ارسال سطرهای جدول HTML به عنوان آرایه در MVC
پنجشنبه 4 تیر 1394در این مقاله نحوه ارسال سطرهای جدول HTML به عنوان آرایه در MVC را توضیح خواهم داد.

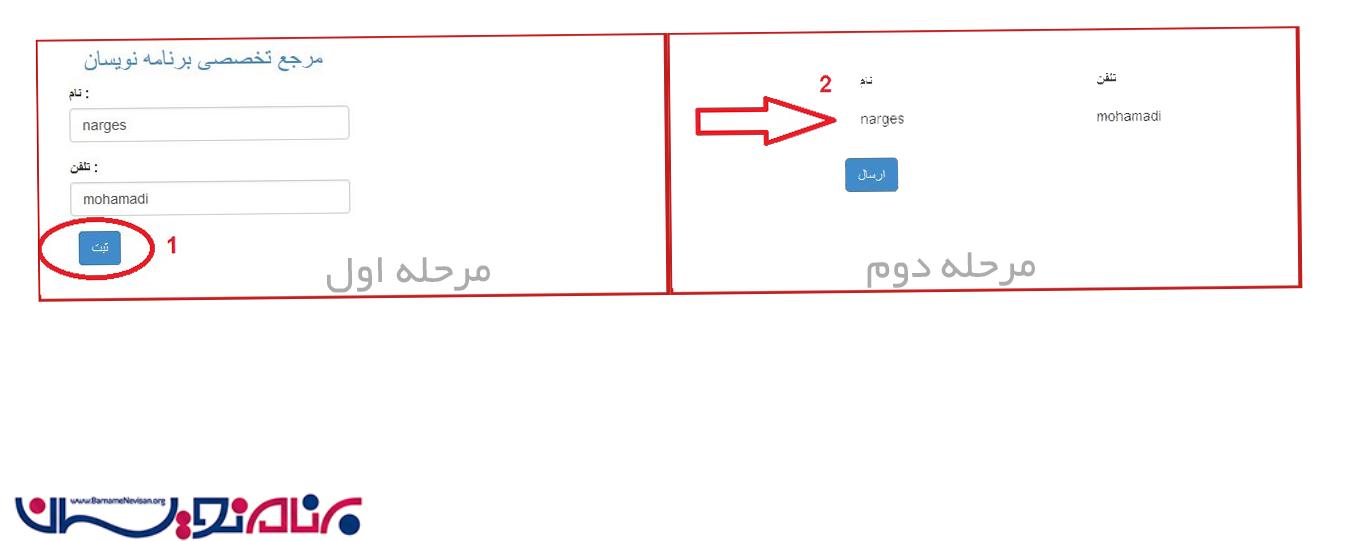
در این مقاله لیست داده ها (جدول ,etc, li /ul ) به کنترل(controller) به عنوان یک Array/List در #C ارسال میکند. ما در اینجا نشان می دهیم که چگونه سطرها را به جدول در html در قسمت View اضافه کنید. و سپس سطرهای اضافه شده را به عنوان پارامتر Controller دریافت کنید. این کار به ما امکان می دهد تا یک لیست پویای ایجاد شده را به عنوان یک Controller در قسمت Post دریافت کنیم. در زیر نحوه ایجاد یک پروژه وب را با یک صفحه نمونه ، مرحله به مرحله توضیح خواهیم داد.
ایجاد 2 کلاس که در آن داده و جاوااسکریپ لازم را برای ارسال یک لیست نمایش می دهد.
ابتدا یک پروژه Web Application با #C بدون اعتبارسنجی ایجاد کنید و یک پوشه ی Models به پروژه اضافه کنید.
حالا بر روی پوشهModel راست کلیک کنید و یک New Class به نام ModelNomeTel ایجاد کنید.
و در کلاس کد زیر را اضافه کنید:
public class ModelNomeTel
{
public string Nome { get; set; }
public string Telefone { get; set; }
}
همین روش را برای یک کلاس جدید دیگر به نام ModelRecebe اضافه کنید :
public class ModelRecebe
{
public List<ModelNomeTel> NomeTels { get; set; }
}
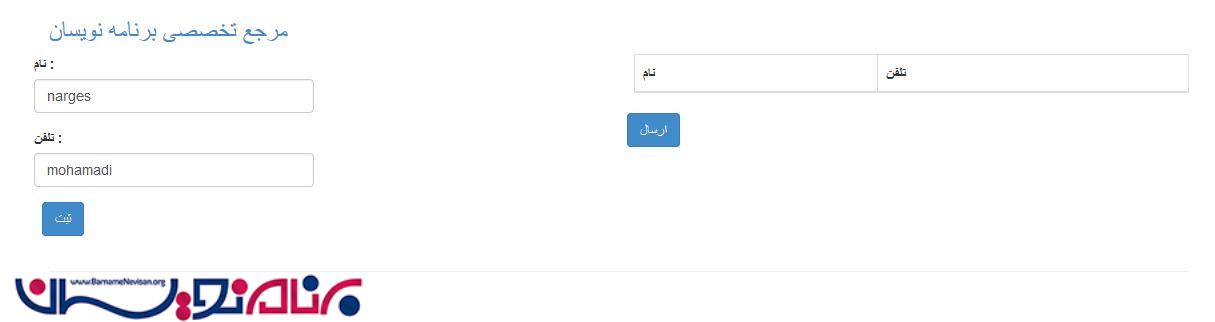
برای ارسال اطلاعات به جدول از سمت سرور به بانک اطلاعاتی ما یک سری کلاس داریم. همچنین ما به یک View نیاز داریم که در قسمت Solution Explorer یک View به نام PostTable.cshtml در داخل پوشه ی Home اضافه کنید.
