کارکردن با SASS در ASP.Net MVC
دوشنبه 15 تیر 1394دراین مقاله به نحوه کارکردن با SASS در ASP.Net MVC می پردازیم. SASS مخفف Syntactically Awesome Style Sheets است و یک زبان پیش پردازنده Css یا CSS pre-processor language به حساب می آید.

Sass یک روش توسعه یافته از کدنویسی Css همراه با Syntax(کد دستوری) می باشد. که در واقع Sass جایگزین Css نیست ، بلکه یک روش کوتاه تر نویسی Css است که پس از اجرا شدن (Compile) به همان Css تبدیل می شود. وقتی که از زبان پیش پردازنده Css که شبیه LESS است، برای نوشتن Stylesheets استفاده می کنید در یک زمان خاص به کامپایل (اجرای)فایل ها نیاز دارید.LESS یک کتابخانه از جاوا اسکریپت است و یک زبان سمت کاربر(client-side) می باشد. ما می توانیم از سه روش برای کامپایل کردن استفاده کنیم:
1. وقتی که فایل درخواست شده به صورت پویا کامپایل می شود.این کار را می توانید توسط مدیریت یک فایل سفارشی اجرا کنید(تعداد کمی از این اجراها دردسترس هستند)
2. فایل های SASS و اجرا شدن در سمت کاربر(سرویس گیرنده) توسط جاوااسکریپت ارائه می دهد.
3. فایل های SASS در فایل CSS استاتیک بعد از بروزرسانی و ذخیره آن ها اجرا می شود.
ما ترجیح میدهیم از سومین مورد استفاده کنیم از آن جا که در این روش می توانیم از ویژگی کم حجم کردن (minifier) و دسته بندی ASP.Net استفاده کنیم.
استفاده از ویژوال استودیو :
ویژوال استودیو 2013 با یک ویرایشگر که syntax-highlighting,IntelliSense,formatting,outliningو... را فراهم می کند که شامل یکSass compiler نمی شود.
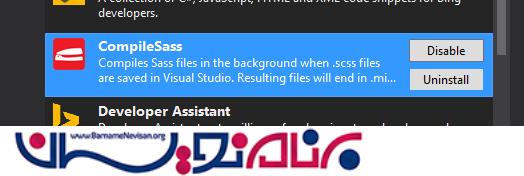
به این صورت که می توانید فایل های Scss جدید ایجاد کنید و آن ها را با ابزاری که پشتیبانی می کند،ویرایش کنید ولی ویژوال استودیو برای ما فایل های css کامپایل شده را ایجاد نمی کند. شما می توانید پسوندهای مختلفی که کامپایلر Sass پشتیبانی می شود را بیابید. در حال حاضر با استفاده از پسوند (extension) به نام CompileSass که در هر دو vs 2013 و vs 2015 کار می کند.

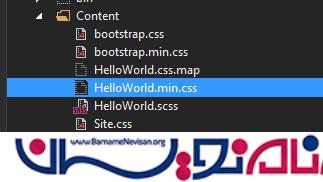
CompileSass فایل های CSS را تولید می کند درحالی که فایل SASS ذخیره می شود. فایل CSS نیز minifier خواهدشد.

در اینجا یک فایل SASS اصلی وجود دارد.
$font: 'Segoe UI';
body {
font-family: $font;
}
که مانند این کامپایل می شود :
body{font-family:'Segoe UI'}/*# sourceMappingURL=HelloWorld.css.map */
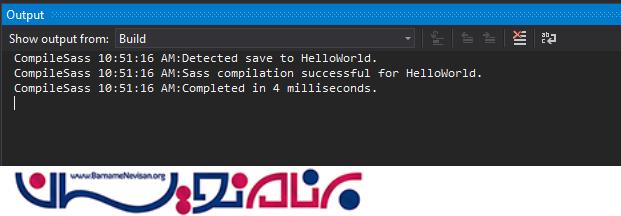
شما می توانید وضعیت را در پنجره خروجی مشاهده کنید. CompileSass یک فایل css کم حجم را تولید میکند.

با استفاده از کد ویژوال استودیو / خط فرمان (Commandline) :
اگر شما یک توسعه دهنده ASP.Net هستید که از کدهای ویژوال استودیو و یا هر ویرایشگر دیگر و اجرا با DNX را استفاده می کنید، نمی توانید مانند CompileSASS بدست آورید.
شما می توانید با استفاده از gulp و NodeJS در فایل SASS اجرا کنید. در ابتدا باید gulp و gulp-sass را نصب کنید.
npm install gulp --save-dev npm install gulp-sass --save-dev
به محض اینکه هر دو را نصب کردید، می توانید یک gulpfile.js ایجاد کنید.
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function () {
gulp.src('./wwwroot/*.scss')
.pipe(sass({outputStyle: 'compressed'}))
.pipe(gulp.dest('./wwwroot/content/'));
});
وقتی که این کار انجام شد در کد ویژوال استودیو گزینه Run توسط Ctrl+Shift+P به کار گرفته میشود و گزینه "ass"را انتخاب کنید، وقتی که انتخاب شد شما می توانید خروجی را ببینید.

اگر کار با موفقیت انجام شد شما می توانید در پوشه ی wwwroot/content ، فایل css کم حجم (minifier)
را ببینید.
- ASP.net MVC
- 3k بازدید
- 2 تشکر
