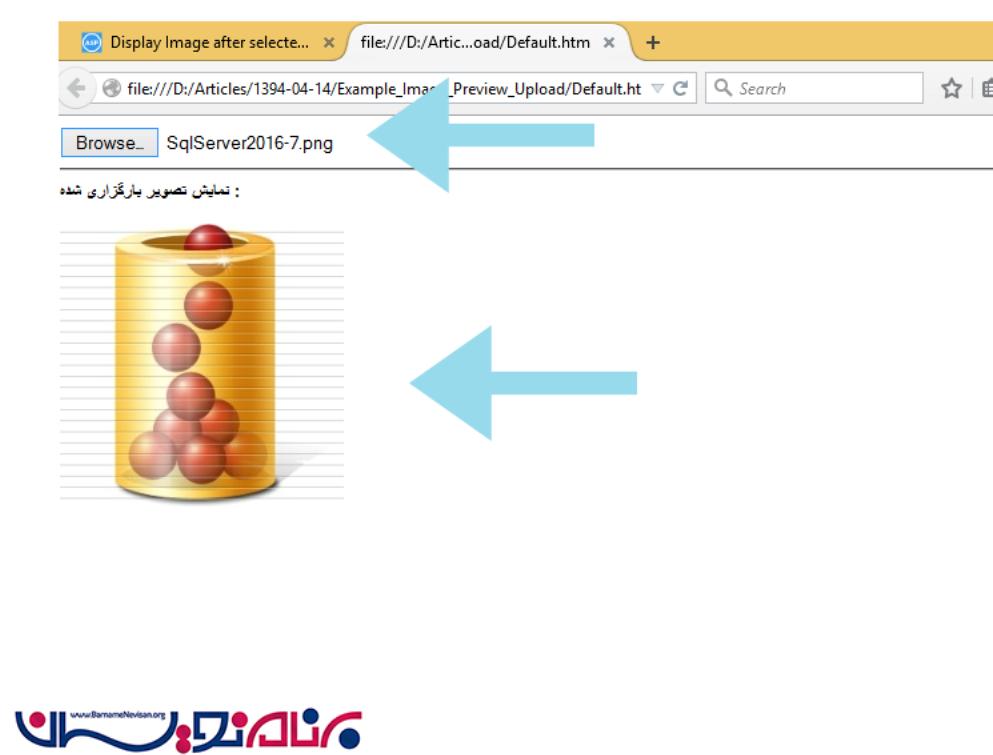
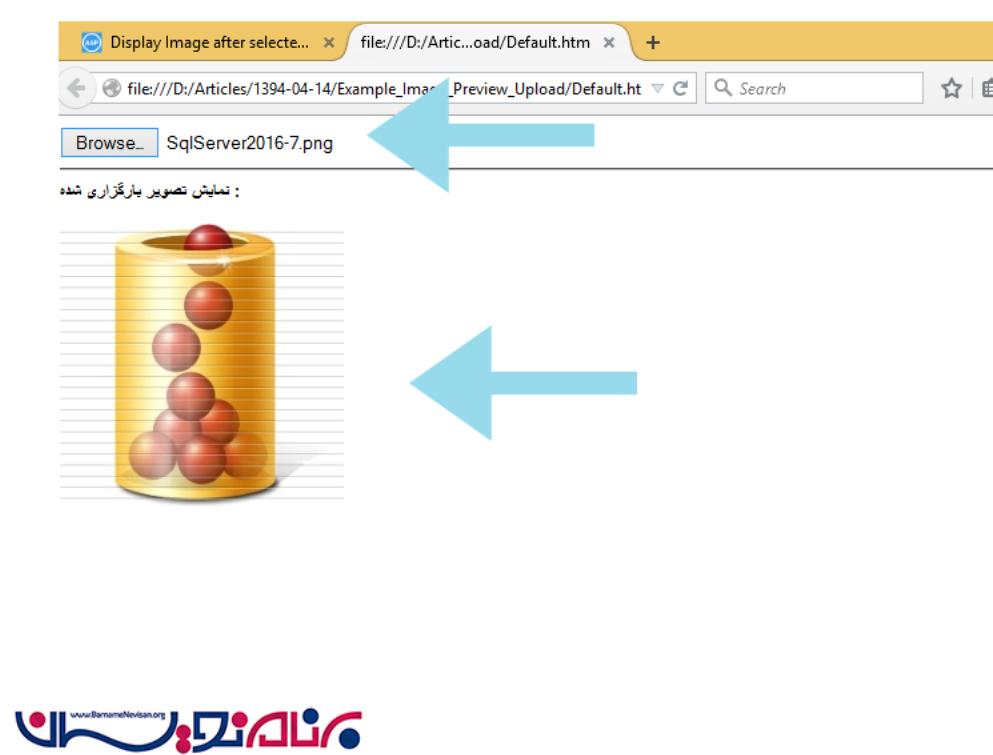
پیش نمایش تصویر آپلود شده پس از انتخاب
یکشنبه 14 تیر 1394برخی از کاربران در هنگام آپلود تصویر میخواهند قبل از ارسال تصویر به سمت تصویر ، آنرا مشاهده کنند .در این مقاله نحوه نمایش تصویر انتخاب شده قبل از ارسال به سمت سرور را با ذکر مثال شرح خواهیم داد

برای پیش نمایش تصویر قبل از ارسال به سمت کاربر میبایست مطابق مراحل زیر اقدام نماییم .