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@using (Html.BeginForm("PostTable", "Home", FormMethod.Post, new { @id = "formPost" }))
{
<div class="row">
<div class="col-sm-6">
<div class="form form-horizontal">
<div class="form-group">
<label>Nome:</label>
<input type="text" id="textNome" class="form-control" />
</div>
<div class="form-group">
<label>Telefone:</label>
<input type="text" id="textTel" class="form-control" />
</div>
<div class="form-group">
<label> </label>
<button id="buttonAdicionar" type="button"
class="btn btn-primary">Adicionar</button>
</div>
</div>
</div>
<div class="col-sm-6">
<div class="form-horizontal">
<table id="tablePost" class="table table-bordered table-striped">
<thead>
<tr>
<th>Nome</th>
<th>Telefone</th>
</tr>
</thead>
<tbody></tbody>
</table>
<div class="form-group">
<label> </label>
<button id="buttonPost" type="submit"
class="btn btn-primary">Postar</button>
</div>
</div>
</div>
</div>
}
@section scripts{
<script type="text/javascript">
$(document).ready(function () {
$("#buttonAdicionar").on("click", function () {
var nome = $("#textNome").val();
var tel = $("#textTel").val();
$("#tablePost > tbody").append("<tr data-nome='" +
nome + "' data-tel='"+ tel +"'><td>" +
nome + "</td><td>" + tel + "</td></tr>");
$("#textNome").val('');
$("#textTel").val('');
$("#textNome").focus();
});
$("#buttonPost").on("click", function () {
var listName = "NomeTels";
var qtd = 0;
$("#tablePost > tbody > tr").each(function () {
var nome = $(this).data("nome");
var tel = $(this).data("tel");
$("#formPost").prepend("<input type='hidden'
name='" + listName + "[" + qtd + "].Nome'
value='"+nome+"'>");
$("#formPost").prepend("<input type='hidden'
name='" + listName + "[" + qtd + "].Telefone'
value='" + tel + "'>");
qtd += 1;
});
});
});
</script>
}
از<code> attribute </code> استفاده میکنیم برای اطلاع داده ای که به سرور ارسال میشود.
$("#tablePost > tbody").append("<tr data-nome='" + nome +
"' data-tel='"+ tel +"'><td>" +
nome + "</td><td>" + tel + "</td></tr>");
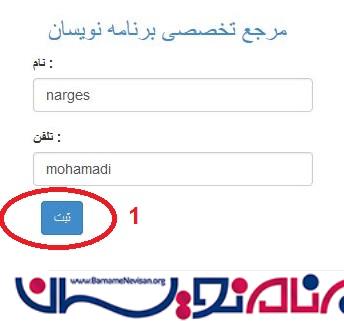
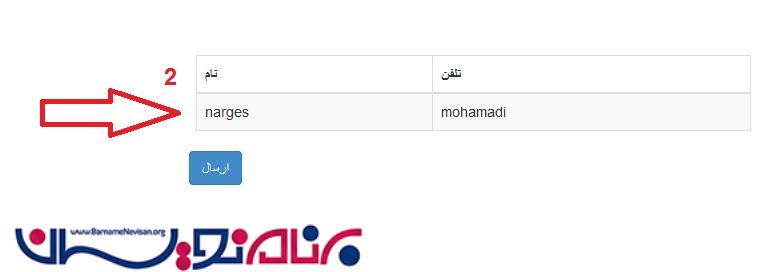
با کلیک بر روی Post ، داده های اضافه شده به هر سطر را دریافت کنید و یک فیلد hidden با خصوصیت نام در داخل فرم ایجاد کنید.
<input type='hidden' name='ModelListname[<ZERO to LASTROW>].Property' value='<value>' />
که با قسمتی از کد زیر انجام می شود :
var listName = "NomeTels";
var qtd = 0;
$("#tablePost > tbody > tr").each(function () {
var nome = $(this).data("nome");
var tel = $(this).data("tel");
$("#formPost").prepend("<input type='hidden'
name='" + listName + "[" + qtd + "].Nome'
value='"+nome+"'>");
$("#formPost").prepend("<input type='hidden'
name='" + listName + "[" + qtd + "].Telefone'
value='" + tel + "'>");
qtd += 1;
});



- ASP.net MVC
- 2k بازدید
- 1 تشکر
