اجرای Drag & Drop بین دو Div با استفاده از Jquery
یکشنبه 14 تیر 1394در این مقاله نحوه اجرای Drag & Drop را در بین دو Div با استفاده از jQuery شرح خواهیم داد.

در این بحث درون تگ DIV دستوراتی را درج می کنیم که با استفاده از jQuery می توان عملیات Drag و Drop را انجام داد.
دستورات HTML:
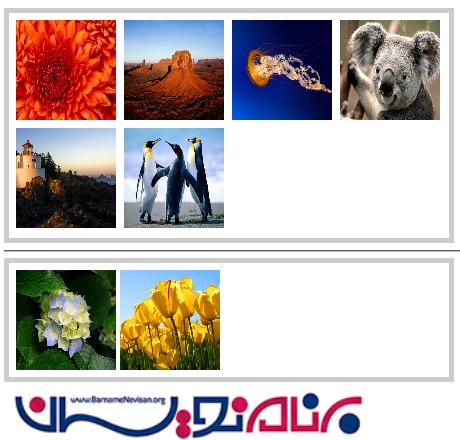
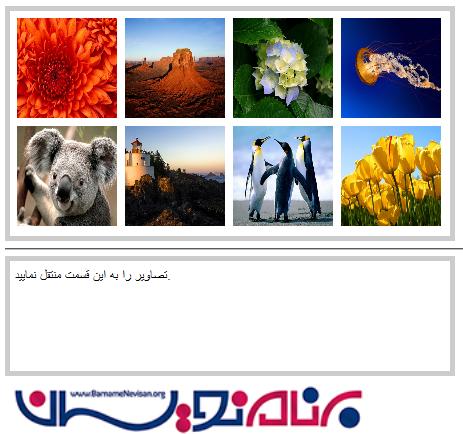
دستورات HTML زیر حاوی تو HTML DIV به نام های dvSource و dvDest می باشد. در dvSource DIV ما می توانیم تعدادی تصاویر را درج کنیم و در نتیجه این تصاویر قابل Drag و Drop شدن به داخل dvDest DIV هستند.
<div id="dvSource">
<img alt="" src="images/Chrysanthemum.jpg" />
<img alt="" src="images/Desert.jpg" />
<img alt="" src="images/Hydrangeas.jpg" />
<img alt="" src="images/Jellyfish.jpg" />
<img alt="" src="images/Koala.jpg" />
<img alt="" src="images/Lighthouse.jpg" />
<img alt="" src="images/Penguins.jpg" />
<img alt="" src="images/Tulips.jpg" />
</div>
<hr />
<div id="dvDest">
تصاویر را به این قسمت منتقل نمایید.
</div>
دستورات CSS:
دستورات کلاس های CSS که باید به صفحه افزوده شوند.
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
img
{
height: 100px;
width: 100px;
margin: 2px;
}
.draggable
{
filter: alpha(opacity=60);
opacity: 0.6;
}
.dropped
{
position: static !important;
}
#dvSource, #dvDest
{
border: 5px solid #ccc;
padding: 5px;
min-height: 100px;
width: 430px;
}
</style>

نمایش کدهای jQuery برای Drag و Drop:
اولین مسئله ای که باید به آن توجه کرد، ارث بری از jQuery و jQuery UI CSS و فایل JS است.
در کنار فایل jQuery ما Draggable plugin را برای تمام تصاویر درون dvDest DIV به کار برده ایم. پس این تصاویر قابلیت Drag و Drop را دارند.
درون dvDest ما از Droppable plugin استفاده کرده ایم. با این کار می توانیم به راحتی تصاویر را Drop کنیم. به محض اینکه تصاویر Drop شدند، به DIV افزوده می شوند.
ما در این مثال از دستورات JavaScript برای نمایش پیغام برای کاربران داریم. این پیغام در زمانی که تصاویر با موفقیت Drop شدند و همچنین در صورتی که تصاویر به خارج از dvDest منتقل شدند به نمایش در خواهد آمد.
<script type="text/javascript">
$(function () {
$("#dvSource img").draggable({
revert: "invalid",
refreshPositions: true,
drag: function (event, ui) {
ui.helper.addClass("draggable");
},
stop: function (event, ui) {
ui.helper.removeClass("draggable");
var image = this.src.split("/")[this.src.split("/").length - 1];
if ($.ui.ddmanager.drop(ui.helper.data("draggable"), event)) {
alert(image + " با موفقیت منتقل شد.");
}
else {
alert(image + " با موفقیت منتقل نشد.");
}
}
});
$("#dvDest").droppable({
drop: function (event, ui) {
if ($("#dvDest img").length == 0) {
$("#dvDest").html("");
}
ui.draggable.addClass("dropped");
$("#dvDest").append(ui.draggable);
}
});
});
</script>
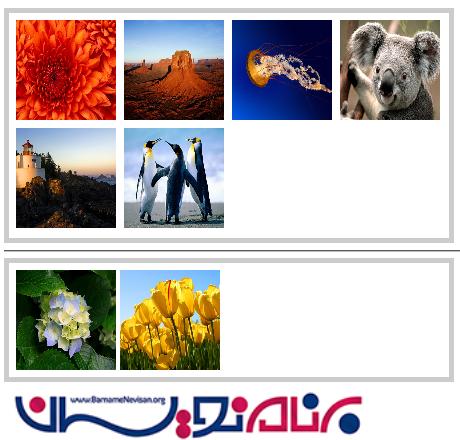
خروجی حاصل از اجرای برنامه:
می بینید که تصاویر به راحتی قابل Drag و Drop هستند.

پیغام نمایش JavaScript در زمانی که تصویر با موفقیت منتقل میشود.

پیغام JavaScript در زمانی که به خارج از DIV منتقل شود.

- Jquery
- 2k بازدید
- 1 تشکر
