ایجاد صفحه ثبت نام و ورود در MVC
چهارشنبه 10 تیر 1394در این مقاله به ایجاد یک صفحه ثبت نام و ورود به سایت با استفاده از Linq to SQL و همچنین به نحوه استفاده از Validation ها در MVC خواهیم پرداخت

برای شروع به کار یک بانک اطلاعاتی به نام Users و یک جدول به نام register ایجاد کنید
Create database register
GO
Use register
GO
CREATE TABLE [dbo].[register]
(
[id] [int] IDENTITY(1,1) NOT NULL,
[name] [nvarchar](50) NULL,
[emailid] [nvarchar](50) NULL,
[userpassword] [nvarchar](50) NULL,
)
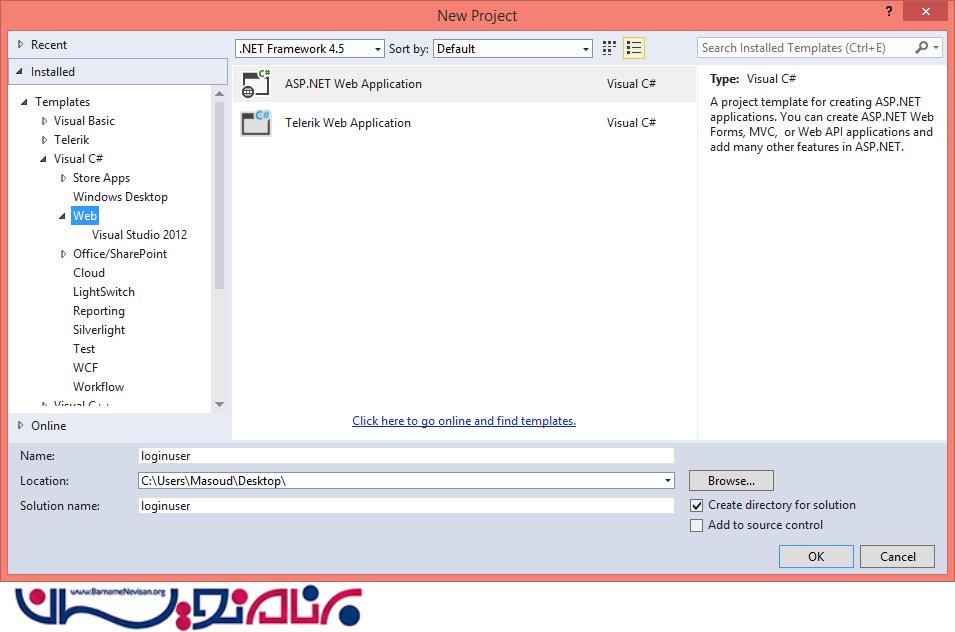
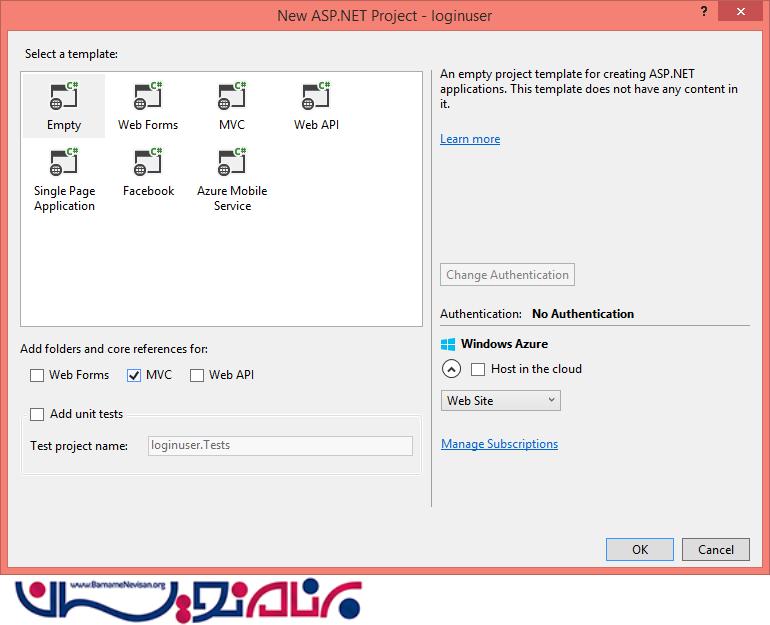
حال ویژوال استادیو را باز کرده ویک پروژه از نوع MVC ایجاد می کنیم