در ابتدا باید تگ های مورد نظر را به پروژه اضافه کنیم .
این تگ ها شامل یک کنترل FileUploader و یک تگ Div میباشد .
<div> <input id="fileupload" type="file" /> <hr /> <b> نمایش تصویر بارگزاری شده :</b> <br /> <br /> <div id="dvPreview"> </div> </div>
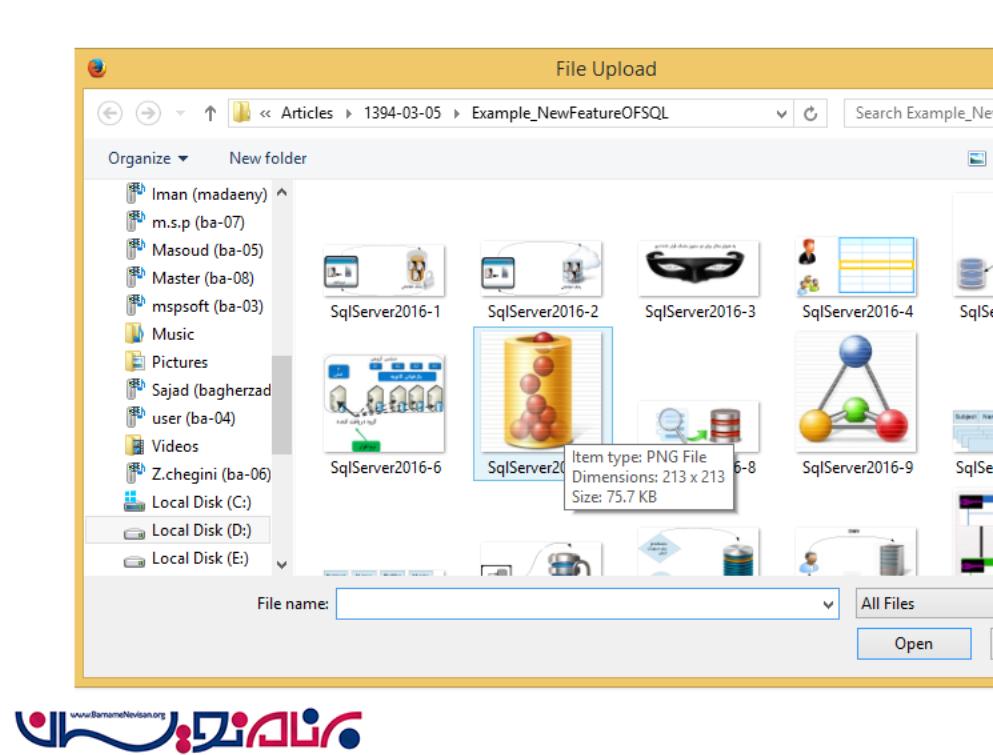
در ابتدا باید چک کنیم که تصویری که کاربر انتخاب کرده است معتبر میباشد .سپس ما نسخه مرورگر را تشخیص می دهند .
اگر مرورگر HTML5 را پشتیبانی نکند ، برای این مرورگر ها فیلتر Css با نام DXImageTransform بر روی تگ DIV اعمال میشود .
برای مرورگر هایی که HTML5 را پشتیبانی میکند ، API ، تصویر انتخاب شده را از طریق متد BASE64 می خواند و در نهایت تصویر را نمایش می دهد .
برای این کار باید اسکریپت های زیر را در قسمت HEAD صفحه قرار دهیم .
همچنین برای تغییر استایل صفحه دستور مربوط به استایل را نیز اضافه می کنیم .
<style type="text/css">
#dvPreview
{
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=image);
min-height: 400px;
min-width: 400px;
display: none;
}
</style>
در ادامه میتوانیم کلیه دستورات و تگهای موجود را به صورت یکجا مشاهده نماییم :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
body
{
font-family: Arial;
font-size: 10pt;
}
#dvPreview
{
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=image);
min-height: 400px;
min-width: 400px;
display: none;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script language="javascript" type="text/javascript">
$(function () {
$("#fileupload").change(function () {
$("#dvPreview").html("");
var regex = /^([a-zA-Z0-9\s_\\.\-:])+(.jpg|.jpeg|.gif|.png|.bmp)$/;
if (regex.test($(this).val().toLowerCase())) {
if ($.browser.msie && parseFloat(jQuery.browser.version) <= 9.0) {
$("#dvPreview").show();
$("#dvPreview")[0].filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = $(this).val();
}
else {
if (typeof (FileReader) != "undefined") {
$("#dvPreview").show();
$("#dvPreview").append("<img />");
var reader = new FileReader();
reader.onload = function (e) {
$("#dvPreview img").attr("src", e.target.result);
}
reader.readAsDataURL($(this)[0].files[0]);
} else {
alert("This browser does not support FileReader.");
}
}
} else {
alert("Please upload a valid image file.");
}
});
});
</script>
</head>
<body>
<div>
<input id="fileupload" type="file" />
<hr />
<b> نمایش تصویر بارگزاری شده :</b>
<br />
<br />
<div id="dvPreview">
</div>
</div>
</body>
</html>



- Jquery
- 3k بازدید
- 3 تشکر
