دریافت مقادیر TextBox و DropDownList درون GridView با استفاده از JavaScript در ASP.NET
شنبه 13 تیر 1394در این مقاله نحوه درج مقادیر در TextBox و انتخاب مقادیر موردنظر از DropDownList، درون GridView را با استفاده از JavaScript در ASP.Net خواهیم آموخت.

در ادامه مطالب به بررسی چگونگی درج مقادیر داخل TextBox و انتخاب مقادیر موردنظر از داخل DropDownList موجود در GridView بعد از انتخاب دکمه ویرایش می پردازیم.
کدهای HTML :
کدهای HTML زیر شامل یک GridView با سه ستون می باشد. دو ستون اولی حاوی نام و نام شهر هستند. در حالت ویرایش، ستون نام در داخل یک کنترل TextBox و ستون نام شهر در داخل یک کنترل DropDownList نمایش در خواهد آمد.
ستون سوم که شامل LinkButton های ویرایش، بروزرسانی و لغو است، LinkButton برای حالت بروزرسانی حاوی یک مدیریت رویداد OnClientClick است که توابع JavaScript را برای اعتبارسنجی کنترل های TextBox و DropDownLiast در GridView فراخوانی می کند.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnRowEditing="OnRowEditing">
<Columns>
<asp:TemplateField HeaderText="نام" ItemStyle-Width="150">
<ItemTemplate>
<%# Eval("Name") %>
</ItemTemplate>
<EditItemTemplate>
<asp:TextBox ID="txtName" runat="server" Text='<%# Eval("Name") %>' />
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="شهر" ItemStyle-Width="150">
<ItemTemplate>
<%# Eval("Country") %>
</ItemTemplate>
<EditItemTemplate>
<asp:DropDownList ID="ddlCountries" runat="server">
<asp:ListItem Text="انتخاب کنید" Value="" />
<asp:ListItem Text="تهران" Value="تهران" />
<asp:ListItem Text="مشهد" Value="مشهد" />
<asp:ListItem Text="یزد" Value="یزد" />
<asp:ListItem Text="تبریز" Value="تبریز" />
</asp:DropDownList>
</EditItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton Text="ویرایش" runat="server" CommandName="Edit" />
</ItemTemplate>
<EditItemTemplate>
<asp:LinkButton Text="بروزرسانی" runat="server" OnClick="OnUpdate" OnClientClick="return Validate(this)" />
<asp:LinkButton Text="لغو" runat="server" OnClick="OnCancel" />
</EditItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
نمایش، ویرایش و بروزرسانی GridView:
در این مقاله از یک DataTable موقت با ViewState برای نمایش، ویرایش و بروزرسانی GridView استفاده می کنیم.
کدهای مربوط به نمایش، ویرایش و بروزرسانی GridView در نمونه برنامه ضمیمه شده به مقاله موجود است.همچنین می توانید به منابع دیگری که در ادامه برای شما لینک شده مراجعه نمایید.(استفاده از DataTable موقت برای ذخیره اطلاعات در ASP.NET)
اعتبارسنجی کنترل های TextBox و DropDownList در سطری از GridView با استفاده از JavaScript:
تابع JavaScript که در زیر به آن اشاره شده است در زمانی که LinkButton ویرایش انتخاب شد، اجرا می شود. این تابع منابع LinkButton ویرایش را دریافت می کند. استفاده از منابع LinkButton ویرایش در سطر GridView مشخص هستند و تمام کنترل های موجود در سطر GridView استخراج می شوند.
حال یک حلقه که برای اتصال ID هر کنترلی که با ID مربوط به TextBox و کنترل DropDownList مورداستفاده قرار میگیرد را اجرا میکنیم.
به محض اینکه TextBox و DropDownList را مشاهده کردید، باید مقادیر داخل آنها معتبر باشد، و اگر مقادیر یکی از آنها و یا هر دوی آنها نامعتبر بود، در نتیجه JavaScript یک پیغام برای شما نمایش می دهد.
<script type="text/javascript">
function Validate(lnkUpdate) {
var txtName, ddlCountries;
var row = lnkUpdate.parentNode.parentNode;
var controls = row.getElementsByTagName("*");
for (var i = 0; i < controls.length; i++) {
if (controls[i].id.indexOf("txtName") != -1) {
txtName = controls[i];
}
if (controls[i].id.indexOf("ddlCountries") != -1) {
ddlCountries = controls[i];
}
}
var message = "";
//اعتبارسنجی کنترل TextBox
if (txtName.value.replace(/\s/g, '') == "") {
message += "لطفا یک نام وارد کنید \n";
}
//اعتبارسنجی کنترل DropDownList
if (ddlCountries.value == "") {
message += "لطفا یک شهر انتخاب کنید";
}
//نمایش پیغام
if (message != "") {
alert(message);
return false;
}
return true;
}
</script>
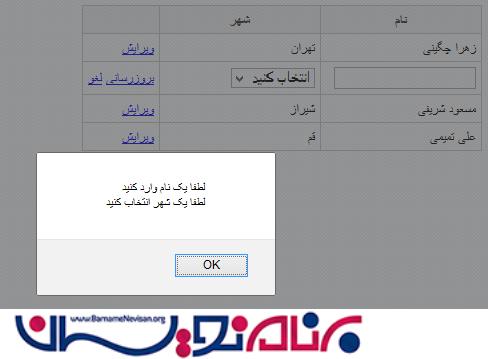
خروجی برنامه را مشاهده نمایید.


- ASP.net
- 2k بازدید
- 4 تشکر
