اعتبارسنجی Fluent در ASP.Net MVC
چهارشنبه 24 تیر 1394دراین مقاله به نحوه پیاده سازی اعتبار سنجی Fluentدر یک برنامه کاربردی ASP.Net می پردازیم.

اعتبارسنجی یک بخش مهمی از برنامه های تحت وب می باشد و ما روش های مختلفی برای پیاده سازی اعتبارسنجی در برنامه های کاربردی مانند Data Annotation و Fluent Validation داریم.
اعتبارسنجی Fluent برای NET. یک اعتبارسنجی کوچک می باشد که از دستورات lambda و یک رابط fluent برای ایجاد قوانین اعتبارسنجی در پروژه کاری استفاده می شود. اعتبارسنجی Fluent یکی از راه های تنظیم کردن مقادیر اعتبارسنجی اختصاص داده شده می باشد که زمانی می توانیم استفاده کنیم که اعتبارسنجی منطقی به عنوان جداسازی در پروژه انجام میشود. این کتابخانه در GitHub مدیریت شده است و همچنین به عنوان بسته Nuget دردسترس است که به راحتی در برنامه تحت وب اضافه می شود.
یک model به نام UserViewModel ایجاد کنید (کلاس UserViewModel در پوشه ی Models) که دارای سه خصوصیت "Password" ,"Name" , "Email" می باشد که در کد زیر مشاهده می کنید:
namespace FluentValidationApplication.Models
{
public class UserViewModel
{
public string Name { get; set; }
public string Email { get; set; }
public string Password { get; set; }
}
}
در حال حاضر Nuget Fluent validation را در برنامه کاربردی نصب می کنیم و همچنین ما می توانیم از دستورات Fluent validation استفاده کنیم.
PM> FluentValidation
PM> FluentValidation.MVC5
سپس برای مدل UserViewModel ، کلاس UserViewModelValidation در پوشه ی Validation ایجاد کنید. به طور اینکه می توانید در یک برنامه کاربردی برای دستورات اعتبارسنجی با ویژگی UserViewModel ایجاد کنید. ما از سه دستورات استفاده می کنیم که اولی نباید خالی باشد و دومی درست بودن آدرس ایمیل را مشخص می کند و سومی هم برای طول رمز کلمه عبور می باشد.
دستورات کد زیر را در کلاس UserViewModelValidator اضافه کنید :
using FluentValidation;
using FluentValidationApplication.Models;
namespace FluentValidationApplication.Validation
{
public class UserViewModelValidator : AbstractValidator<UserViewModel>
{
public UserViewModelValidator()
{
RuleFor(x => x.Name).NotEmpty().WithMessage("*Required");
RuleFor(x => x.Password).NotEmpty().WithMessage("*Required").Length(6, 10);
RuleFor(x => x.Email).EmailAddress().WithMessage("Not Valid").NotEmpty().WithMessage("*Required");
}
}
}
سپس ما یک کلاس ValidatorFactory ایجاد می کینم که از کلاس ValidatorFactoryBase که یک کلاس انتزاعی است ، ارث بری می کند. دستورات کد زیر را در کلاس ValidatorFactory در پوشه ی Validation اضافه کنید :
using FluentValidation;
using FluentValidationApplication.Models;
using System;
using System.Collections.Generic;
namespace FluentValidationApplication.Validation
{
public class ValidatorFactory : ValidatorFactoryBase
{
private static Dictionary<Type, IValidator> validators = new Dictionary<Type, IValidator>();
static ValidatorFactory()
{
validators.Add(typeof(IValidator<UserViewModel>), new UserViewModelValidator());
}
public override IValidator CreateInstance(Type validatorType)
{
IValidator validator;
if (validators.TryGetValue(validatorType, out validator))
{
return validator;
}
return validator;
}
}
}
در کد قبلی یک متغیر dictionary استاتیک و سازنده استاتیک وجود دارد. نوع متغیر dictionary یک نگهدارنده برای کلاس های اعتبارسنجی view model است. در اینجا مقادیر IValidator از قوانین اعتبارسنجی در زمان اجرای یک View model دریافت می شود. در واقع یک مزیت سازنده استاتیک است که همه ی قوانین اعتبارسنجی در view model خاص نوشته شده است، در زمانی که یک بار برنامه را اجرا می کند. ما زمانی که برنامه اجرا می شود یک بار به اجرای سازنده validatorfactory نیاز داریم. بنابراین دستورات کد زیر را در فایل Global.asax.cs اضافه کنید :
using FluentValidation.Mvc;
using FluentValidationApplication.App_Start;
using FluentValidationApplication.Validation;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace FluentValidationApplication
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
BundleConfig.RegisterBundles(BundleTable.Bundles);
ValidationConfiguration();
RouteConfig.RegisterRoutes(RouteTable.Routes);
}
private void ValidationConfiguration()
{
FluentValidationModelValidatorProvider.Configure(provider =>
{
provider.ValidatorFactory = new ValidatorFactory();
});
}
}
}
سپس در کنترل (controller) ، متدهای action را ایجاد کنید که view در Ul نمایش می دهد و یک مدل را با view پر می کند. بنابراین یک controller با دو متد action ایجاد کنید که هر دو نوع درخواست (GET و post) را مدیریت می کند.
