آشنایی با Rotativa برای تولید PDF در برنامه های MVC
جمعه 19 تیر 1394شاید برای شما این اتفاق زیاد افتاده باشد که تصمیم به نمایش یک فایل متنی از نوع PDF در مرورگر کاربر گرفته باشید. در این مقاله با نحوه کار با Rotativa در برنامه های MVC را خواهید آموخت.

تولید PDF از برنامه های تحت وب شما ساده و آسان است. ابزار و پکیج های زیادی برای انجام این کار در Nuget وجود دارند. در این مقاله با نحوه کار با Rotativa در برنامه های MVC را خواهید آموخت. Rotativa تولید PDF از Html را برای شما آسان می کند. این یک ورژن از wkHTMLtoPDF است که Html را به PDF تبدیل می کند. به عقیده ویکیپدیا WebKit یک کامپوننت برای تفسیر و ترجمه صفحات وب در مرورگر ها می باشد. تغییر دادن و سفارشی کردن اسناد PDF تولید شده بسیار ساده است. برای انجام این کار ما می توانیم اسناد PDF برای کاربران را به طور مستقیم قابل دانلود گذاشته و یا آن را درون یک Iframe قرار دهیم. حال وقت یادگیری این ابزار جالب است.
پیاده سازی
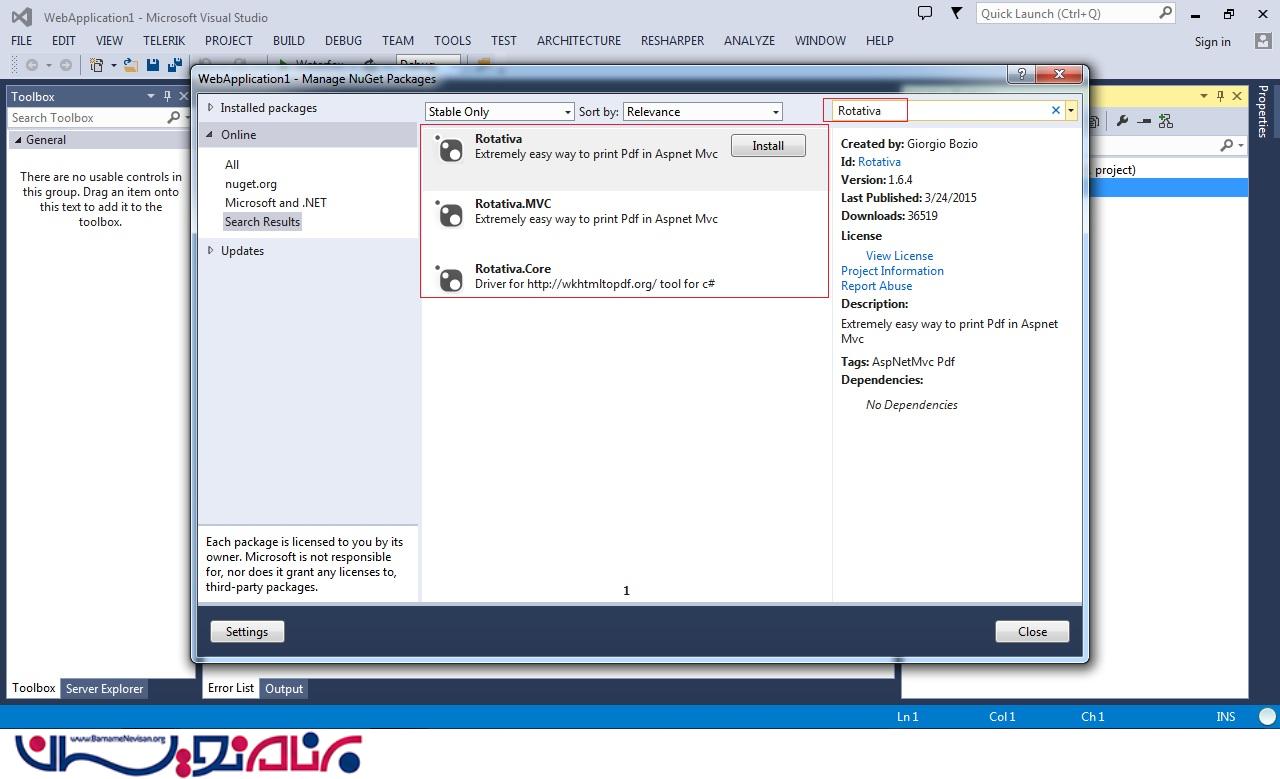
قبل از پیاده سازی باید پکیج آن را نصب کنیم. برای نصب پکیج از package manager console فرمان زیر را وارد نمایید.
