افزودن اطلاعات به صورت داینامیک توسط jQuery در ASP.Net
دوشنبه 15 تیر 1394دراین مقاله نحوه افزودن اطلاعات به صورت داینامیک توسط jQuery در ASP.Net را یاد میگیریم.

در این مقاله نحوه افزودن اطلاعات به grid که از پایگاه داده براساس id (شناسه) یافت میشود. برای رسیدن به این هدف ما باید از jQuery برای سمت کاربر و ASP.Net با SQL Server به عنوان سمت سرور استفاده کنیم.
استفاده از jQuery :
در ابتدا در کدزیر فایل jQuery که در تگ </head><head> نشان داده شده است که برای فایل جاوااسکریپت jQuery می توانید از این لینک دانلود کنید.
<head runat="server">
<title></title>
<script src="Scripts/jquery-2.1.4.js"></script>
</head> - See more at: http://www.dotnetfunda.com/articles/show/3122/dynamically-append-data-to-the-grid-in-aspnet-with-jquery#sthash.QXgKWKdH.dpuf
فرم با Grid :
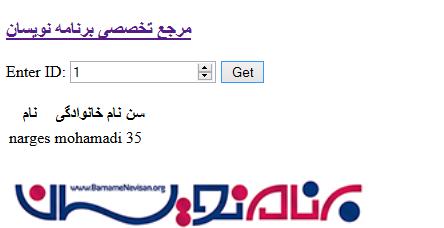
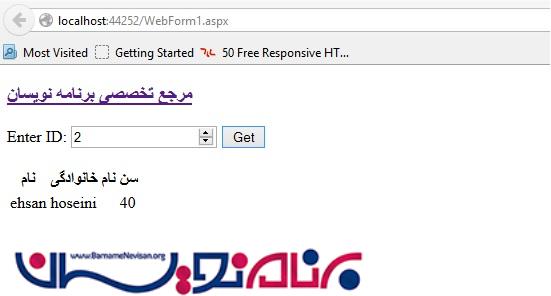
بنابراین ایجاد یک فرم با Grid می تواند رکورد را براساس مقدار شناسه و لیست داده ها پیدا کند. در کد زیر ما یک Textbox و یک button داریم. با کلیک بر روی دکمه button، تابع جاوا اسکریپت ()GetData را فراخوانی می کنیم. ما یک جدول html داریم با header که درآن اطلاعات در تگ </th><th> شناخته می شود. اطلاعات به صورت داینامیک (پویا) در تگ <tbody> که id=result است اضافه می شود.
<form id="form1" runat="server">
<p>
Enter ID: <input type="number" id="id" required />
<input type="button" onclick="GetData()" value="Get" />
</p>
<div>
<table>
<tr>
<th>First name</th><th>Last name</th><th>Age</th>
</tr>
<tbody id="result">
</tbody>
</table>
</div>
<script>
function GetData() {
var thisId = $("#id").val();
$.get("GetData.aspx", { id: thisId }, function (data) {
$("#result").append(data);
});
}
</script>
</form> - See more at: http://www.dotnetfunda.com/articles/show/3122/dynamically-append-data-to-the-grid-in-aspnet-with-jquery#sthash.QXgKWKdH.dpuf
وقتی که کاربر مقدار شناسه (Auto id) خود را در Textbox وارد می کند و دکمه را کلیک می کند. تابع ()GetData در کد <script> اجرا می شود. در این تابع، درخواست را به صفحه "GetData.aspx" ارسال می کند و "id" را به عنوان پارامتر به بدنه body متصل می کند. هنگامی که فرم پاسخ سرور دریافت شد، داده هایی که id آن ها result است به عنصر اضافه می شود.

بازیابی اطلاعات از پایگاه داده:
در حال حاضر یک صفحه GetData.aspx ایجاد میشود و تمام کدها در قسمت صفحه aspx. پاک میشود. در صفحه GetData.aspx.cs کد زیر را اضافه کنید:
اضافه کردن فضای نام :
using System.Text; using System.Data; using System.Data.SqlClient; - See more at: http://www.dotnetfunda.com/articles/show/3122/dynamically-append-data-to-the-grid-in-aspnet-with-jquery#sthash.QXgKWKdH.dpuf
به عنوان مثال، درخواست برای این صفحه با تابع jQuery.get می باشد. بنابراین مقدار id که از بانک اطلاعاتی توسط تابع get.$ فراخوانی شده از طریقRequest.QueryString بازخوانی و در صفحه نمایش می دهد. در نتیجه در متد Page_Load، ما مقدار و فراخوانی متد()SendData با مقدار id که به این صفحه ارسال شده است را بررسی می کنیم.
protected void Page_Load(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(Request.QueryString["id"]))
{
SendData(int.Parse(Request.QueryString["id"]));
}
}
private void SendData(int id)
{
string connStr = System.Configuration.ConfigurationManager.ConnectionStrings["ConnStr"].ConnectionString;
DataTable table = new DataTable();
using (SqlConnection conn = new SqlConnection(connStr))
{
string sql = "SELECT * FROM PersonalDetails WHERE AutoID = @autoId";
using (SqlCommand cmd = new SqlCommand(sql, conn))
{
cmd.Parameters.AddWithValue("@autoId", id);
using (SqlDataAdapter ad = new SqlDataAdapter(cmd))
{
ad.Fill(table);
}
}
}
StringBuilder strB = new StringBuilder();
foreach(DataRow row in table.Rows)
{
strB.Append("<tr><td>" + row["FirstName"] + "</td><td>" + row["LastName"] + "</td><td>" + row["Age"] + "</td></tr>");
}
Response.Write(strB.ToString());
} - See more at: http://www.dotnetfunda.com/articles/show/3122/dynamically-append-data-to-the-grid-in-aspnet-with-jquery#sthash.QXgKWKdH.dpuf
در تابع ()SendData، ما از ADO.Net برای بازیابی اطلاعات از بانک اطلاعاتی براساس id و به صورت یک رشته (سطر جدول html) توسط StringBuilder که در واقع همان متد Response.Write است , برمی گرداند.در آخر اطلاعات بازخوانی شده به جدول متصل میشود
- Jquery
- 2k بازدید
- 1 تشکر
