ایجاد یک GridView واکنش گرا در ASP.NET
شنبه 20 تیر 1394در این مقاله به بررسی نحوه ایجا یک GridView واکنش گرا یا همان Responsive می پردازیم.

شاید تصور کنید که ایجاد یک GridView واکنش گرا یا همان Responsive کاری دشوار است.ولی ما با استفاده از Framework های توسعه یافته Bootstrap این کار را برای شما بسیار آسان نموده ایم.
با دنبال کردن این مقاله و ایجاد یک برنامه کاربردی که در این مقاله گفته شده خواهید دید که چگونه می توانیم یک GridView واکنش گرا و زیبا در ASP.NET طراحی کنیم.
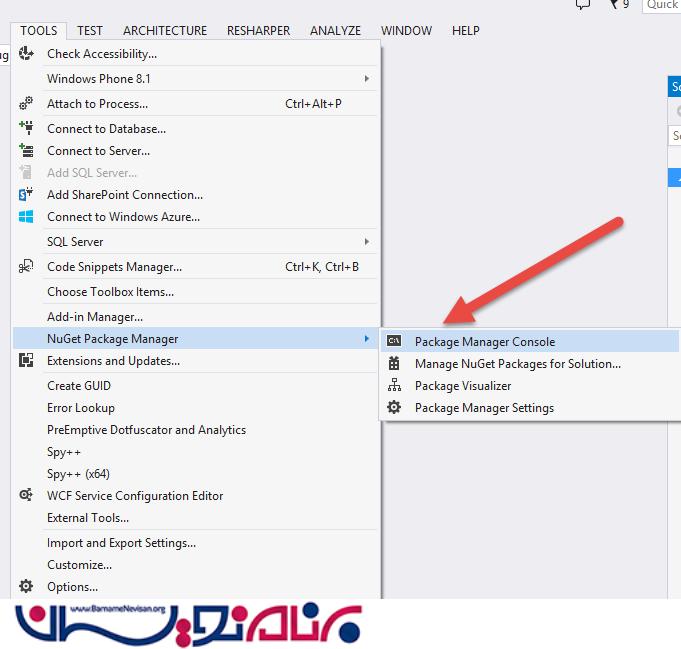
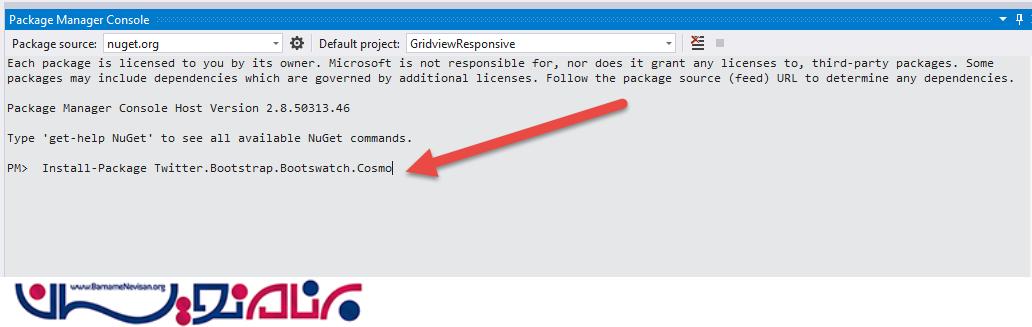
در ابتدای کار باید بدانیم که نصب فایل Twitter.Bootstrap.Bootswatch.Cosmo در بخش Package Manager Console یکی از الزامات کار برای ایجاد برنامه موردنظر است. باید به روش زیر عمل نمایید.


و همچنین باید کلاس Bootstrap را نیز به بخش تگ Head صفحه فرمی که می خواهیم ایجاد کنیم اضافه می نماییم.

قبل از هر چیز باید بدانید که برای شروع کار ما به یک پایگاه داده مناسب برای این برنامه نیازمندیم. در اینجا ما پایگاه داده NorthWind را انتخاب نموده ایم. در لینک زیر می توانید این پایگاه داده را دانلود کرده و با توجه به روش نصب، آن را در SQL Server نصب کنید.