Install-Package Rotativa

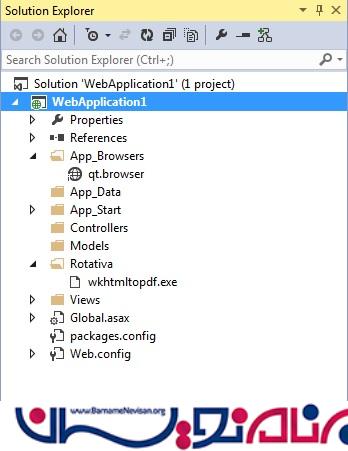
پس از دانلود و نصب Rotativa رفرنس های آن را در فولدر Rotativa مشاهده نمایید. همچنین در فولدر App_Browsers فایل های لازم به برنامه اضافه می شوند.

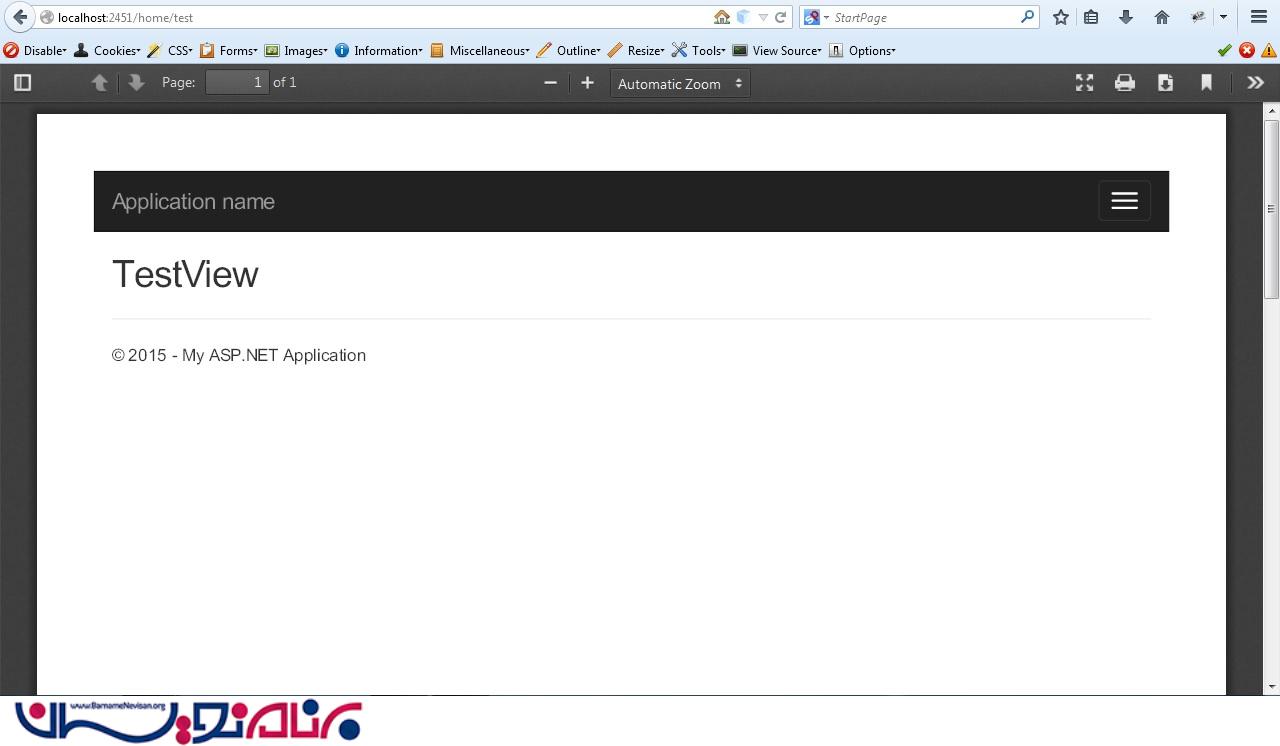
حالا ما برای پیاده سازی Rotativa آماده ایم. برای پیاده سازی Rotativa کافی است کد های زیر را در یک متد قرار دهید.
