ویرایشگر Bootstrap WYSIWYG در MVC
سه شنبه 16 تیر 1394در این مقاله نحوه ایجاد یک ویرایشگر Bootstrap WYSIWYG در MVC را خواهیم آموخت.

این مقاله چگونگی اجرای ویرایشگر Bootstrap WYSIWYG در برنامه کاربردی MVC را شرح خواهد داد. در حال حاضر ویرایشگرهای زیادی در اینترنت موجود می باشد، اما در اینجا ما نحوه ایجاد ویرایشگر ساده ای که از Bootstrap استفاده می کند را آموزش خواهیم داد. یک کتابخانه JavaScript داریم که در ایجاد یک ویرایشگر WYSIWYG به ما کمک خواهد کرد. شما میتوانید ویرایشگر WYSIWYG را از ویرایشگر GitHub و یا Site دانلود کنید.
در این مقاله از کتابخانه منبع باز jQuery ، Bootstrap و Font Awesome استفاده می کنیم. برای اجرای این مقاله به عنوان برنامه کاربردی ASP.NET MVC، ما نیازمند این خواهیم بود که یه پروژه MVC در محیط Visual Studio ایجاد کنیم. در ابتدا فایل حاوی درخواست های JavaScript و CSS را ایجاد می کنیم.
using System.Web.Optimization;
namespace BootstrapEditor.App_Start
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/css/bootstrap.css",
"~/Content/css/font-awesome.css",
"~/Content/css/site.css"
));
bundles.Add(new StyleBundle("~/Content/summernote").Include(
"~/Content/summernote/summernote.css"
));
bundles.Add(new ScriptBundle("~/bundle/base").Include(
"~/Scripts/jquery-1.10.2.js",
"~/Scripts/bootstrap.js"
));
bundles.Add(new ScriptBundle("~/bundle/summernote").Include(
"~/Content/summernote/summernote.js"
));
}
}
}
حال یک کلاس View Model ایجاد می کنیم که به View متصل می شود. دستورات زیر کدهای کلاس ViewModel هستند.
namespace BootstrapEditor.Models
{
public class HomeViewModel
{
public string Title { get; set; }
public string Content { get; set; }
}
}
در ادامه یک کنترلر که رویدادهای GET و POST را مدیریت می کنند ایجاد می کنیم. دستورات زیر مربوط به کنترلر Home هستند.
using BootstrapEditor.Models;
using System.Web.Mvc;
namespace BootstrapEditor.Controllers
{
public class HomeController : Controller
{
[HttpGet]
public ActionResult Index()
{
HomeViewModel model = new HomeViewModel();
return View();
}
[HttpPost]
public ActionResult Index(HomeViewModel model)
{
return View(model);
}
}
}
حال یک View که ویرایشگر را برروی UI ارائه می کند ایجاد می کنیم. کدهای زیر برای نمایش index View هستند.
model BootstrapEditor.Models.HomeViewModel
@section head{
@Styles.Render("~/Content/summernote")
}
<div class="panel panel-primary">
<div class="panel-heading panel-head">افزودن محتویات</div>
<div class="panel-body">
@using (Html.BeginForm())
{
<div class="form-horizontal">
<div class="form-group">
@Html.LabelFor(model => model.Title, new { @class = "col-lg-2 control-label" })
<div class="col-lg-9">
@Html.TextBoxFor(model => model.Title, new { @class = "form-control" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Content, new { @class = "col-lg-2 control-label" })
<div class="col-lg-9">
@Html.TextAreaFor(model => model.Content, new { @class = "form-control", @row = 5 })
</div>
</div>
<div class="form-group">
<div class="col-lg-9"></div>
<div class="col-lg-3">
<button class="btn btn-success" id="btnSubmit" type="submit">
ارسال
</button>
</div>
</div>
</div>
}
</div>
</div>
@section scripts{
@Scripts.Render("~/bundle/summernote",
"~/Scripts/home-index.js")
}
در کدهای زیر ما یک محیط متنی داریم که می تواند به ویرایشگر متنی Summer note تبدیل شود. ما از خصوصیات HomeViewModel's Content برای محیط متنی استفاده خواهیم کرد. حال یک فایل JavaScript ایجاد کنید، در این فایل ما یک ویرایشگر متنی برروی فیلدهای ورودی محیط متنی ایجاد نمودیم. دستورات زیر نشان می دهد که هرگاه که Web Page ارسال شد، ویرایشگر متنی Summer note برروی فیلدهای ورودی محتویات ارائه می شوند.
(function ($) {
function HomeIndex() {
var $this = this;
function initialize() {
$('#Content').summernote({
focus: true,
height: 150,
codemirror: {
theme: 'united'
}
});
}
$this.init = function () {
initialize();
}
}
$(function () {
var self = new HomeIndex();
self.init();
})
}(jQuery))
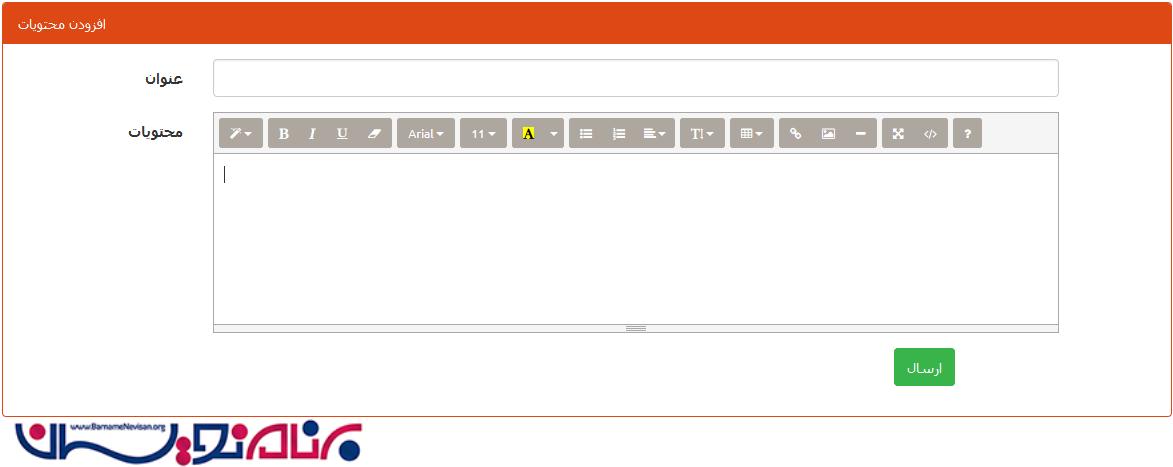
کدهای قبلی در فایل home-index.js که که در صفحه View افزوده شده اند، مشخص شده اند. متد ()summernote کلید فیلدهای ورودی است که یک ویرایشگر متن برروی هر فیلدی تولید می کند. حال برنامه را اجرا کنید و نتیجه را مانند تصویر زیر ببینید.


حال با انتخاب دکمه Submit، فرم به سرور ارسال می شود.
در صورتی که بعد از ارسال فرم با پیغام خطای زیر مواجه شدید:
A potentially dangerous Request.Form value was detected from the client (Content="Welcome to<span style="font-we")
این پیغام خطا بخاطر تشخیص NET. در ورود متنی است که شبیه یک HTML است. برای غیرفعال کردن تائید درخواست، ما باید [(ValidateInput(false] را به POST action در کنترلر Home مانند کد زیر وارد کنیم.
[ValidateInput(false)]
[HttpPost]
public ActionResult Index(HomeViewModel model)
{
return View(model);
}
- ASP.net MVC
- 2k بازدید
- 5 تشکر
