فراخوانی وب متد Asp.Net به وسیله JQuery و Ajax
چهارشنبه 10 تیر 1394در این مقاله قصد داریم تا وب متدی که با زبان C# و VB نوشته ایم را با استفاده از تکنیک Ajax و JQuery فراخوانی و به کاربر نتیجه خروجی وب متد را نمایش دهیم.
در قدم اول یک وب متد در کد های صفحه CS.cs.aspx ایجاد میکنیم:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Configuration;
using System.Data;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[System.Web.Services.WebMethod]
public static string GetCurrentTime(string name)
{
return "سلام " + name + Environment.NewLine + "ساعت و تاریخ : "
+ DateTime.Now.ToString();
}
}
ابتدا کتابخانه jQuery را به صفحه اضافه کنید .
<script src="scripts/jquery-1.3.2.min.js" type="text/javascript"></script>
در مرحله بعد به ایجاد یک TextBox و Button می پردازیم که به ترتیب برای دریافت نام و نشان دادن زمان با استفاده از JQuery می پردازیم.
<div>
<asp:TextBox ID="txtUserName" runat="server"></asp:TextBox>
: نام خود را وارد کنید
<br />
<br />
<input id="btnGetTime" type="button" value="نمایش تاریخ و ساعت"
onclick="ShowCurrentTime()" />
</div>
سپس با استفاده از JQuery و Ajax اقدام به فراخوانی وب متد میکنیم.
<script type="text/javascript">
function ShowCurrentTime() {
$.ajax({
type: "POST",
url: "CS.aspx/GetCurrentTime",
data: '{name: "' + $("#<%=txtUserName.ClientID%>")[0].value + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: OnSuccess,
failure: function (response) {
alert(response.d);
}
});
}
function OnSuccess(response) {
alert(response.d);
}
</script>
و کافی است تابع ShowCurrentTime را به onClick دکمه نمایش تاریخ و ساعت می دهیم.
ابتدا نام را وارد می کنیم :

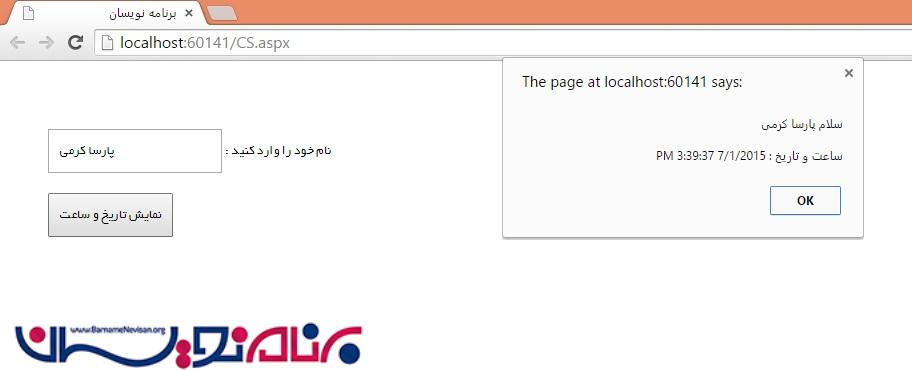
پس از ورود نام ، برروی نمایش تاریخ و ساعت کلیک میکنیم تا نتیجه را ببینیم :

- ASP.net
- 3k بازدید
- 3 تشکر