using FluentValidationApplication.Models;
using System.Web.Mvc;
namespace FluentValidationApplication.Controllers
{
public class UserController : Controller
{
[HttpGet]
public ActionResult AddUser()
{
UserViewModel model = new UserViewModel();
return View(model);
}
[HttpPost]
public ActionResult AddUser(UserViewModel model)
{
if(ModelState.IsValid)
{
//Implement your application logic
}
return View(model);
}
}
}
پس از آن ما یک view به نام AddUser.cshtml برای ورود کاربر در پوشه ی User ایجاد کردیم که دستورات کد زیر را در آن اضافه کنید :
@model FluentValidationApplication.Models.UserViewModel
<div class="panel panel-primary">
<div class="panel-heading panel-head">Add User</div>
<div class="panel-body">
@using (Html.BeginForm())
{
<div class="form-horizontal">
<div class="form-group">
@Html.LabelFor(model => model.Name, new { @class = "col-lg-2 control-label" })
<div class="col-lg-9">
@Html.TextBoxFor(model => model.Name, new { @class = "form-control" })
@Html.ValidationMessageFor(model=>model.Name)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, new { @class = "col-lg-2 control-label" })
<div class="col-lg-9">
@Html.TextBoxFor(model => model.Email, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Email)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Password, new { @class = "col-lg-2 control-label" })
<div class="col-lg-9">
@Html.PasswordFor(model => model.Password, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Password)
</div>
</div>
<div class="form-group">
<div class="col-lg-9"></div>
<div class="col-lg-3">
<button class="btn btn-success" id="btnSubmit" type="submit">
Submit
</button>
</div>
</div>
</div>
}
</div>
</div>
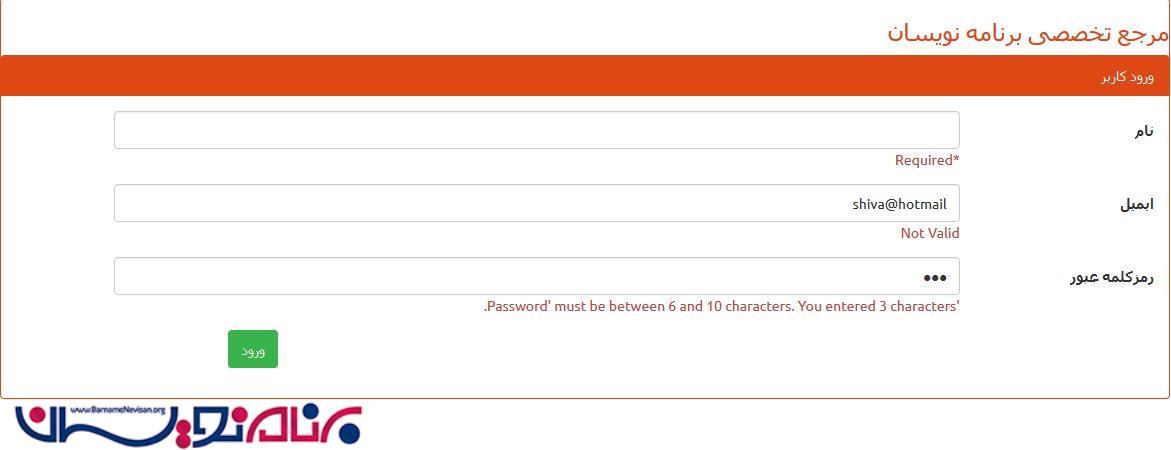
برنامه را اجرا کنید و خروجی زیر را مشاهده می کنید :

- ASP.net MVC
- 3k بازدید
- 2 تشکر