public ActionResult Test()
{
var students = new List
{
new xx() {action = "ABC", email = "xx@gg.xom", firstName = "test", lastName = "test"},
new xx() {action = "ABC", email = "xx@gg.xom", firstName = "test", lastName = "test"},
new xx() {action = "ABC", email = "xx@gg.xom", firstName = "test", lastName = "test"},
new xx() {action = "ABC", email = "xx@gg.xom", firstName = "test", lastName = "test"}
};
return new Rotativa.ViewAsPDF("TestView", students);
}
کد قبلی یک متد ساده است که یک مدل ساخته و همانطور که می بینید مقدار
new Rotativa.ViewAsPDF("TestView",students
را برگشت می دهد. این روش برای نمایش PDF می باشد. در این متد پارامتر اول به عنوان نام View و پارامتر دوم به عنوان مدل View تنظیم شده اند.
ViewAsPDF : این متد فقط ویو را به عنوان PDF در همان صفحه نمایش می دهد و برای نمایش همان PDF در یک صفحه دیگر باید جاوااسکریپت آن دستکاری شود.
window.open(url)
ViewAsPDF-To Download : این یک متد از کلاس Rotativa نیست اما برای دانلود PDF استفاده می شود. به کدهای زیر دقت نمایید :
public ActionResult Test()
{
var PDFResult = new ViewAsPDF("TestView")
{
FileName = "ExamReport.PDF",
CustomSwitches =
"--footer-center \"Name: " + "XYZ" + " DOS: " +
DateTime.Now.Date.ToString("MM/dd/yyyy") + " Page: [page]/[toPage]\"" +
" --footer-line --footer-font-size \"9\" --footer-spacing 6 --footer-font-name \"calibri light\""
};
return PDFResult;
}
با استفاده از این کد یک نوع جدید یه عنوان ViewAsPDF تعریف کرده و به اکشن برگشت می دهیم. این به طور مستقیم فایل را دانلود می کند.
ActionAsPDF
این می تواند یک اکشن مشخص شده را برگرداند که یک ویو به همراه ویومدل به عنوان PDF برگرداند.
public ActionResult Test(int testID)
{
var students = new List
{
new xx() {action = "ABC", email = "xx@gg.xom", firstName = "test", lastName = "test"},
new xx() {action = "ABC", email = "xx@gg.xom", firstName = "test", lastName = "test"},
new xx() {action = "ABC", email = "xx@gg.xom", firstName = "test", lastName = "test"},
new xx() {action = "ABC", email = "xx@gg.xom", firstName = "test", lastName = "test"}
};
// code to retrieve data from a database
return View(students);
}
اینها متدهای مهم مورد استفده از Rotativa بودند. حالا دیگر چیز مهم که باید به آن توجه شود سفارشی کردن فایل PDF است.
var PDFResult = new ViewAsPDF("TestView")
{
FileName = "ExamReport.PDF",
CustomSwitches =
"--footer-center \"Name: " + "XYZ" + " DOS: " +
DateTime.Now.Date.ToString("MM/dd/yyyy") + " Page: [page]/[toPage]\"" +
" --footer-line --footer-font-size \"9\" --footer-spacing 6 --footer-font-name \"calibri light\""
};
خاصیت FileName یک نام برای فایل PDF دانلودشده در نظر می گیرد. CustomSwitches بهترین خاصیت است. ما می توانیم ساختار را درست کنیم. بر اساس wkHTMLtoPDF یک لیست از گزینه ها برای سفارشی کردن فایل PDF موجود است. در زیر گزینه های سفارشی کردن Footer فایل PDF توضیح داده شده است :
footer-center : پایین صفحه (Footer) را وسط چین می کند.
Page:[page]/[toPage] : صفحه ها را شماره بندی می کند.
footer-line : یک خط بالای Footer رسم می کند.
footer-font-size : یک فاصله بین خط Footer و متن ایجاد می کند.
footer-font-name : برای انتخاب فونت متن به کار می رود.
برای گزینه ها و اطلاعات بیشتر سایت را مشاهده نمایید : wkHTMLtoPDF
- ASP.net MVC
- 3k بازدید
- 0 تشکر