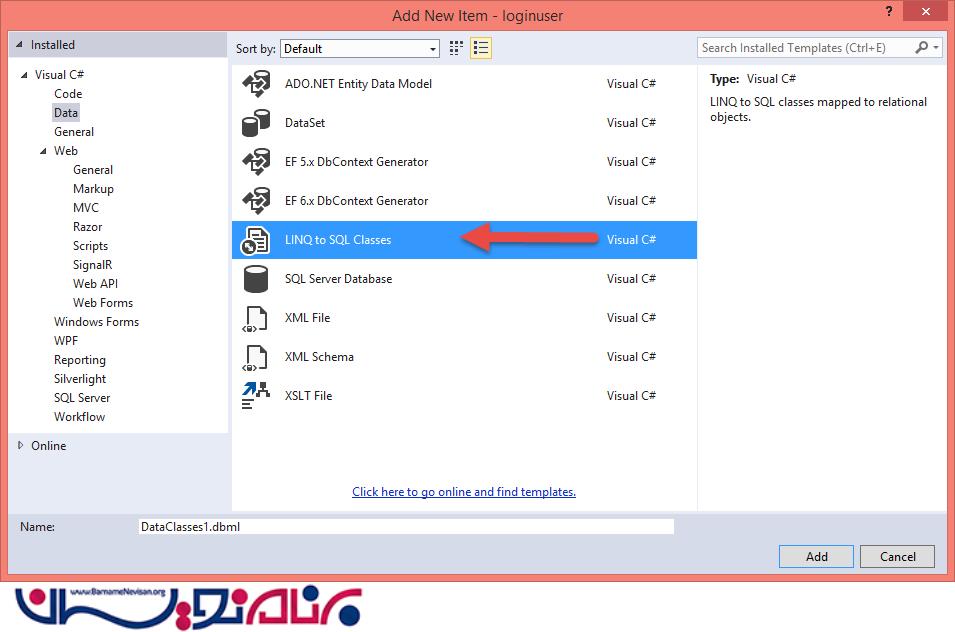
حال برای اضافه کردن بانک اطلاعاتی به برنامه روی پروژه راست کلیک کرده در Add>NewItem>Linq to Sql Class را برای اضافه کردن بانک اطلاعاتی به برنامه انتخاب کنید .

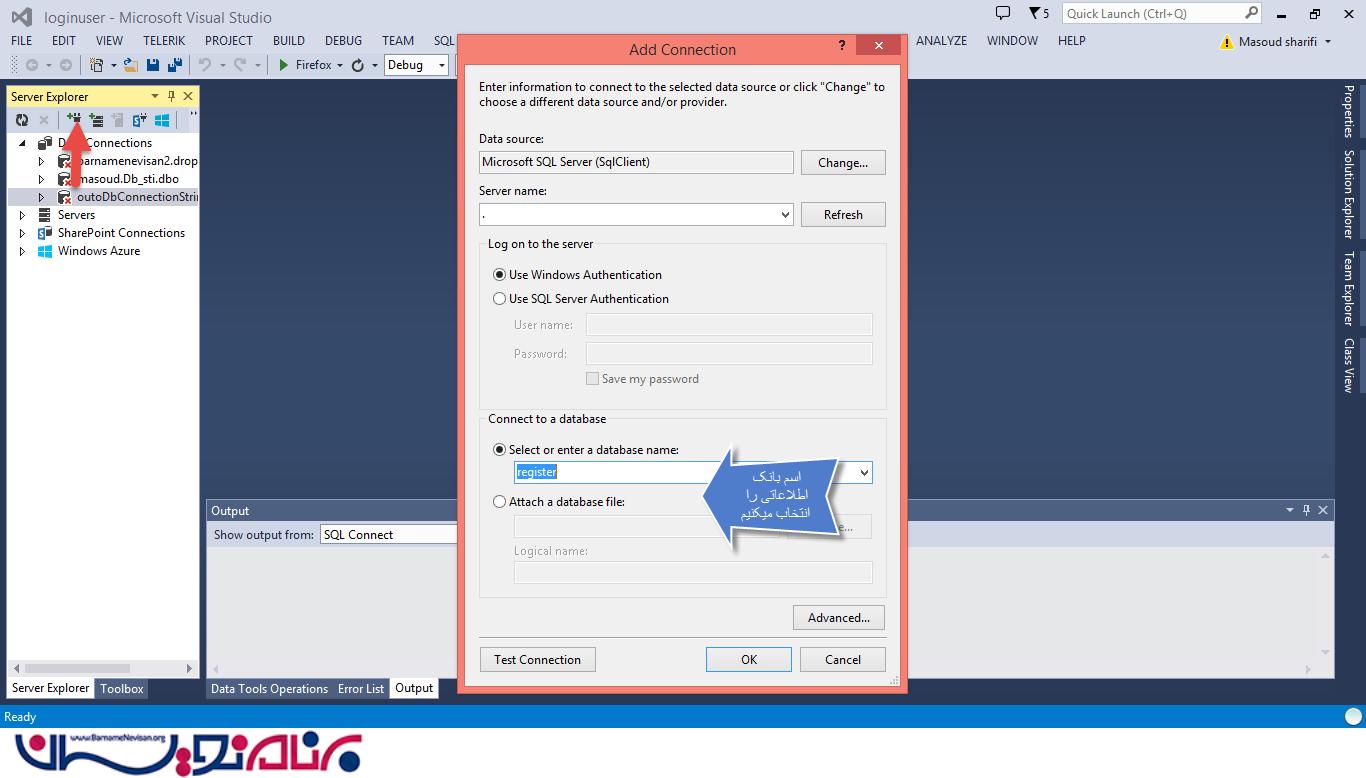
حال در Server Explorer در Connect to database رفته و بانک اطلاعاتی خود را انتخاب کنید .