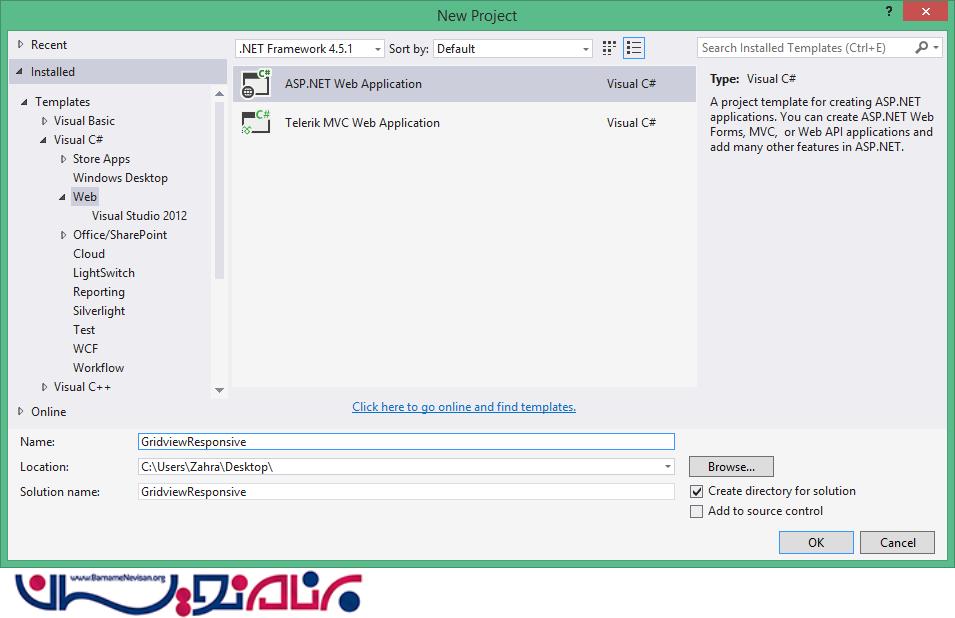
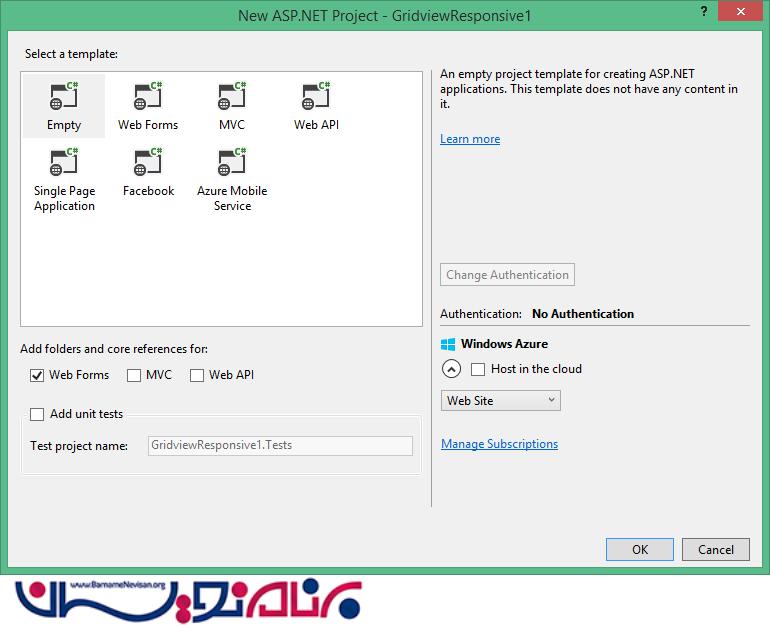
در ابتدای کار یک برنامه کاربردی تحت وب ایجاد کنید و آن را GridviewResponsive بنامید.


