(int Manager_ID)
{
int? emp_ID = Convert.ToInt32(Manager_ID);
List<Employee> y = null;
var qq = y;
if (emp_ID == 0)
{
qq = (from e in db.EmployeeTeam
select new Employee
{
Employee_ID = e.Employee_ID,
Name = e.Name,
Email = e.Email,
Country = e.Country,
Mobile = e.Mobile
}).ToList();
}
else
{
qq = (from e in db.EmployeeTeam
where e.Manager_ID == emp_ID
select new Employee
{
Employee_ID = e.Employee_ID,
Name = e.Name,
Email = e.Email,
Country = e.Country,
Mobile = e.Mobile
}).ToList();
}
return PartialView("_ShowManagerTeam", qq);
}
}
}
حال روی متد Index راست کلیک کرده ویک View ایجاد کنید و کد های زیر را در View آن اضافه کنید
@model MVC_DropDown_and_GridView.Models.Employee
@{
ViewBag.Title = "MVC 4 - Showing Data in DropDown And Grid View";
}
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
<link href="~/StyleSheet1.css" rel="stylesheet" />
<table style="width: 90%; text-align: center; background-color: #ADD8E6; padding: 10px;">
<tr> <td style="padding: 10px; text-align: center; height:30px; background-color:#FF0000;
font-size:20pt; font-weight:bold; color:white;">Select Manager #
@Html.DropDownList("lstManagerEmployee", Model.ManagerEmployeeList)
</td></tr>
<tr><td><div id="employeeListGrid">
@Html.Partial("_ShowManagerTeam", Model.EmployeeTeamGrid)
</div>
</td></tr>
</table>
<script>
$(document).ready(function () {
$("#lstManagerEmployee").append($("<option></option>").val("0").html("All Employee"));
$("#lstManagerEmployee").val("0");
});
</script>
<script type="text/javascript">
$('#lstManagerEmployee').change(function (e) {
e.preventDefault();
var url = '@Url.Action("Filter")';
$.get(url, { Manager_ID: $(this).val() }, function (result) {
$('#employeeListGrid').html(result);
});
});
</script>
سپس روی View Employee راست کلیک کرده ویک Partial View به نام ShowManagerTeam.cshtml برای ساخت گرید به برنامه اضافه میکنیم
<div id="gridposition" style="width: 100%;">
@{
var grid1 = new WebGrid(source: Model, canPage: true, rowsPerPage: 10, ajaxUpdateContainerId: "gridContent");
@grid1.GetHtml(mode: WebGridPagerModes.All,
tableStyle: "gridTable",
headerStyle: "gridHead",
footerStyle: "gridFooter",
rowStyle: "gridRow",
alternatingRowStyle: "gridAltRow",
htmlAttributes: new { id = "positionGrid" },
fillEmptyRows: false,
columns: grid1.Columns(
grid1.Column("Employee_ID", header: "Employee_ID"),
grid1.Column("Name", header: "Name"),
grid1.Column("Email", header: "Email"),
grid1.Column("Country", header: "Country "),
grid1.Column("Mobile", header: "Mobile")))
}
</div>
حال برای طراحی گرید ویو یک صفحه از نوع css به نام StyleSheet1.css ایجاد کرده و کد های زیر را داخل آن مینویسیم.
.gridTable {margin: 5px;padding: 10px;border: 1px #c8c8c8 solid;
border-collapse: collapse;min-width: 550px;
background-color: #fff;color: #fff; width:100%;}
.gridHead th{font-weight: bold;background-color: #030D8D;
color: #fff;padding: 10px; text-align:left;}
.gridHead a:link,.gridHead a:visited,.gridHead a:active,.gridHead a:hover {color: #fff;}
.gridHead a:hover {text-decoration:underline;}
.gridTable tr.gridAltRow{background-color: #efeeef;}
.gridTable tr:hover{background-color: #f6f70a;}
.gridAltRow td{padding: 10px;margin: 5px; color: #333;text-align:left;}
.gridRow td{padding: 10px;color: #333; text-align:left;}
.gridFooter td{padding: 10px; color: #ffffff;font-size: 12pt;
text-align: center; background-color:#228B22;}
.gridFooter a{font-weight: bold;color: blue; border: 2px #f00 solid;}
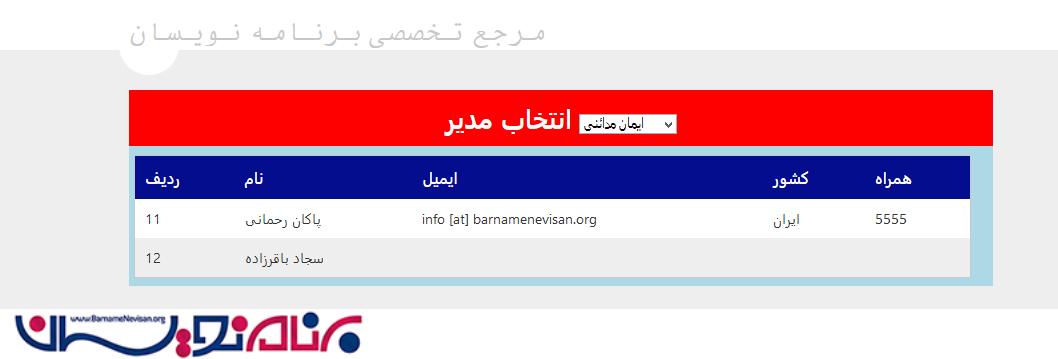
حال از برنامه اجرا بگرید

- ASP.net MVC
- 3k بازدید
- 2 تشکر
