نحوه افزودن و حذف Textbox پویا با استفاده از jQuery
دوشنبه 8 تیر 1394در این مقاله چگونگی اضافه کردن یا حذف Dynamic TextBox (پویا) از طریق jQuery به همراه نمونه ای که به درک آن کمک می کند ، ارائه شده است .
کتابخانه jQuery را به صفحه اضافه کنید .
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
برخی دستورات را برای حذف و اضافه بنویسید :
<script type="text/javascript">
$(document).ready(function () {
$('#add').click(function () {
var table = $(this).closest('table');
console.log(table.find('input:text').length);
if (table.find('input:text').length < 50) {
var x = $(this).closest('tr').nextAll('tr');
$.each(x, function (i, val) {
val.remove();
});
table.append('
<tr>
<td style="width:200px;" align="right">First Name
<td>
<input type="text" id="current Name" value="" />
</td>
<td style="width:200px;" align="right">Last Name
<td>
<input type="text" id="current Name" value="" />
</td>
</tr>');
$.each(x, function (i, val) {
table.append(val);
});
}
});
$('#del').click(function () {
var table = $(this).closest('table');
if (table.find('input:text').length > 1) {
table.find('input:text').last().closest('tr').remove();
}
});});
</script>
بخش طراحی که قابل مشاهد است بصورت زیر می باشد .
<table border="0" cellspacing="2">
<tr>
<td style="width:200px;" align="right">نام
<td>
<input type="text" id="Job Name" value="" />
</td>
</td>
</tr>
<tr>
<td align="right">نسخه</td>
<td>
<select id="version" style="width:350px;">
<option value="">انتخاب</option>
</select>
</td>
</tr>
<tr>
<td align="right">بررسی اسکریپت</td>
<td>
<select id="testscripts" style="width:350px;"></select>
</td>
</tr>
<tr>
<td align="right">اطلاعات</td>
<td>
<input type="button" id="add" value="افزودن" />
<input type="button" id="del" value="حذف" />
</td>
</tr>
<tr>
<td style="height:3px" colspan="2"></td>
</tr>
</table>
اکنون کد ها به این صورت هستند :
صفحه AddTextbox
<html>
<head>
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#add').click(function () {
var table = $(this).closest('table');
console.log(table.find('input:text').length);
if (table.find('input:text').length < 50) {
var x = $(this).closest('tr').nextAll('tr');
$.each(x, function (i, val) {
val.remove();
});
table.append('<tr><td style="width:200px;" align="right">نام <td> <input type="text" id="current Name" value="" /> </td><td style="width:200px;" align="right">نام خانوادگی <td> <input type="text" id="current Name" value="" /> </td></tr>');
$.each(x, function (i, val) {
table.append(val);
});
}
});
$('#del').click(function () {
var table = $(this).closest('table');
if (table.find('input:text').length > 1) {
table.find('input:text').last().closest('tr').remove();
}
});});
</script>
</head>
<body dir="rtl">
<table border="0" cellspacing="2">
<tr>
<td style="width:200px;" align="right">نام
<td>
<input type="text" id="Job Name" value="" />
</td>
</td>
</tr>
<tr>
<td align="right">نسخه</td>
<td>
<select id="version" style="width:350px;">
<option value="">انتخاب</option>
</select>
</td>
</tr>
<tr>
<td align="right">بررسی اسکریپت</td>
<td>
<select id="testscripts" style="width:350px;"></select>
</td>
</tr>
<tr>
<td align="right">اطلاعات</td>
<td>
<input type="button" id="add" value="افزودن" />
<input type="button" id="del" value="حذف" />
</td>
</tr>
<tr>
<td style="height:3px" colspan="2"></td>
</tr>
</table>
</body>
</html>
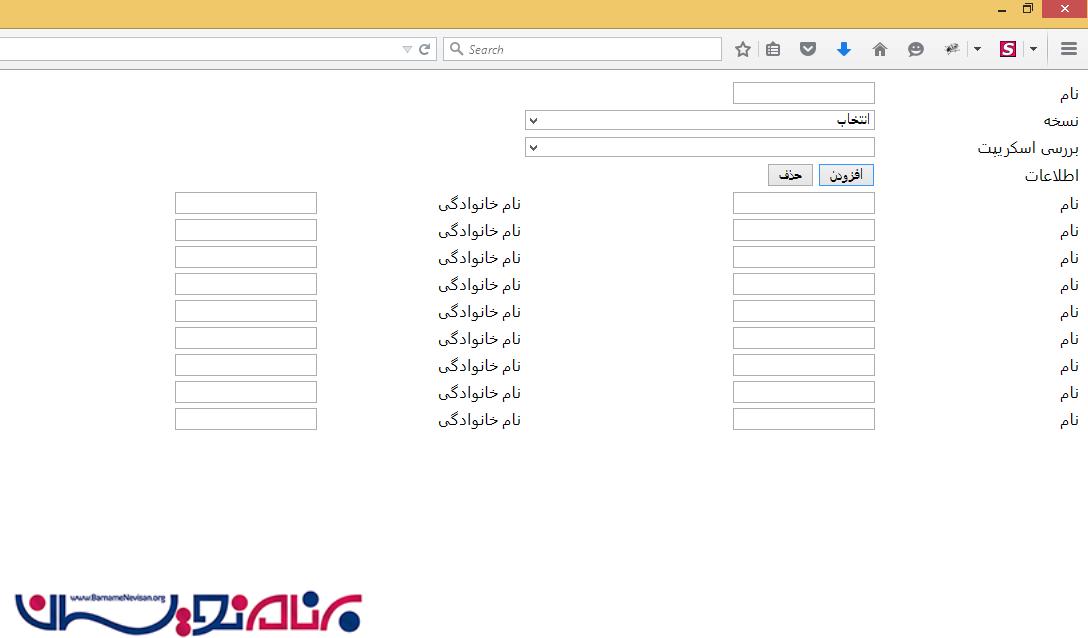
خروجی :

- Jquery
- 2k بازدید
- 0 تشکر
