searchbox با قابلیت فیلتر کردن با AngularJS
پنجشنبه 11 تیر 1394در این مقاله قصد پیاده سازی searchbox با قابلیت فیلتر کردن با AngularJS را داریم.

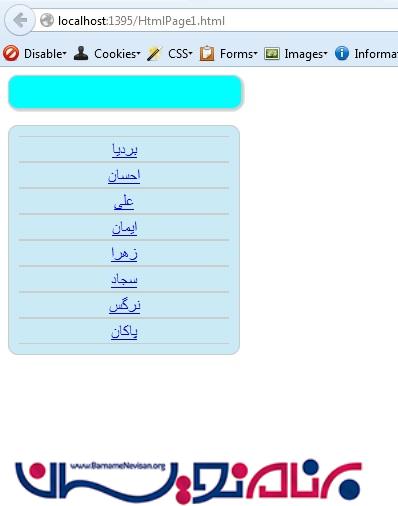
اگر تا به حال با AngularJS کار نکرده اید مقاله بعدی من مقدمات AngularJS می باشد. در این مقاله با نحوه ساخت searchbox با قابلیت فیلتر کردن با AngularJS آشنا خواهیم شد. چیزی مانند شکل زیر :

در این مثال یک آرایه با رشته های زیر داریم :
PersonName=['بردیا','احسان','علی','ایمان','زهرا','سجاد','نرگس','پاکان'];
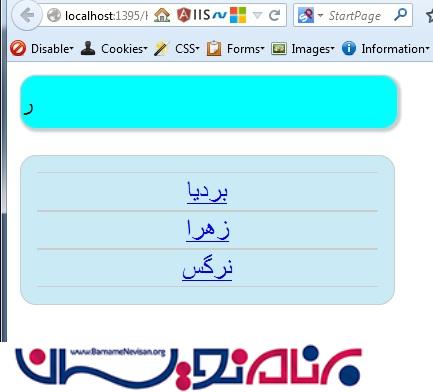
وقتی که کاربر می خواهد جستجو بین این اسامی را انجام دهد با وارد کردن اولین حرف لیست اسامی که در زیر آن قرار دارد با توجه به آن حرف فیلتر می شود.به فرض مانند مثال زیر با وارد کردن حرف "ر" کلیه اسامی که دارای حرف "ر" هستند لیست شده و بقیه از لیست اسامی حذف می شوند.

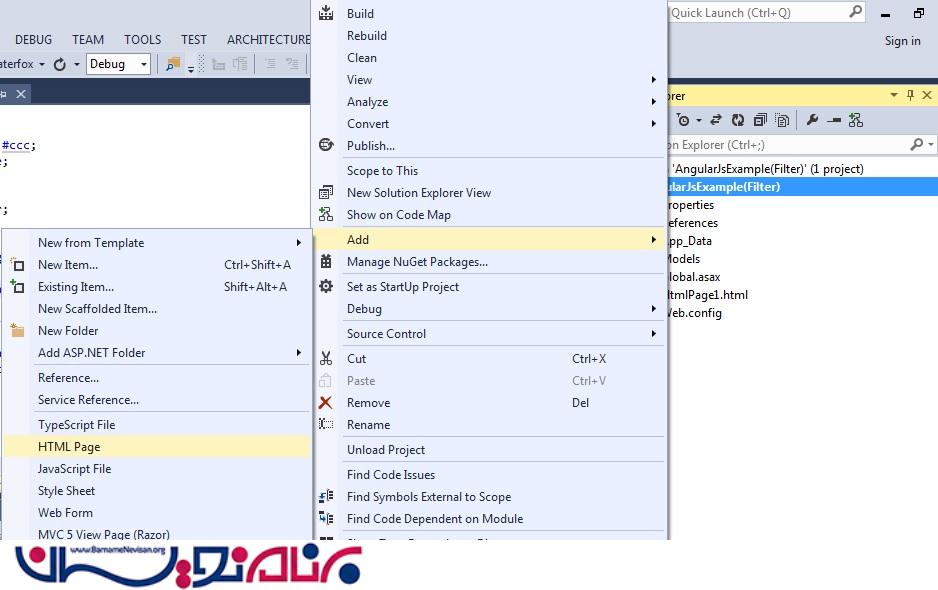
برای پیاده سازی این کار یک صفحه html به پروژه خود اضافه کنید.
 سپس کدهای زیر را در آن کپی نمایید.
سپس کدهای زیر را در آن کپی نمایید.
<!DOCTYPE html>
<html>
<head>
<title>search box متحرک Angular</title>
<style>
.inputText {
border: 1px solid #ccc;
border-radius: 10px;
background-color: #0ff;
box-shadow: 1px 1px 1px 1px #ccc;
width: 230px;
height: 30px;
}
ul {
list-style: none;
padding: 10px;
background-color: #CAEAF5;
border-radius: 10px;
border: 1px solid #ccc;
width: 210px;
}
li {
border: 1px solid #ccc;
border-right: none;
border-left: none;
padding: 2px;
text-align: center;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script>
</head>
<body ng-app ng-init="PersonName=['بردیا','احسان','علی','ایمان','زهرا','سجاد','نرگس','پاکان'];">
<div>
<input type="text" ng-model="curPlace" class="inputText">
<ul>
<li ng-repeat="place in PersonName | filter:curPlace">
<a ng-href="https://www.google.com={{place}}">{{place}} </a>
</li>
</ul>
</div>
</body>
</html>
دقت داشته باشید که برای انجام فیلترینگ نام آرایه شما (PersonName) باید همنام با کلمه PersonName در تکه کد زیر باشد :
<li ng-repeat="place in PersonName | filter:curPlace">
برای دادن استایل به صفحه خود می توانید از Css زیر استفاده نمایید :
<style>
.inputText {
border: 1px solid #ccc;
border-radius: 10px;
background-color: #0ff;
box-shadow: 1px 1px 1px 1px #ccc;
width: 230px;
height: 30px;
}
ul {
list-style: none;
padding: 10px;
background-color: #CAEAF5;
border-radius: 10px;
border: 1px solid #ccc;
width: 210px;
}
li {
border: 1px solid #ccc;
border-right: none;
border-left: none;
padding: 2px;
text-align: center;
}
</style>
آموزش angular
- AngularJs
- 2k بازدید
- 4 تشکر
