استفاده از افزونه TypeAhead در ASP.Net
سه شنبه 16 تیر 1394در این مقاله ما نحوه استفاده از پلاگین های جی کوئری Twitter TypeAhead توسط بانک اطلاعاتی برای ایجاد تکمیل خودکار را یاد میگیریم که TypeAhead در حقیقت نوعی Auto-Complete Textbox است.

TypeAhead توییتر یک منبع باز (open source) کتابخانه برای ایجاد تکمیل خودکار (auto-complete)، قابلیت در کنترل Textbox می باشد.
در مرحله اول یک new website asp.net بسازید.
مرحله دوم : ایجاد یک بانک اطلاعاتی(database)
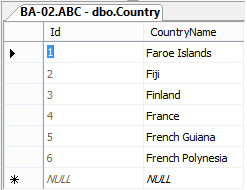
در این مثال ما لیست کشورها را به عنوان بانک اطلاعاتی استفاده می کنیم که شما می توانید از هر نوع اطلاعاتی را انتخاب کنید. بعد اینکه بانک اطلاعاتی را ساختیم از ساختار جدول زیر استفاده کنید و اطلاعات را در آن وارد کنید که به عنوان مثال (لیست کشورها).

CREATE TABLE [dbo].[Country](
[Id] [int] IDENTITY(1,1) NOT NULL,
[CountryName] [nvarchar](50) NULL,
CONSTRAINT [PK_Country] PRIMARY KEY CLUSTERED
(
[Id] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO

مرحله سوم : اضافه کردن رفرنس (refrence) در javascript و فایل های css در بین قسمت head صفحه
<script type="text/javascript" src="ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/typeahead.js/0.9.3/typeahead.min.js"></script> <link href="StyleSheet.css" rel="stylesheet">
نکته : CDN انلاین که مخفف (Content delivery network) می باشد، برای فایل های جاوا اسکریپت استفاده می شود. این فایل های جاوا اسکریپت زمانی کار میکند که اینترنت شما وصل باشد. اگر میخواهید بدون استفاده از اینترنت کار کند، می توانید فایل جاوااسکریپت را در local پروژه دانلود کنید.
مرحله چهارم : ایجاد یک Textbox در صفحه وب سایت
<asp:textbox id="country" cssclass="twitter-typeahead tt-query" runat="server"></asp:textbox>
مرحله پنجم : اضافه کردن jquery در کد بالا فقط در قسمت بدنه تگ body
پلاگین Typeahead پارامترها را برای جستجو ارسال می کند بعد از سرور دریافت میکند و نمایش میدهد.
<script type="text/javascript">
$(function () {
$('#country').typeahead({
name: 'AnyNameHere',
remote: "Countries.ashx?q=%QUERY",
limit: 10
});
});
</script>
مرحله ششم :اضافه کردن یک Generic handler برای ارسال درخواست و دریافت پاسخ .

کد زیر را در صفحه Genric handler اضافه کنید.
public void ProcessRequest(HttpContext context)
{
string prefixText = context.Request.QueryString["q"];
context.Response.ContentType = "application/json";
List<string> countries = new List<string>();
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["myConnection"].ConnectionString);
string cmdText = "SELECT CountryName FROM country WHERE CountryName LIKE'" + prefixText + "%'";
SqlCommand cmd = new SqlCommand(cmdText, con);
if (con.State == ConnectionState.Closed)
{
con.Open();
}
List<string> obj = new List<string>();
SqlDataReader dr = cmd.ExecuteReader();
if (dr.HasRows)
{
while (dr.Read())
{
obj.Add(dr["CountryName"].ToString().Trim());
}
}
JavaScriptSerializer jsSerializer = new JavaScriptSerializer();
context.Response.Write(jsSerializer.Serialize(obj));
con.Close();
}
</string></string></string></string>
مرحله هفتم : ایجاد یک فایل CSS جدید در وب سایت و اضافه کردن کد زیر
/*AutoComplete flyout */
.autocomplete_completionListElement {
margin: 0px!important;
background-color: inherit;
color: windowtext;
border: buttonshadow;
border-width: 1px;
border-style: solid;
cursor: 'default';
overflow: auto;
height: 200px;
text-align: left;
list-style-type: none;
}
/* AutoComplete highlighted item */
.autocomplete_highlightedListItem {
background-color: #ffff99;
color: black;
padding: 1px;
}
/* AutoComplete item */
.autocomplete_listItem {
background-color: window;
color: windowtext;
padding: 1px;
}
.twitter-typeahead .tt-query,
.twitter-typeahead .tt-hint {
margin-bottom: 0;
}
.tt-dropdown-menu {
min-width: 160px;
margin-top: 2px;
padding: 5px 0;
background-color: #fff;
border: 1px solid #ccc;
border: 1px solid rgba(0,0,0,.2);
*border-right-width: 2px;
*border-bottom-width: 2px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: 0 5px 10px rgba(0,0,0,.2);
-moz-box-shadow: 0 5px 10px rgba(0,0,0,.2);
box-shadow: 0 5px 10px rgba(0,0,0,.2);
-webkit-background-clip: padding-box;
-moz-background-clip: padding;
background-clip: padding-box;
}
.tt-suggestion {
display: block;
padding: 3px 20px;
font:15px Verdana;
}
.tt-suggestion.tt-is-under-cursor {
color: #fff;
background-color: #0081c2;
background-repeat: repeat-x;
background-image: linear-gradient(to bottom, #0088cc, #0077b3);
}
.tt-suggestion.tt-is-under-cursor a {
color: #fff;
}
.tt-suggestion p {
margin: 0;
}
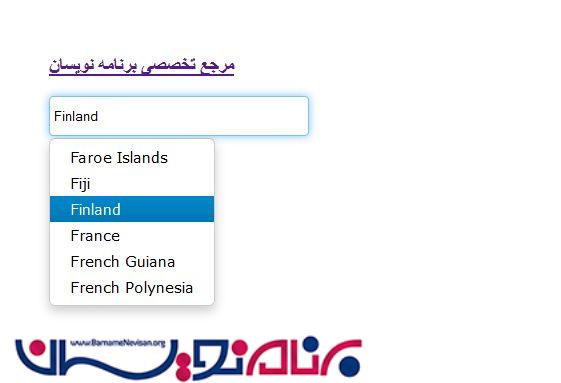
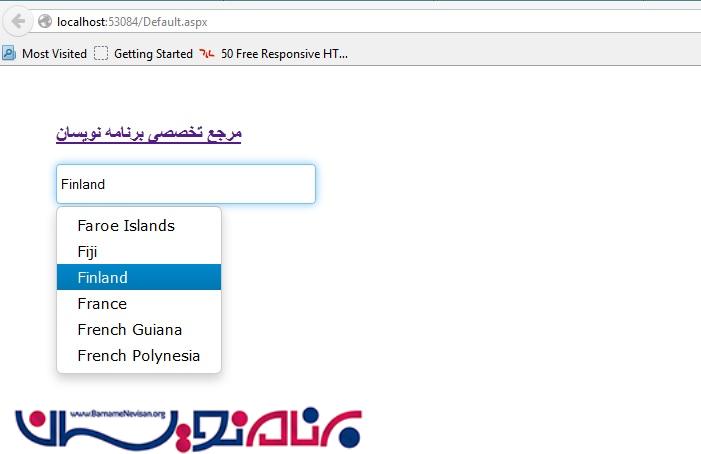
بعد از اجرا خروجی زیر را مشاهده می کنید.

- ASP.net
- 2k بازدید
- 2 تشکر