حال بانک اطلاعاتی را به برنامه اضافه میکنیم

حال روی Models راست کلیک کرده و یک کلاس به نام login ایجاد میکنیم
public class login
{
public int id { get; set; }
[Required]
[Display(Name = "نام")]
public string Name { get; set; }
[Required]
[Display(Name = "پست الکترونیکی")]
[RegularExpression(@"\A(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?)\Z",
ErrorMessage = "لطفا از ایمیل معتبر وارد کنید ")]
public string Emailid { get; set; }
[Display(Name = "کلمه عبور")]
[DataType(DataType.Password)]
[Required(ErrorMessage = "کمله عبور نباید خالی باشد")]
public string Userpassword { set; get; }
[Display(Name = "کلمه عبور جدید")]
[Required(ErrorMessage = "لطفا {0} را وارد کنید ")]
[Compare("Userpassword", ErrorMessage = "کلمه عبور ها باهم مطابقت ندارند ")]
[DataType(DataType.Password)]
public string c_pwd { get; set; }
}
public class Enterintotable
{
public void InsertUser(login li)
{
DataClasses1DataContext db = new DataClasses1DataContext();
register rs = new register();
rs.id = li.id;
rs.name = li.Name;
rs.emailid = li.Emailid;
rs.userpassword = li.Userpassword;
db.registers.InsertOnSubmit(rs);
db.SubmitChanges();
}
}
public class Searchuser
{
public string searchk(login li)
{
DataClasses1DataContext db = new DataClasses1DataContext();
register rs = new register();
string passout = "";
// var pass = from m in db.registers where m.emailid == li.Emailid select m.userpassword;
var pass = from m in db.registers where m.emailid == li.Emailid select m.userpassword;
foreach (string query in pass)
{
passout = query;
}
return passout;
}
}
}
در این قسمت به بررسی برخی از صفت ها که باعث اعتبار سنجی فرم ها و صفحه ها میشود میپردازیم.
[Display(Name = "")]: برای اسم گذاری روی هر صفت در فرم ها میباشد.
[Required]: این صفت باعث میشود به کاربر اجازه خالی رد کردن Textbox ها را ندهد.
RegularExpression: یک« عبارت باقاعده » (regular expression) یا به اختصار regex ،الگویی است که بخش معینی از متن را مشخص می کند صفت RegularExpression ای که در بالا استفاده شده است برای اعتبار سنجی ایمیل سمت کاربر به کار میرود
حال یک کنترلر به نام Loginuser ایجاد میکنیم
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using loginuser.Controllers;
namespace loginuser.Controllers
{
public class LoginuserController : Controller
{
//
// GET: /Loginuser/
public ActionResult Index()
{
return View();
}
public ActionResult Signup(loginuser.Models.login li)
{
return View(li);
}
public ActionResult SubmitData(loginuser.Models.login li)
{
if (ModelState.IsValid)
{
loginuser.Models.Enterintotable en = new Models.Enterintotable();
en.InsertUser(li);
ViewBag.name = li.Name;
// return View();
return View("SubmitData");
}
else
{
return View("Signup");
}
}
public ActionResult login(loginuser.Models.login li)
{
return View(li);
}
public ActionResult Loginsearch(loginuser.Models.login li)
{
loginuser.Models.Searchuser ss = new Models.Searchuser();
string pass= ss.searchk(li);
if (pass == li.Userpassword)
{
return View("loadlogin");
}
@ViewBag.data = "invalide user";
return View("login" );
}
public ActionResult loadlogin()
{
return View();
}
}
}
همان طور که مشاهده میکنید در این کنترلر از 4 تا متد استفاده کردیم که از متد Sigup یک view برای ثبت نام ایجاد کردیم که با وارد کردن اطلاعات داخل textbox ها وزدن دکمه ثبت نام متد SubmitData فراخوانی شده که اطلاعات وارد شده به عنوان داده در بانک اطلاعاتی ذخیره میشود .
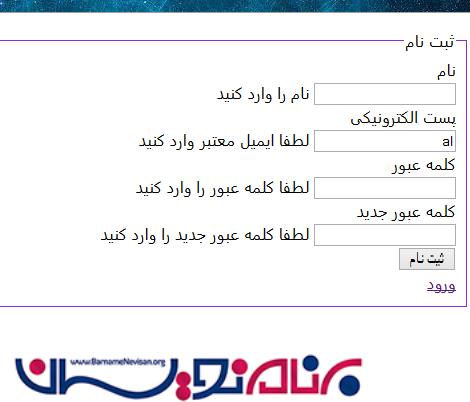
و حال در این قسمت به طراحی فرم و صفحه ثبت نام میپردازیم همان طور که در بالا گفته شد بر روی متد Sigup راست کلیک کرده و یک View برای ثبت نام ایجاد میکنیم
@model loginuser.Models.login
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Signup</title>
</head>
<body>
@using (Html.BeginForm("SubmitData", "Loginuser"))
{
@Html.ValidationSummary(true)
{
<fieldset>
<legend> Register</legend>
<div class="editor">
@Html.LabelFor(model => model.Name)
@Html.TextBoxFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor">
@Html.LabelFor(model => model.Emailid)
@Html.TextBoxFor(model => model.Emailid)
@Html.ValidationMessageFor(model => model.Emailid)
</div>
<div class="editor">
@Html.LabelFor(model => model.Userpassword)
@Html.PasswordFor(Model=>Model.Userpassword)
@Html.ValidationMessageFor(model => model.Userpassword)
</div>
<div class="editor">
@Html.LabelFor(model => model.c_pwd)
@Html.PasswordFor(Model=>Model.c_pwd)
@Html.ValidationMessageFor(model => model.c_pwd)
</div>
<div class="editor">
<input type="submit" value="create" />
</div>
@Html.ActionLink("login", "login");
</fieldset>
}
}
</body>
</html>
همان طور که مشاهده میکنید در Html.BeginForm متد SubmitData را فراخوانی کردیم این بدین معناست که بعداز ثبت نام یک پیام به منظور "ثبت نام شما با موفقیت انجام شد " را به کاربر نشان دهد
حال از برنامه اجرا بگیرید .