حال به برنامه کاربردی موردنظر یک Web Form اضافه کرده و آن را Default.aspx می نامیم. و کدهای زیر را در بخش Design این فرم درج می کنیم.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="GridviewResponsive.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>مرجع تخصصی برنامه نویسان</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="Content/bootstrap.cosmo.min.css" rel="stylesheet" />
<link href="Content/StyleSheet.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<br />
<div id="mainContainer" class="container">
<div class="shadowBox">
<div class="page-container">
<div class="container">
<div class="jumbotron">
<h3><span class="text-info"><a href="http://www.barnamenevisan.org">مرجع تخصصی برنامه نویسان</a> </span></h3>
<p class="text-danger">Responsive GridView in ASP.NET </p>
</div>
<div class="row">
<div class="col-lg-12 ">
<div class="table-responsive">
<asp:GridView ID="grdCustomer" runat="server" Width="100%" CssClass="table table-striped table-bordered table-hover" AutoGenerateColumns="False" DataKeyNames="CustomerID" EmptyDataText="There are no data records to display.">
<Columns>
<asp:BoundField DataField="CustomerID" HeaderText="CustomerID" ReadOnly="True" SortExpression="CustomerID" />
<asp:BoundField DataField="CompanyName" HeaderText="CompanyName" SortExpression="CompanyName" HeaderStyle-CssClass="visible-lg" ItemStyle-CssClass="visible-lg" />
<asp:BoundField DataField="ContactName" HeaderText="ContactName" SortExpression="ContactName" ItemStyle-CssClass="visible-xs" HeaderStyle-CssClass="visible-xs" />
<asp:BoundField DataField="ContactTitle" HeaderText="ContactTitle" SortExpression="ContactTitle" HeaderStyle-CssClass="visible-md" ItemStyle-CssClass="visible-md" />
<asp:BoundField DataField="Address" HeaderText="Address" SortExpression="Address" ItemStyle-CssClass="hidden-xs" HeaderStyle-CssClass="hidden-xs" />
<asp:BoundField DataField="City" HeaderText="City" SortExpression="City" ItemStyle-CssClass="hidden-xs" HeaderStyle-CssClass="hidden-xs" />
<asp:BoundField DataField="Region" HeaderText="Region" SortExpression="Region" HeaderStyle-CssClass="visible-md" ItemStyle-CssClass="visible-md" />
<asp:BoundField DataField="PostalCode" HeaderText="PostalCode" SortExpression="PostalCode" HeaderStyle-CssClass="visible-lg" ItemStyle-CssClass="visible-lg" />