حال بعد از وارد کردن اطلاعات با پیام زیر روبه رو میشویم.

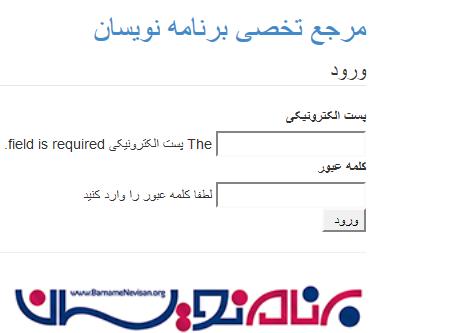
حال روی متد login راست کلیک کرده و یک View برای ورود میسازیم.
@model WebApplication1.Models.login
@{
ViewBag.Title = "login";
//Layout = "~/Views/_ViewStart.cshtml";
}
<h2 dir="rtl"><a href=" http://barnamenevisan.org"> مرجع تخصی برنامه نویسان</a> </h2>
@using (Html.BeginForm("Loginsearch", "Loginuser"))
{
@Html.ValidationSummary(true)
{
<fieldset dir="rtl">
<legend>ورود</legend>
<div class="editor">
@Html.LabelFor(model => model.Emailid)
<br />
@Html.TextBoxFor(model => model.Emailid)
@Html.ValidationMessageFor(model => model.Emailid)
</div>
<div class="editor">
@Html.LabelFor(model => model.Userpassword)
<br />
@Html.PasswordFor(Model => Model.Userpassword)
@Html.ValidationMessageFor(model => model.Userpassword)
</div>
<input type="submit" value="ورود " />
@ViewBag.data
</fieldset>
}
}
همان طور که مشاهده میکنید فرم ورود پس از وارد کردن اطلاعات به دو صورت به کاربر پیام میدهد اگر قبلا در سایت ثبت نام کرده باشد فرم Loginsearch فراخوانی میشود و به کاربر پیام "خوش آمدید " میگوید ودر صورتی که کاربر در سایت ثبت نام نکرده باشد یک پیغام با مضمون "برای ورود به سایت باید ثبت نام کنید" به کاربر نشان داده میشود .

خلاصه:
در این آموزش به چگونگی ایجاد فرم ثیت نام و ورود با استفاده از Linq To SQl پرداختیم
- ASP.net MVC
- 5k بازدید
- 2 تشکر