<asp:BoundField DataField="Country" HeaderText="Country" SortExpression="Country" HeaderStyle-CssClass="visible-md" ItemStyle-CssClass="visible-md" />
<asp:BoundField DataField="Phone" HeaderText="Phone" SortExpression="Phone" HeaderStyle-CssClass="visible-lg" ItemStyle-CssClass="visible-lg" />
</Columns>
</asp:GridView>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
همچنین در بخش دستورات نیز کدهای زیر را درج می کنیم.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace GridviewResponsive
{
public partial class Default : System.Web.UI.Page
{
NorthwindDataContext dc = new NorthwindDataContext();
protected void Page_Load(object sender, EventArgs e)
{
var qry = from s in dc.Customers
select s;
grdCustomer.DataSource = qry;
grdCustomer.DataBind();
}
}
}
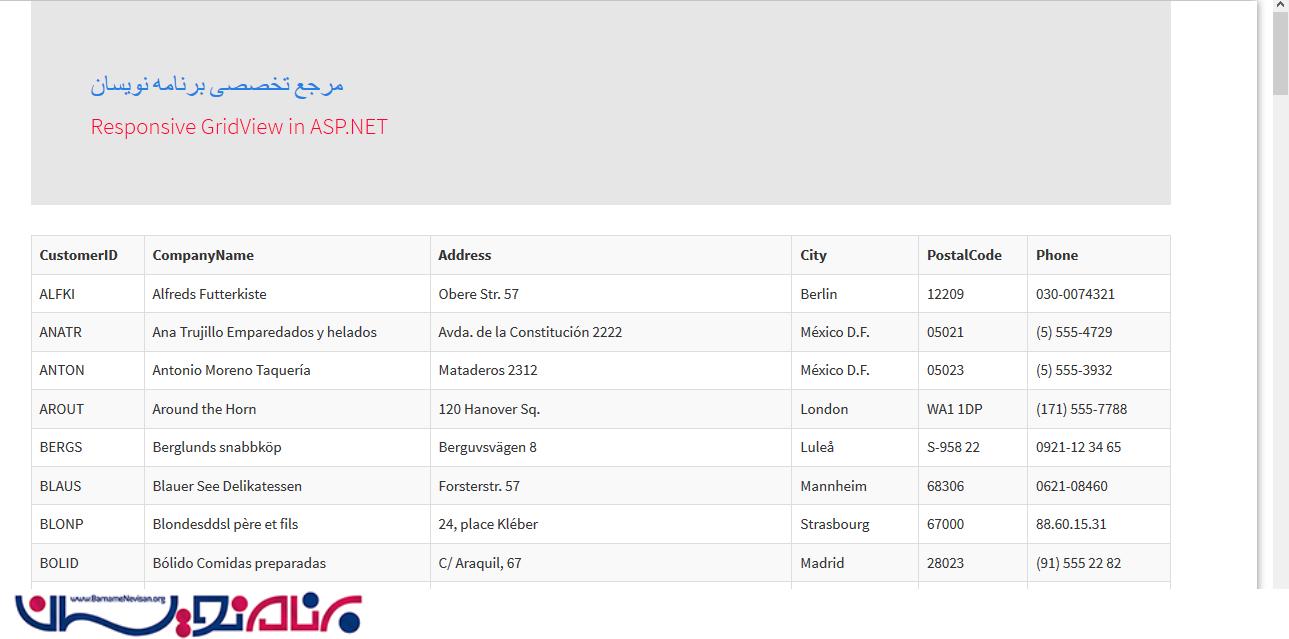
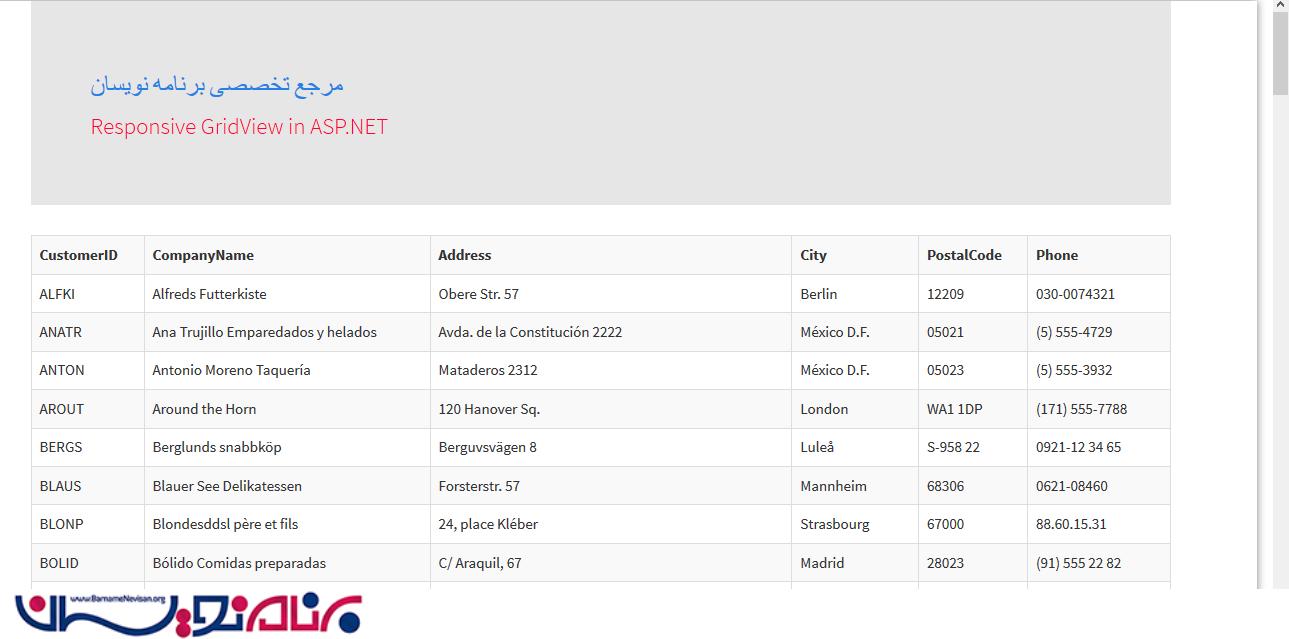
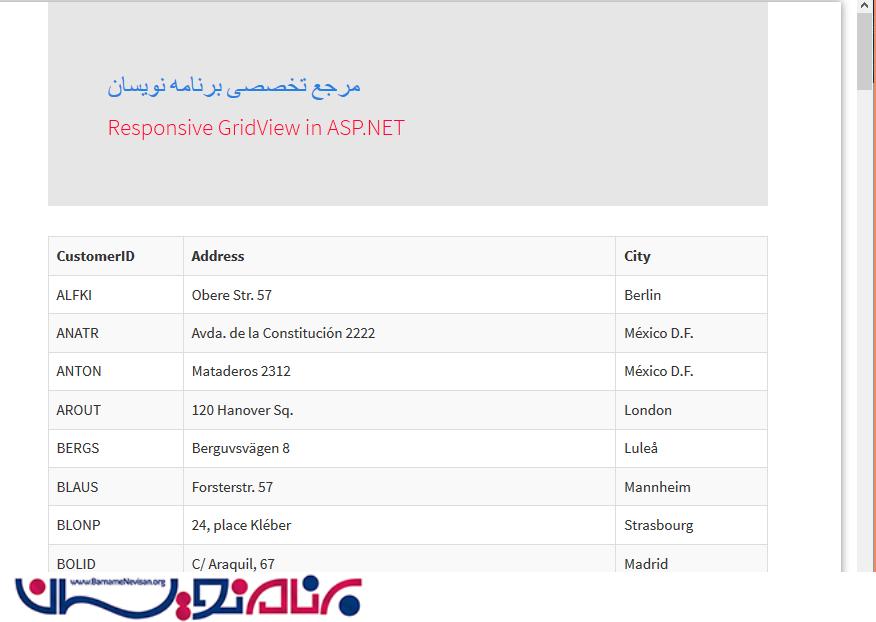
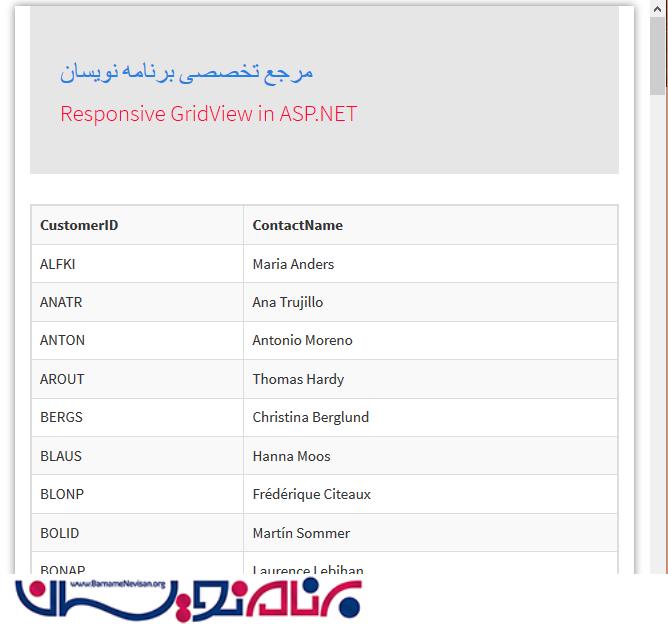
حال برنامه را اجرا کرده و می بینیم که جدول موردنظر در سایزهای مختلف مرورگر کاملا واکنش گرا است.



- ASP.net
- 3k بازدید
- 3 تشکر
